How to make
a left-side image pop-up email Widget
Magic-WIDGET.COM
An email form pop-up widget with left-side image is a graphical user interface (GUI) component that appears as a pop-up window or dialogue box on a website or within an application, inviting users to provide their email address and sometimes other information in order to sign up for a newsletter, receive updates, or access exclusive content.
The email form pop-up typically provides a form where users can enter their email address and optionally other information such as their name, location, or interests. The widget may also include a message or headline, such as “Join our mailing list”, along with a description of the benefits of signing up, such as exclusive offers or news.
The content and design of the email form can vary depending on the website or application, but typically includes fields for entering user information, along with a submit button or other call to action. The widget may also include visual elements such as images or animations to make it more attractive and attention-grabbing.
The email form pop-up can be triggered in a number of ways, such as when the user first visits the website, when they attempt to leave the website, or when they perform a specific action such as clicking a button or link. The widget can be designed to be unobtrusive and easy to dismiss, or it can be more prominent and attention-grabbing depending on the needs of the website or application.
Overall, the email form pop-up widget can be an effective tool for businesses and organizations looking to collect email addresses and build their mailing list. However, it is important to use the widget responsibly and not to overuse it or make it too obtrusive, as this can lead to a negative user experience and potential loss of subscribers.
Use this large left-side image modal pop-up email form to extend the list of subscribers and use different modals on different pages.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
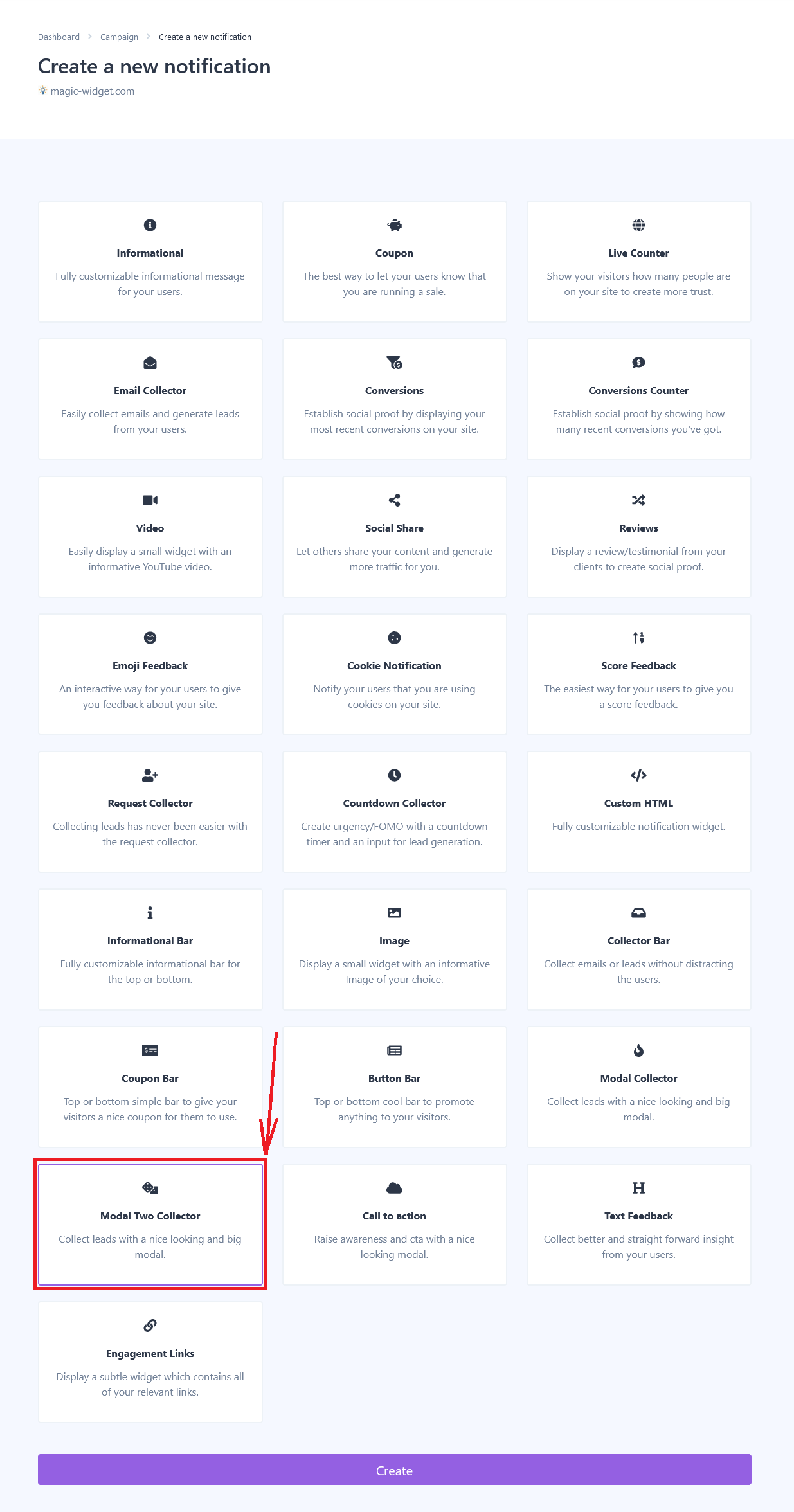
Select the Left-Side Image Modal Email Widget Create the Notification

