How to make
an informational bar pop-up
Magic-WIDGET.COM
An informational bar pop-up widget is a graphical user interface (GUI) component that appears on a website or application and displays a message or information in a bar at the top or bottom of the screen. It is a type of pop-up widget that is less intrusive than a full-screen pop-up.
The content of the informational bar typically includes a short message or announcement, such as a notification about website maintenance or a promotion for a new product. The design of the widget can vary, but it usually includes a simple and visually appealing layout that is easy to read and understand.
The widget can be triggered automatically after a certain amount of time or user activity. It is designed to provide users with important or useful information without interrupting their browsing experience.
The goal of the informational bar pop-up widget is to communicate important messages to users in a non-intrusive way that does not disrupt their browsing experience. It can help keep users informed about changes or updates to the website or application, as well as provide information about promotions, offers, or new products. However, it is important to use the widget judiciously and only for important messages, as excessive use may annoy users and decrease engagement.
An informational bar can be used for a variety of purposes, depending on the website owner’s goals.
Below are some examples of purposes for using an informational bar pop-up widget:
- Announcing website updates: An informational bar pop-up widget can be used to announce website updates, such as new features, changes to the website’s design, or improvements to the user experience. This can help keep visitors informed and engaged with the website.
- Displaying important information: An informational bar pop-up widget can be used to display important information, such as alerts or warnings related to the website or its services. This can help ensure that visitors are aware of important information that could affect their experience with the website.
- Promoting events or promotions: An informational bar pop-up widget can be used to promote events or promotions, such as upcoming webinars or seasonal sales. This can help encourage visitors to take action and participate in these events or promotions.
- Navigational aids: An informational bar pop-up widget can be used as a navigational aid, providing visitors with easy access to important pages or sections of the website. This can help improve the user experience and make it easier for visitors to find the information they need.
- Providing social proof: An informational bar pop-up widget can be used to provide social proof, such as by displaying customer testimonials or reviews. This can help build trust and credibility with visitors, encouraging them to take action and make a purchase or sign up for a service.
An informational bar pop-up widget can be a powerful tool for website owners to achieve their goals, whether that’s announcing website updates, displaying important information, promoting events or promotions, providing navigational aids, or providing social proof. By customizing the pop-up to match their specific needs, website owners can create an effective tool that helps them achieve their business objectives.
Here are some best practices to keep in mind when creating an informational bar pop-up for your website:
- Keep it concise: An informational bar pop-up should be brief and to the point. Use simple language and make sure the message is easy to understand.
- Use contrasting colors: Make sure the pop-up stands out by using contrasting colors that catch the eye. Use colors that match your brand but are different from the rest of the website to draw attention to the pop-up.
- Don’t block content: Ensure that the pop-up does not block any important content on the website. Place it in a location that is noticeable, but not intrusive.
- Make it easy to close: Include a clear and easy-to-find close button, so visitors can quickly dismiss the pop-up if they choose to.
- Timing is key: Ensure that the pop-up appears at the appropriate time. For example, if you’re using it to promote an event, make sure it appears in enough time for visitors to plan to attend.
- Personalize the message: Tailor the message to the visitor’s needs or interests, based on their behavior or demographics. This can help increase engagement and conversions.
- A/B test: Test different versions of the pop-up to see which one is most effective in achieving your goals. This can help you optimize the pop-up for better results.
By following these best practices, you can create an effective and non-intrusive informational bar pop-up that helps you achieve your business objectives while also improving the user experience on your website.
The informational bar pop-up widget is the top or bottom panel of the website. It has almost the same settings as an informational notification and can be used for similar purposes.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Informational Bar Type and Create the Notification

Basic Settings

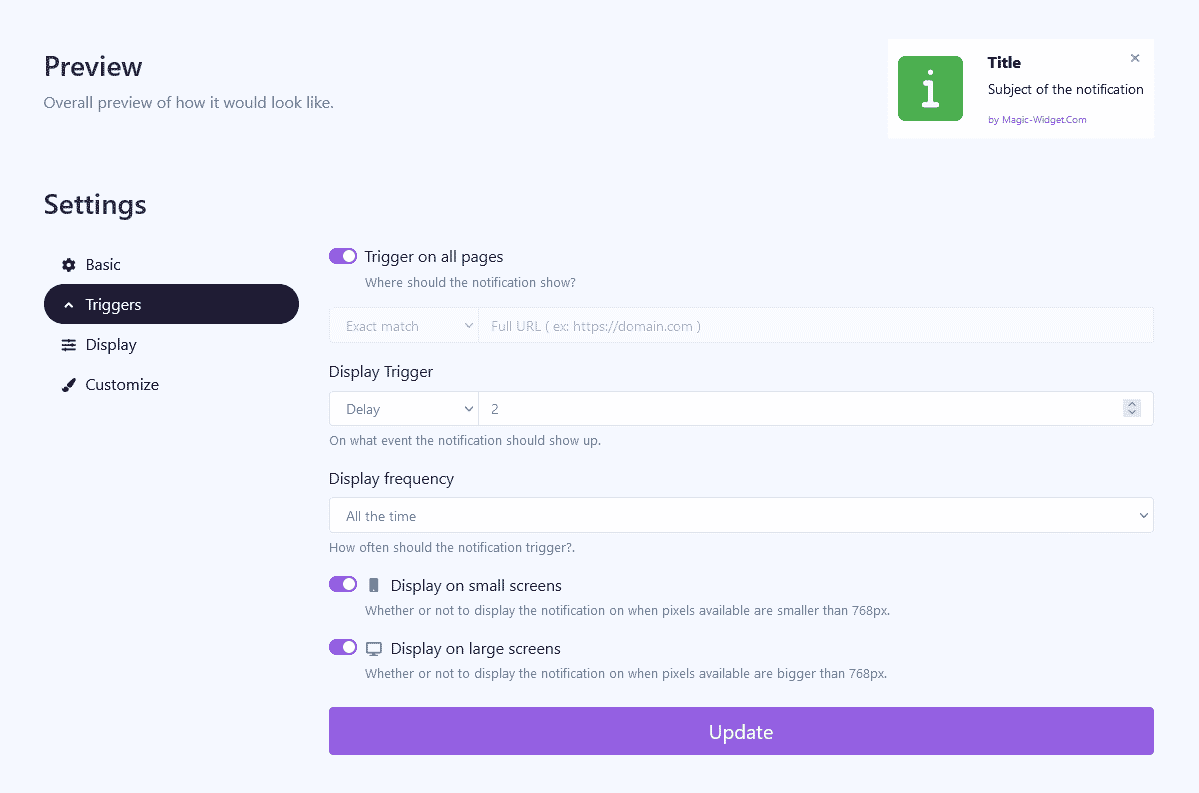
Triggers

Display Settings

Design Settings

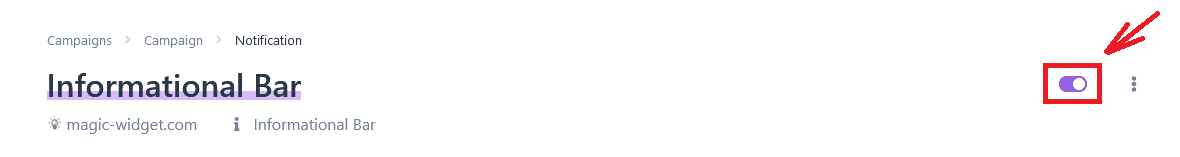
Activate the Notification

Activate the Campaign

