How to make
a top-image modal pop-up email form
Magic-WIDGET.COM
A top-image modal pop-up email form widget is a graphical user interface (GUI) component that appears on a website or within an application, prompting users to enter their email address and subscribe to a mailing list or newsletter. The widget typically appears as a modal window or overlay on top of the main content, featuring a top-image banner or header that captures the user’s attention.
The purpose of the widget is to collect email addresses from users who are interested in receiving updates, promotions, or other information from the website or application owner. By offering a visually appealing and attention-grabbing widget, the owner can encourage users to subscribe to the mailing list and build a loyal following.
The content of the form widget typically includes a headline or call to action, such as “Join our mailing list”, and a text box or other field where users can enter their email address. The widget may also include additional fields or prompts, such as checkboxes for specific topics or interests, or a confirmation message after the user submits their information.
The design of the top-image modal pop-up is often eye-catching and engaging, with a top-image banner or header that features attractive imagery or typography. The widget may be triggered automatically after a certain amount of time or user activity, or it may be accessed through a designated button or link on the website.
Overall, the top-image modal pop-up email form widget can be a powerful tool for website and application owners to build their email list and engage with their audience. However, it is important to use the widget in a way that is not too intrusive or annoying to users, and to provide valuable and relevant content to subscribers to maintain their interest and loyalty.
Use this big top-image modal pop-up email form with images to attract subscribers and build communication with the auditory.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