Below is the step-by-step guide on creating a left-side image email modal pop-up form with Magic Widget tools, including all settings and design options.
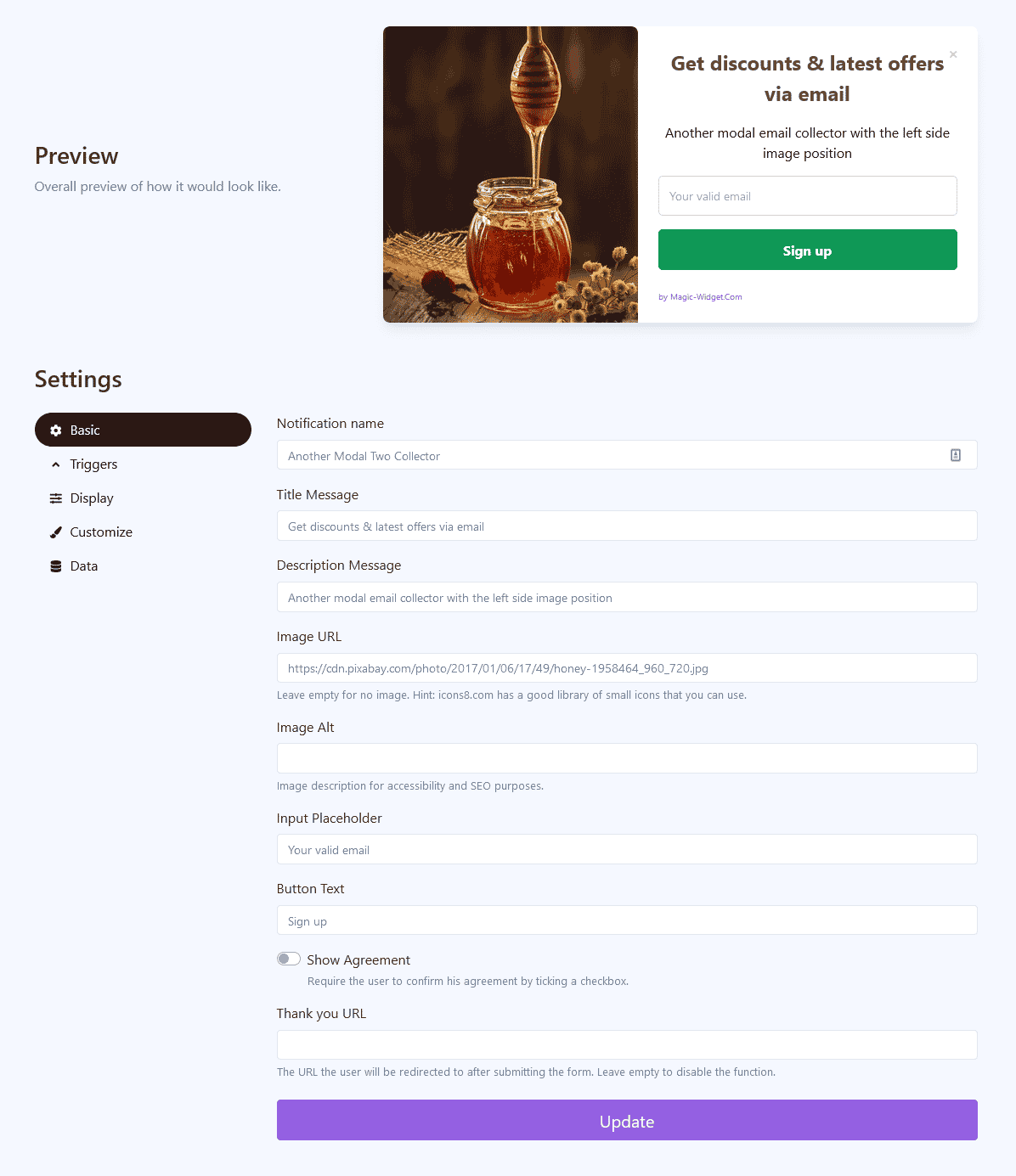
Basic Settings

