How to make a pop-up
for any website
Magic-WIDGET.COM
Creating a pop-up for a website typically involves the following steps:
- Identify the purpose of the pop-up: Determine what type of pop-up you want to create and the purpose it will serve, such as collecting email addresses, promoting a sale or discount, or providing additional information about a product or service.
- Choose a pop-up widget or tool: Select a pop-up widget or tool that matches your desired pop-up type and integrates with your website platform.
- Design the pop-up: Customize the design of your pop-up to match your brand’s style and the message you want to convey. This may include choosing colors, fonts, images, and the layout of the pop-up.
- Set up the trigger: Determine when and how the pop-up will be triggered to display to website visitors. This may include setting a time delay, creating an exit-intent pop-up, or triggering the pop-up based on user behavior.
- Add a call-to-action: Include a clear and compelling call-to-action (CTA) within your pop-up, such as “Subscribe now” or “Get your discount code”.
- Test and refine: Test your pop-up on different devices and browsers to ensure it displays correctly and functions as intended. Continuously monitor the performance of your pop-up and make adjustments as needed to improve its effectiveness.
- Keep in mind that pop-ups can be intrusive and annoying if not implemented correctly. Make sure your pop-up is easy to close and does not disrupt the user experience of your website. Additionally, be sure to comply with any legal requirements related to pop-ups, such as providing a cookie notification or obtaining user consent for data collection.
Here is the step-by-step guide on how to create a pop-up for any website with Magic Widget in a few minutes with no cost and coding skills.
Create an Account or Sign In