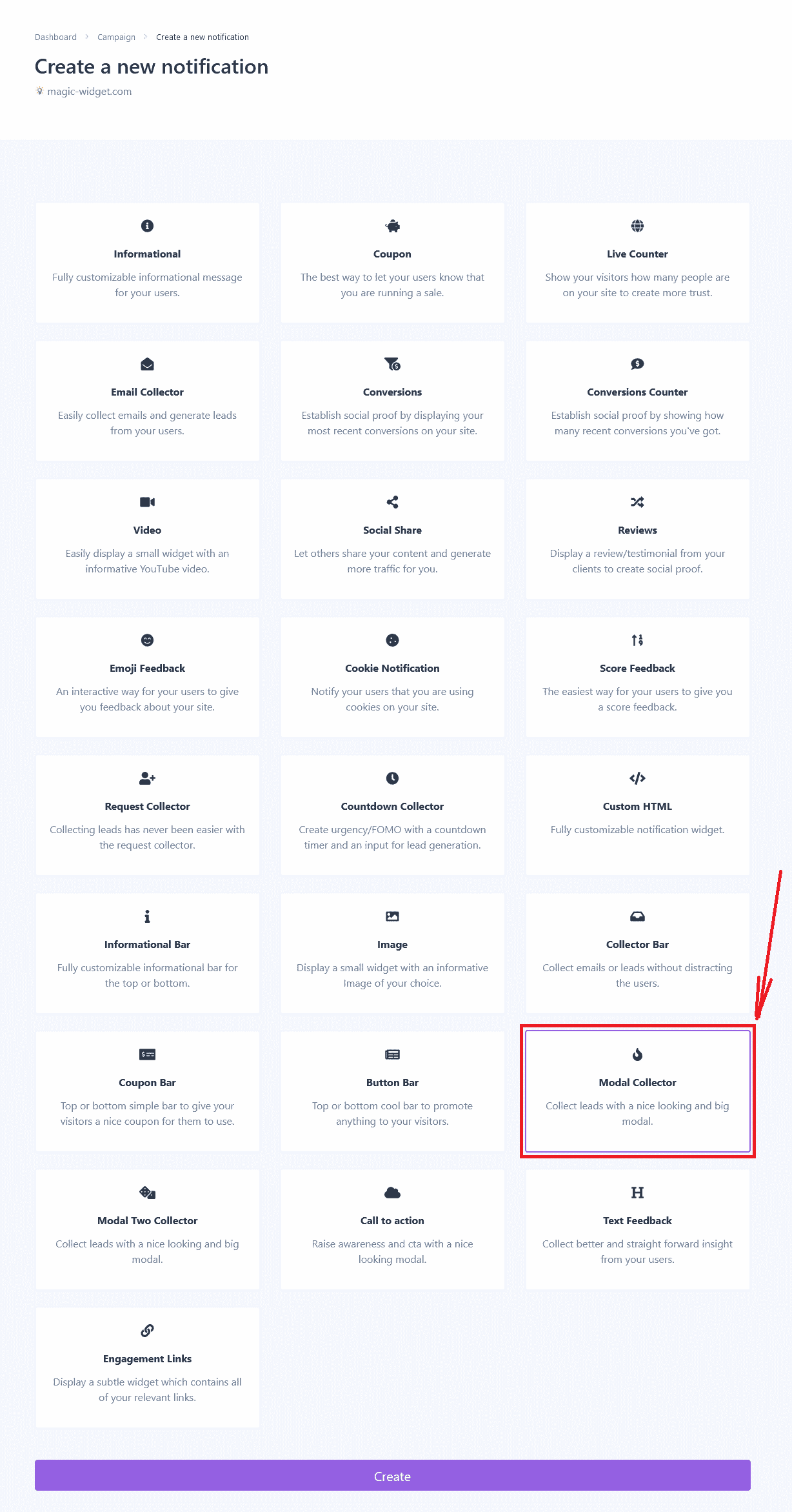
Select the Email Collection Modal Form and Create the Notification

Below is the step-by-step guide on creating a top-image modal pop-up email form with Magic Widget tools, including all settings and design options.
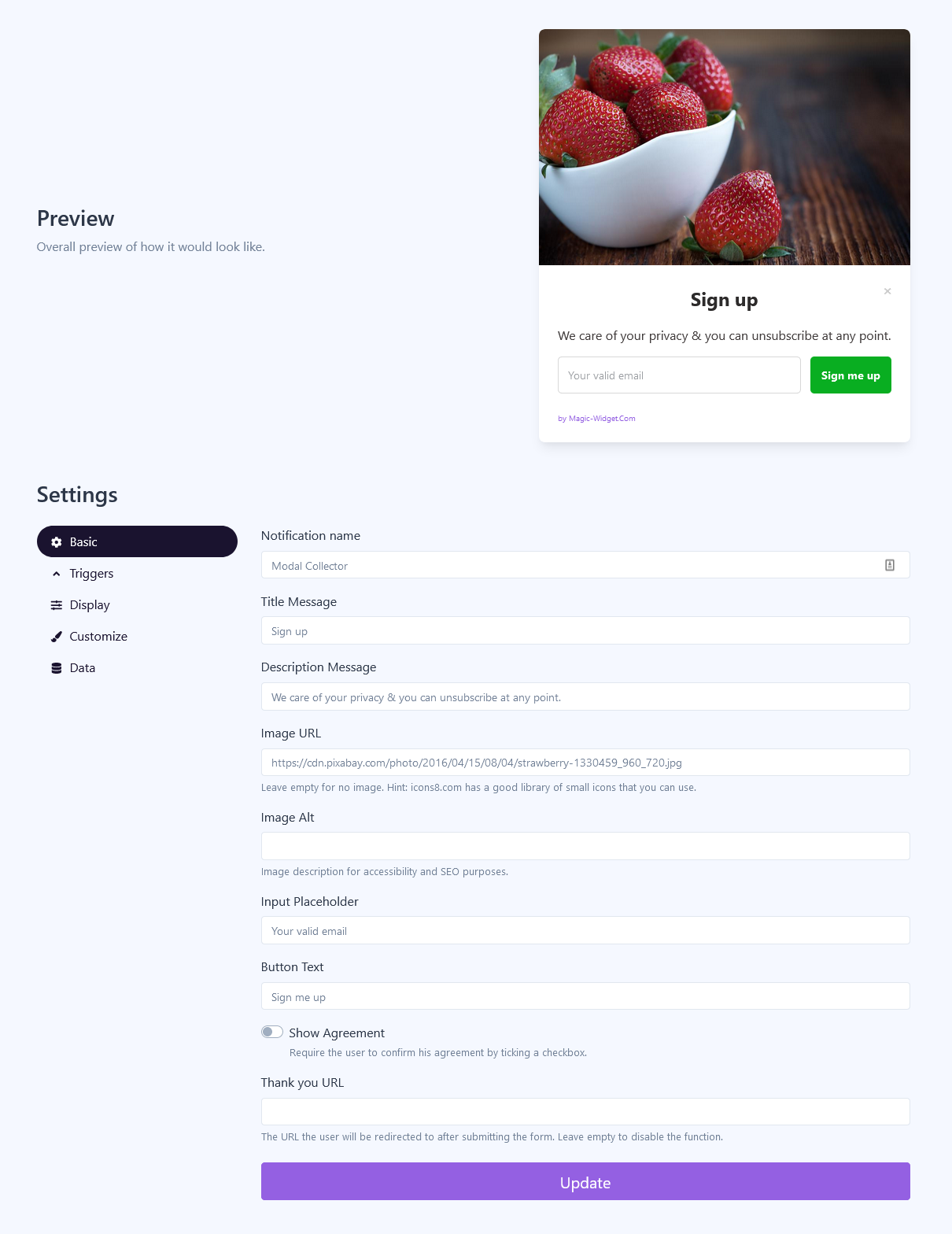
Basic Settings

Also, specify the button text and “Thank you” page URL to redirect the user after subscription.