Triggers

Display Settings

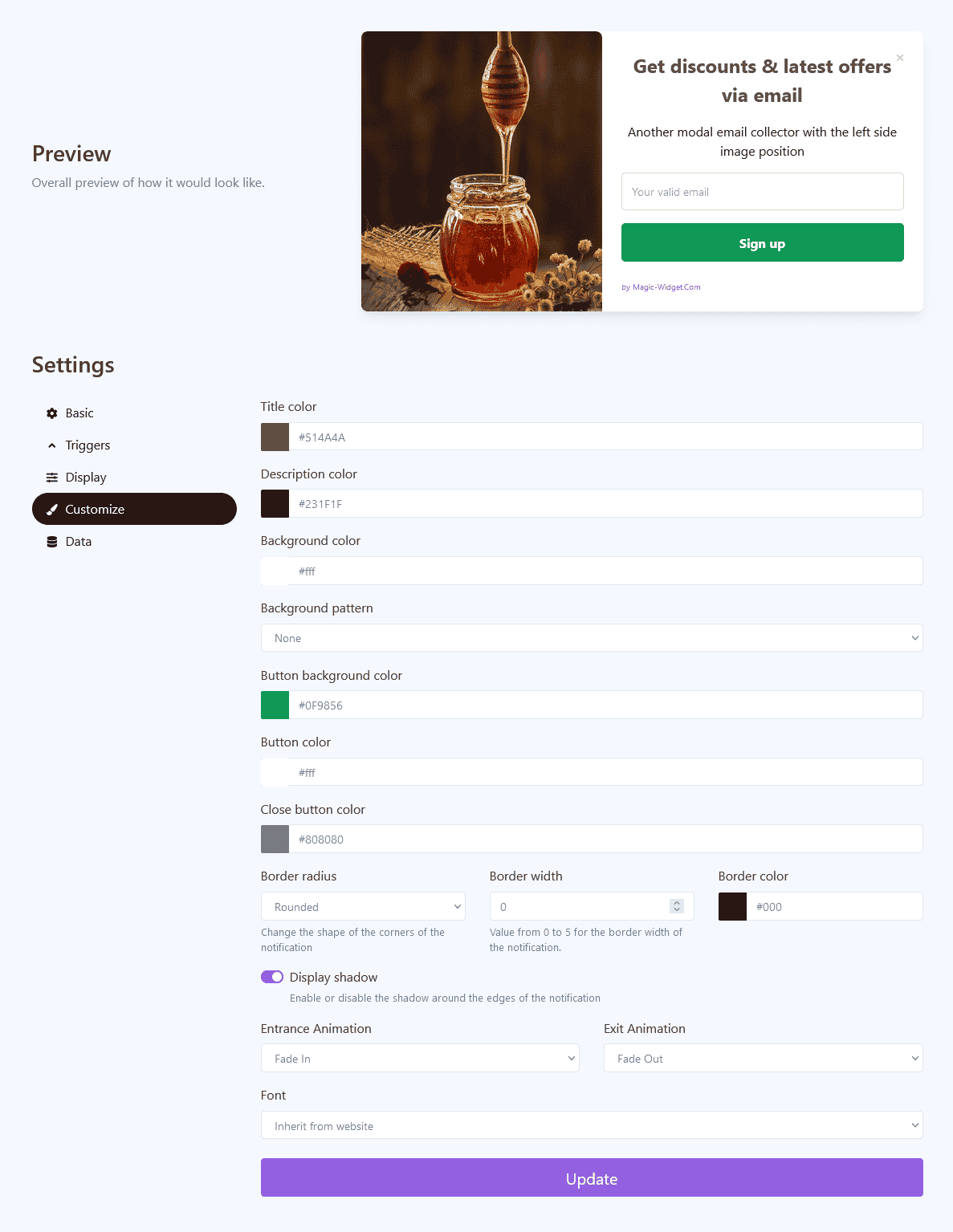
Design Settings

Data Settings

Use the Webhook to send the data from Countdown widget to another notification. For example, you can copy the Webhook from Latest Conversions or Conversions Counter notification and paste it here.
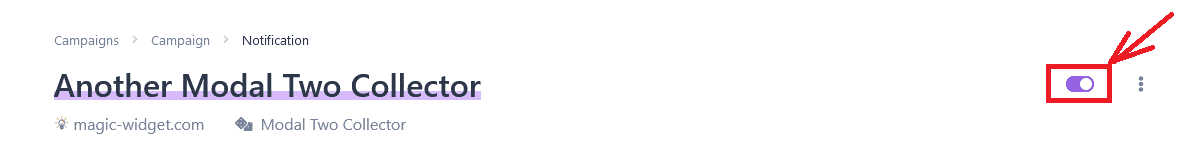
Activate the Notification

Activate the Campaign