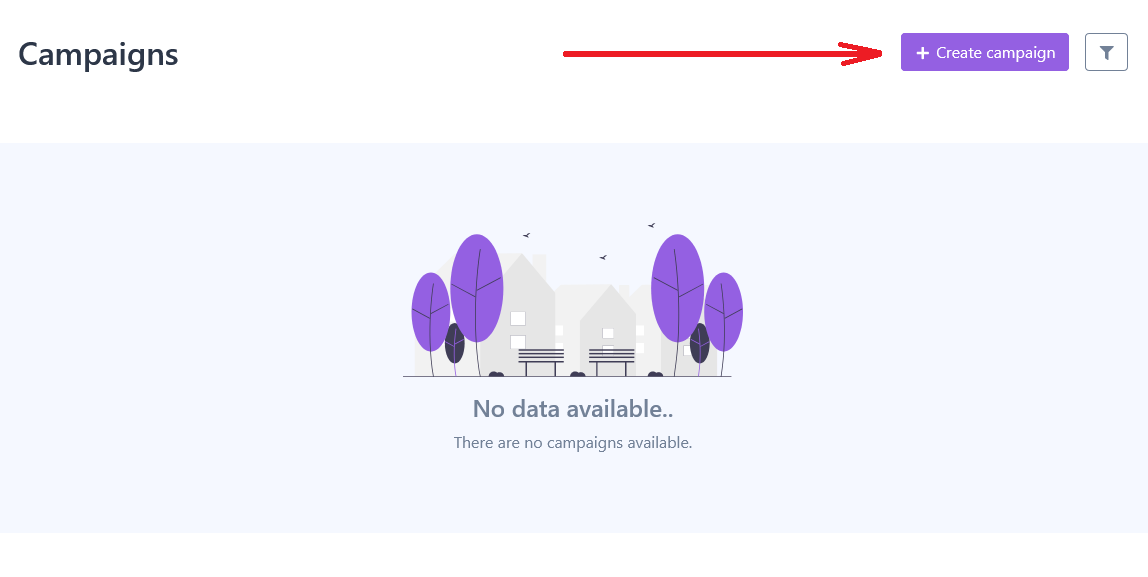
Create a Campaign

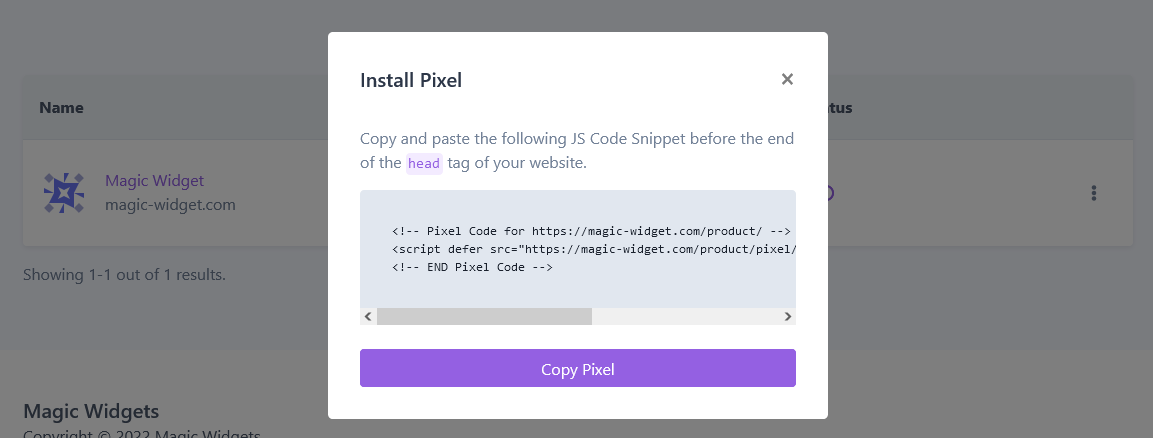
Connect the Website


All main Content Management Systems will be considered in the additional articles to describe the specialties for each system.
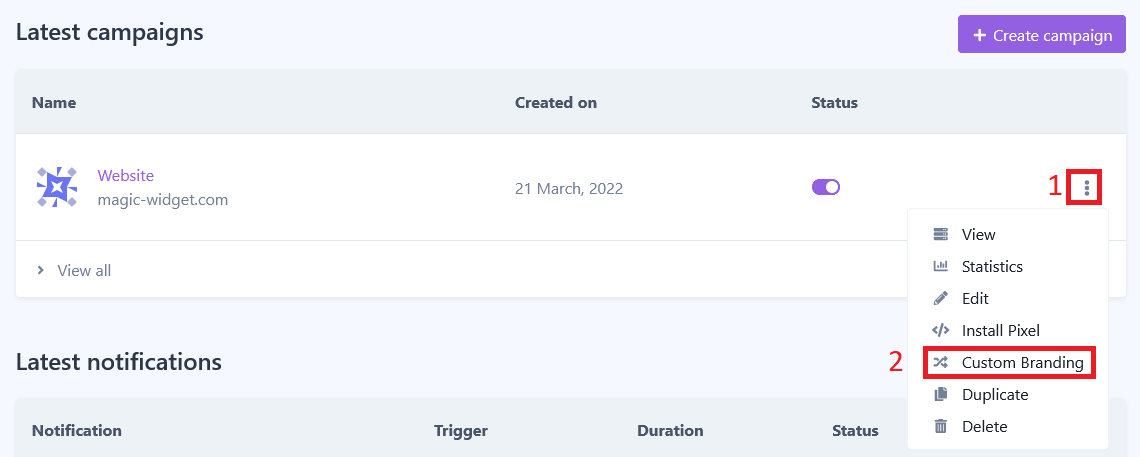
Set Up Branding Link

