How to make
a countdown pop-up widget
Magic-WIDGET.COM
A countdown pop-up widget is a graphical user interface (GUI) component that displays a countdown timer on a website or within an application. The widget typically appears as a small window or dialogue box that overlays the content of the site, and counts down to a specific event or deadline.
The countdown pop-up can be used for a variety of purposes, such as promoting a limited-time offer, building anticipation for a product launch, or creating urgency to encourage users to take action, such as making a purchase or signing up for a service.
The content of the widget may vary depending on the website or application, but typically includes the time remaining until the event or deadline, a call to action, and additional information or social proof, such as customer reviews or ratings.
The countdown widget is often designed to be visually engaging and attention-grabbing, with bold colors, animated graphics, and other visual elements to attract the user’s attention. The widget may be triggered automatically based on user behavior, such as spending a certain amount of time on a particular page or attempting to leave the site, or it may be accessed through a designated button or link on the website.
A countdown collector can be used for various purposes, but its primary objective is to create a sense of urgency and encourage users to take a specific action before a deadline.
Here are some specific purposes for using a countdown collector pop-up on a website:
- Promote time-limited offers: Countdown collector pop-ups can be used to promote time-limited offers, such as flash sales, limited-time discounts, or seasonal promotions. The pop-up can be set to countdown to the end of the promotion to create urgency and encourage users to take advantage of the offer before it expires.
- Collect leads: Countdown collector pop-ups can be used to collect leads, such as email addresses, phone numbers, or other contact information. In exchange for providing their information, users can be offered something of value, such as exclusive access to new products, early bird pricing, or a free trial.
- Build anticipation for upcoming events: Countdown collector pop-ups can be used to build anticipation for upcoming events, such as product launches, webinars, or conferences. The pop-up can be set to countdown to the start of the event to create excitement and encourage users to sign up or register before the deadline.
- Increase conversions: Countdown collector pop-ups can be used to increase conversions by creating a sense of urgency and encouraging users to take action before a deadline. This can help overcome any hesitation or indecision and encourage users to complete a purchase or sign up for a service.