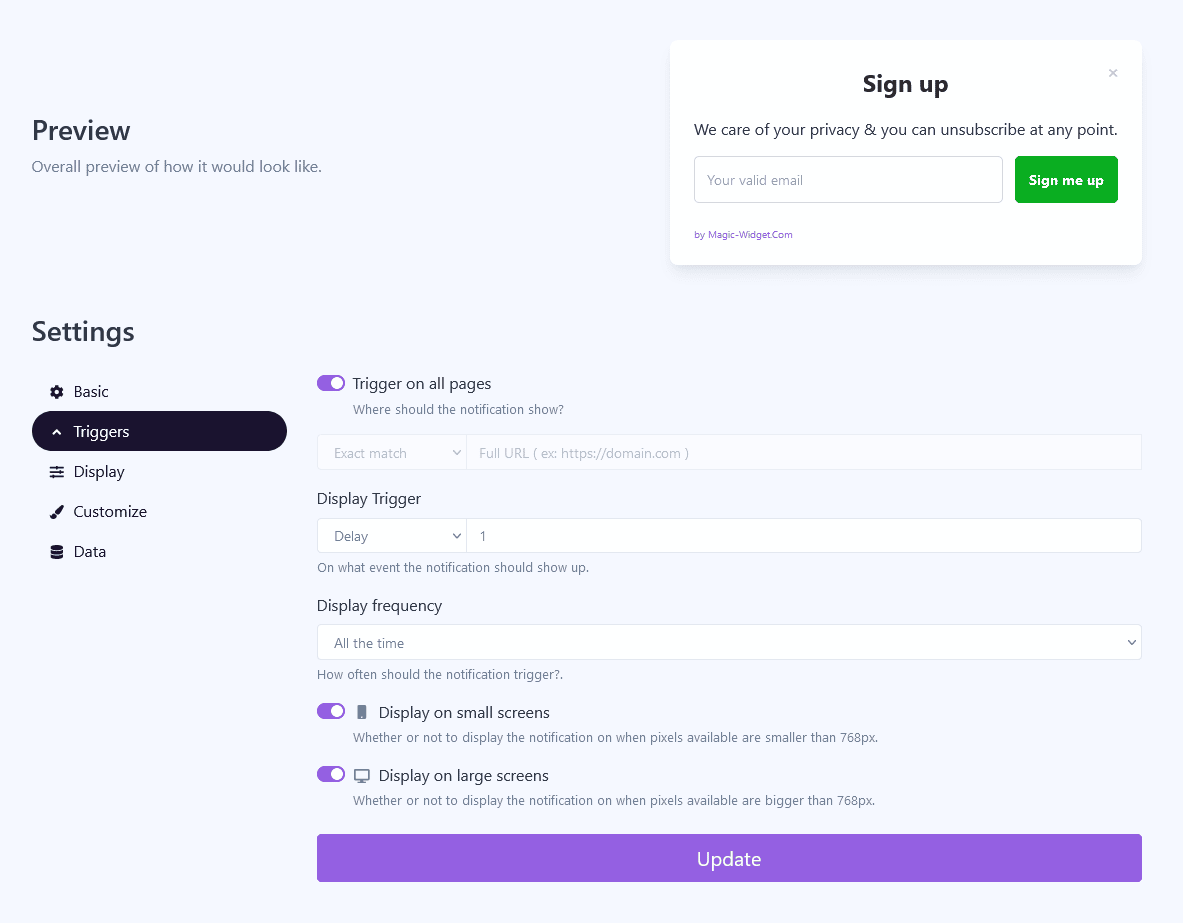
Triggers

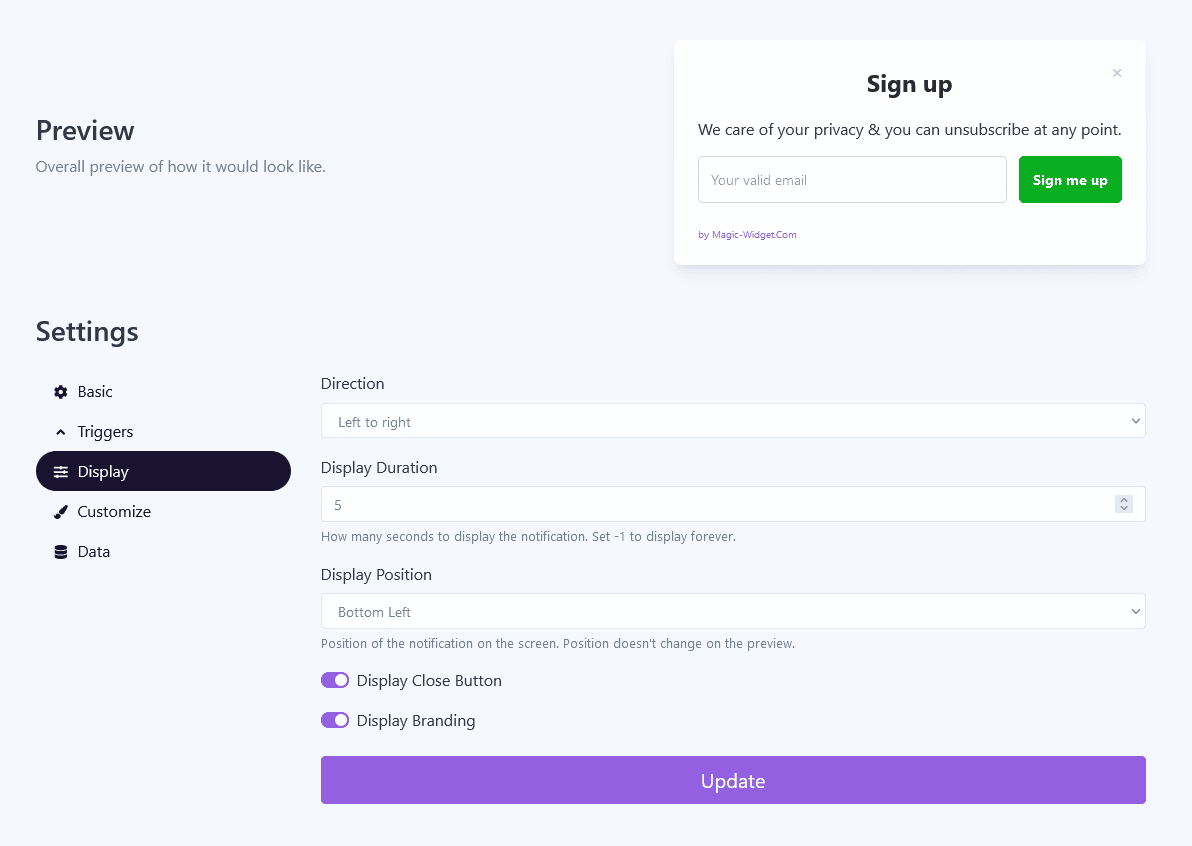
Display Settings

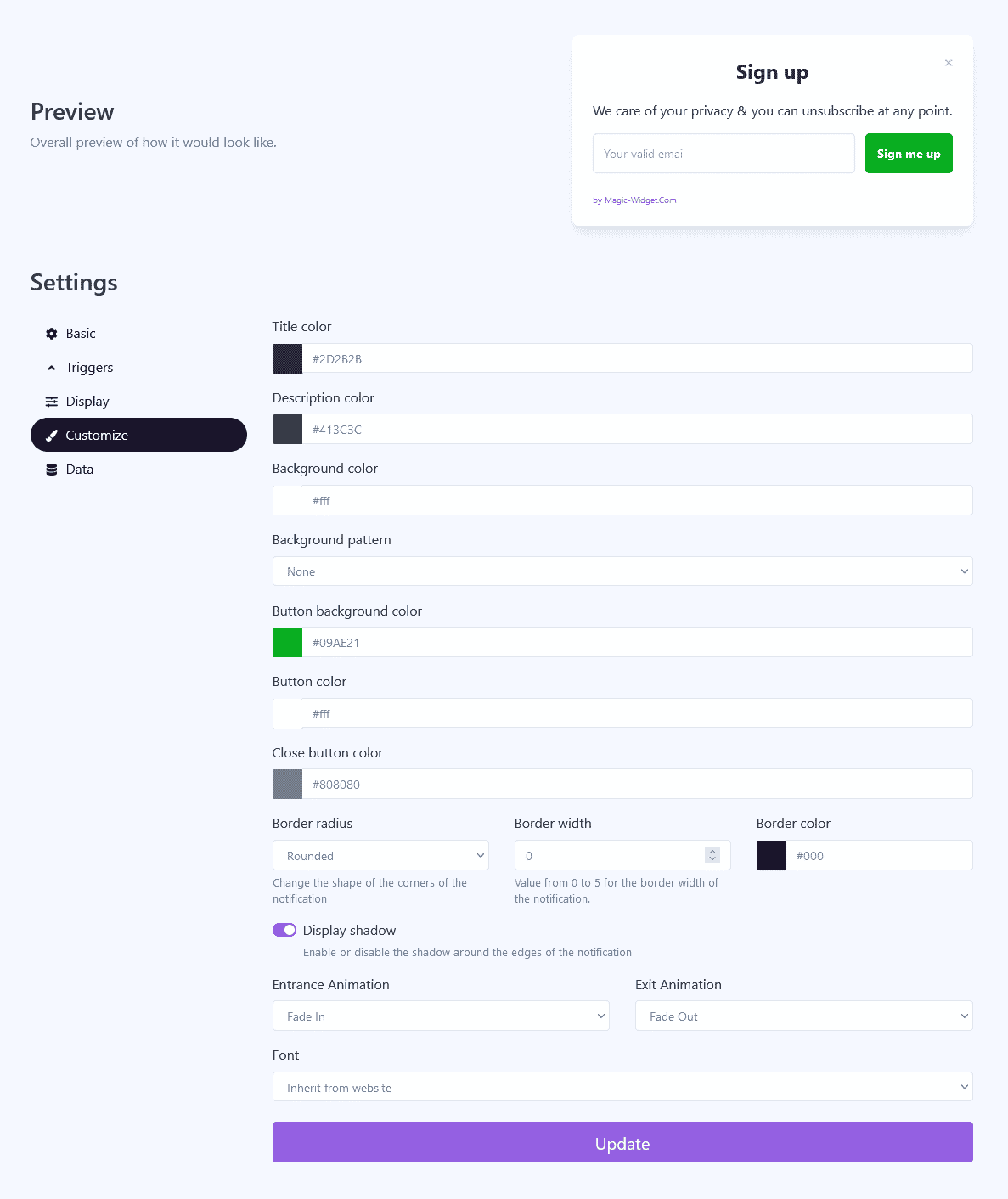
Design Settings

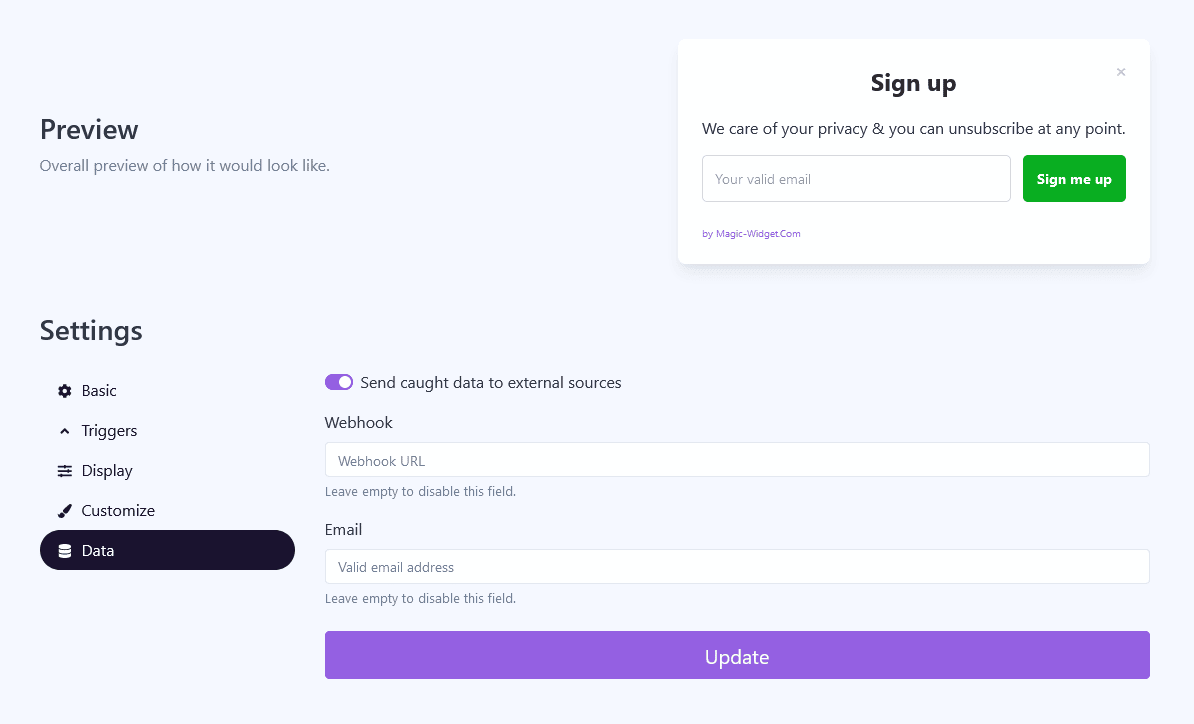
Data Settings

Use the Webhook to send the data from Countdown widget to another notification. For example, you can copy the Webhook from Latest Conversions or Conversions Counter notification and paste it here.
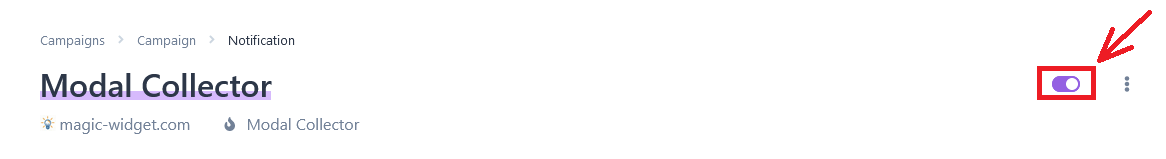
Activate the Notification

Activate the Campaign