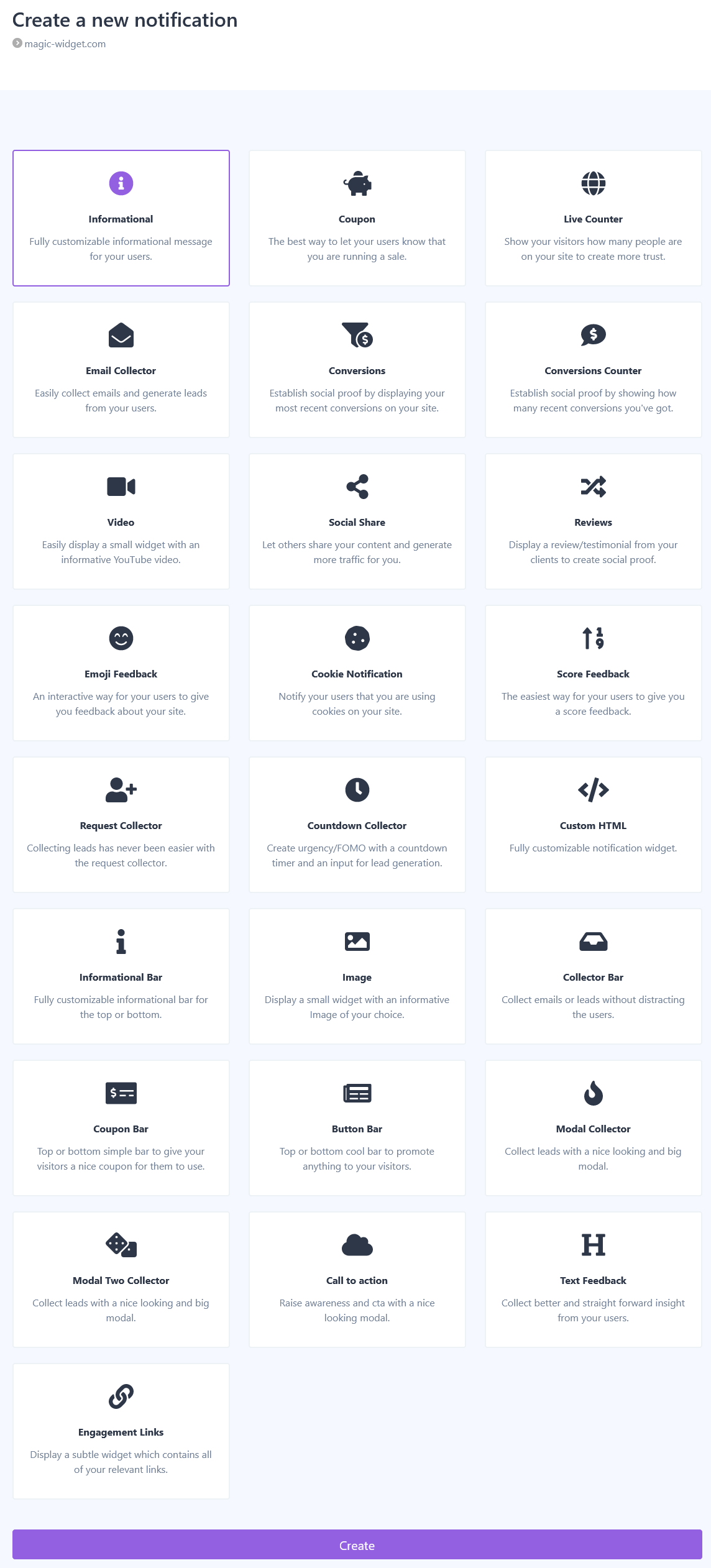
Create Notification

Builder suggests up to 25 types of pop-up notifications depending on the package.

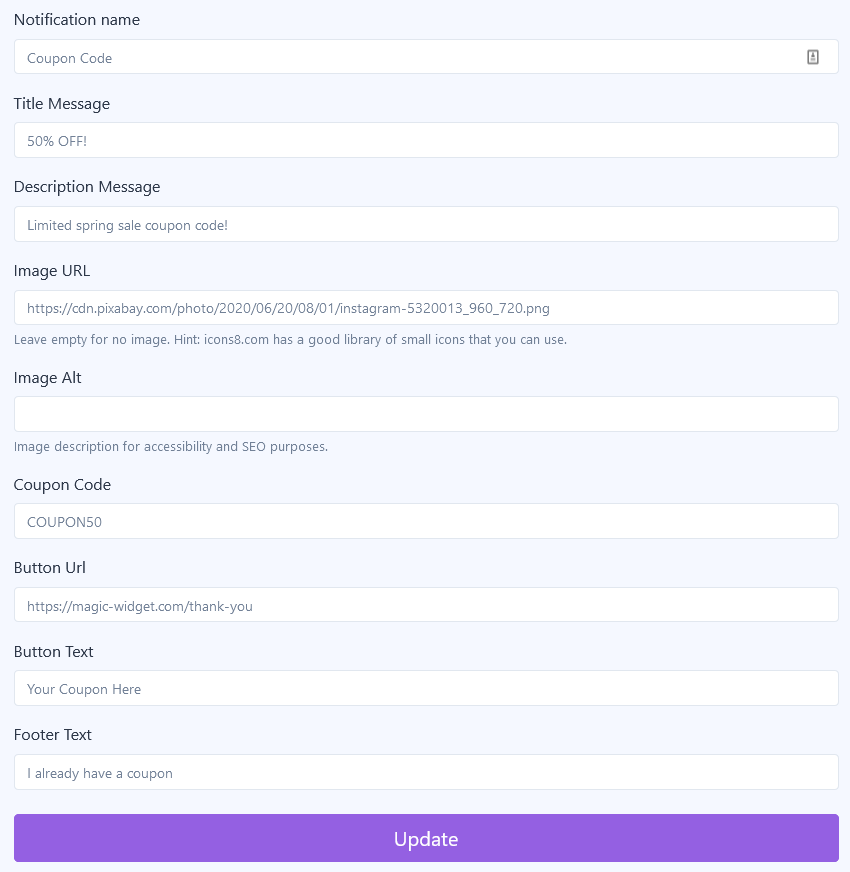
Customize the Design and Notification Fields