- Drive engagement: Countdown collector pop-ups can be used to drive engagement by encouraging users to interact with the website or participate in a contest or giveaway. The pop-up can be set to countdown to the end of the contest or giveaway to create urgency and encourage users to take part before the deadline.
Overall, a countdown collector pop-up is a useful tool for websites to create urgency, collect leads, build anticipation, increase conversions, and drive engagement. By setting a clear deadline and providing users with something of value, websites can encourage users to take action and achieve their business goals.
Here are some best practices for creating a countdown collector pop-up widget:
- Create a clear call to action: The countdown collector pop-up widget should have a clear call to action that motivates users to provide their information or take action. This could include a message such as “Don’t miss out on this limited time offer – sign up now!”.
- Use clear and concise language: Use clear and concise language to explain the purpose of the countdown collector pop-up and provide clear instructions for filling out the form.
- Provide value: In exchange for providing their information, users should be offered something of value, such as a discount code or early access to an event.
- Use design elements to draw attention: Use design elements such as contrasting colors, bold text, or images to draw attention to the countdown collector pop-up and encourage users to take action.
- Set a clear deadline: The countdown collector pop-up should have a clear deadline that creates a sense of urgency and encourages users to take action before the offer expires.
- Make it mobile-friendly: Ensure that the countdown collector pop-up is mobile-friendly and easy to use on a smaller screen.
- Customize the form fields: Customize the form fields to ask for information that is relevant to your business and aligns with your goals for the countdown collector pop-up.
- Provide reassurance: Provide reassurance to users that their information will be kept secure and will not be shared with third parties.
- Follow up promptly: Once users have provided their information, follow up promptly with the promised offer or information.
By following these best practices, you can create a countdown collector pop-up widget that is engaging, effective, and encourages users to take action before the offer expires.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
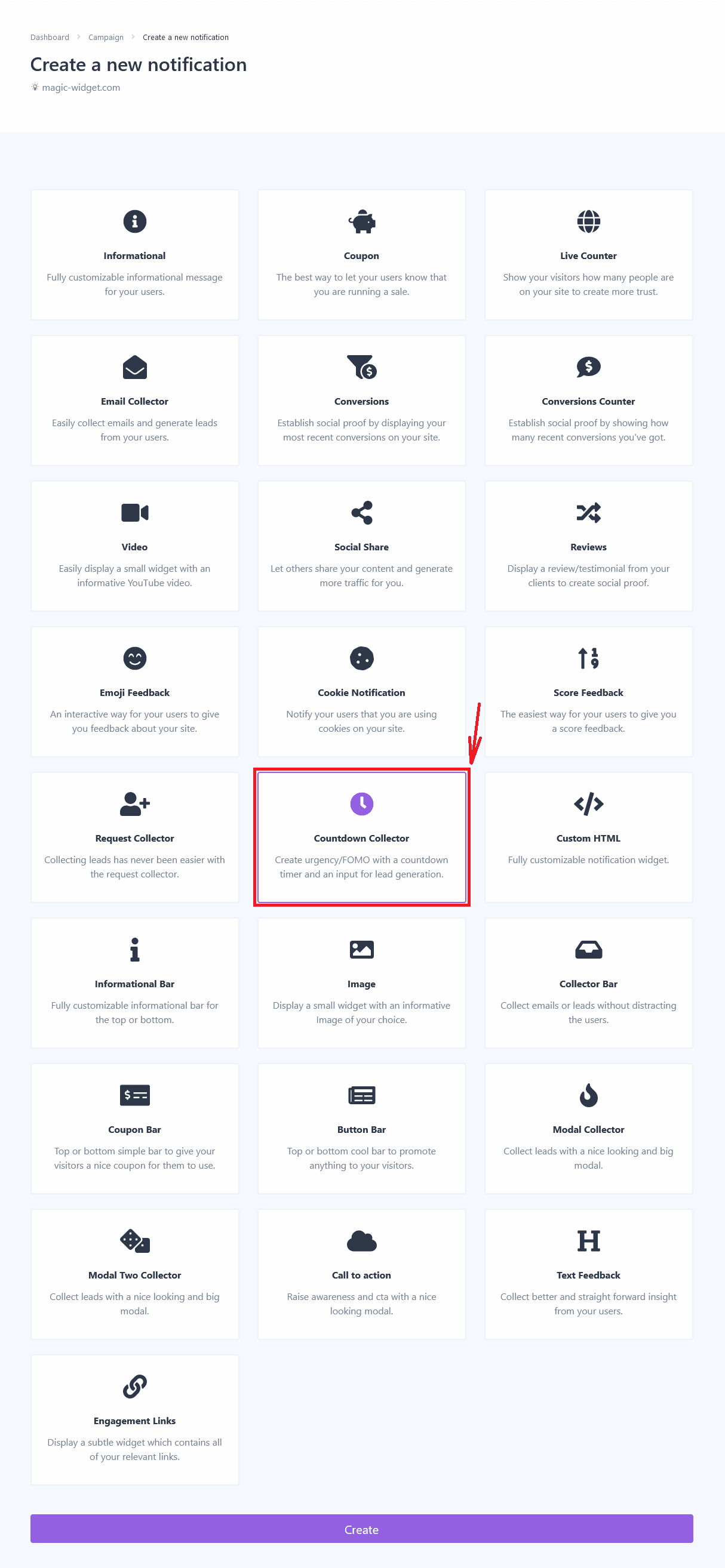
Select the Countdown Type and Create the Notification

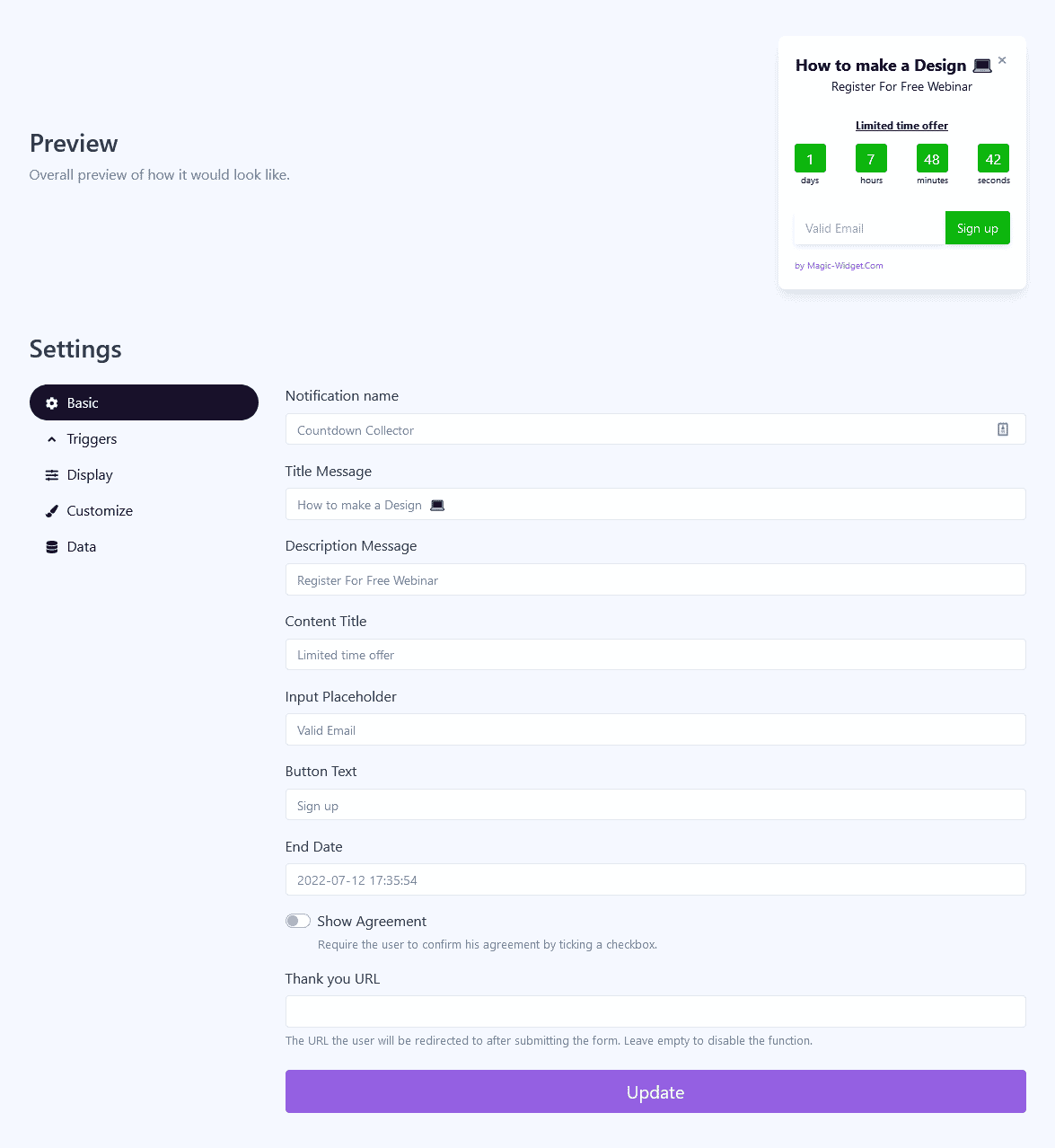
Below is the detailed instructions on creating a countdown widget with Magic Widget tools, including all settings and design options.
Basic Settings

Triggers

Display Settings

Design Settings

Data Settings

Use the Webhook to send the data from Countdown widget to another notification. For example, you can copy the Webhook from Latest Conversions or Conversions Counter notification and paste it here.

Activate the Notification

Activate the Campaign