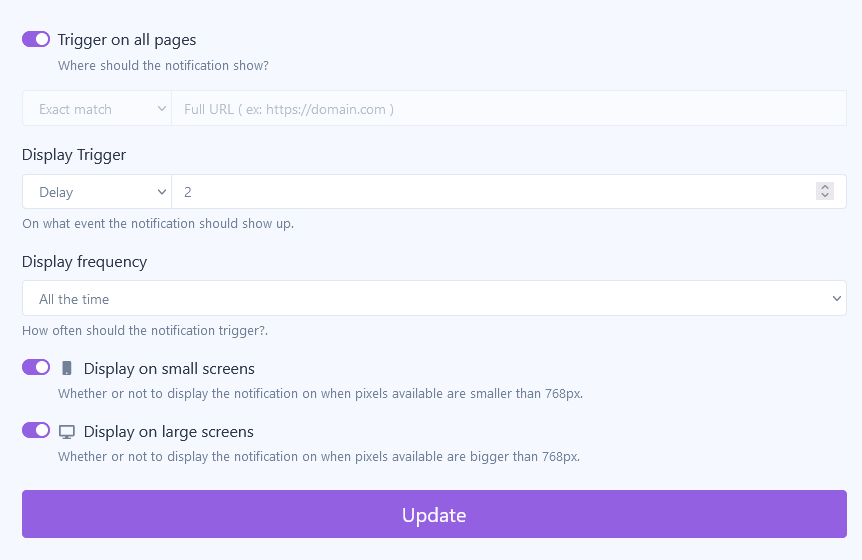
Set Up Display Rules

Use the “Exit Intent” trigger to show the pop-up when the user intents to leave the website.

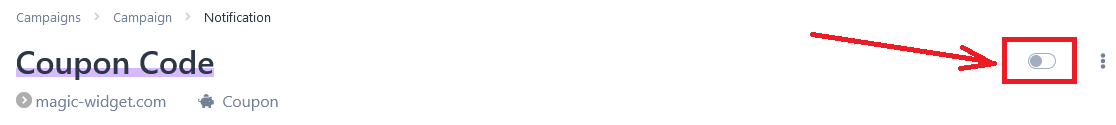
Activate the Notification
And for the last step don’t forget to activate the pop-up notification. It will not work without this important action.

Core advantages of Magic Widget Pop-Up Builder in comparison to other tools
– Range of useful settings to better target your audience most conveniently.
They include the option to display your pop-up on defined URLs and forward users to the required page after form submission or clicking on the pop-up, the possibility to show pop-up when and for how long you need, and many others.
– Unique and extremely useful display trigger called “Exit Intent”.
It is the chance “to save” the users who are going to leave the website and provide them some limited offer or other information about your company to encourage some actions.
– Deep pop-up statistics of Impressions, Mouse Hovers, Clicks, and Form Submission with the ability to select the required period.
You will have all this data to better plan and evaluate the conversion of your campaign.
