How to make an image pop-up
widget
Magic-WIDGET.COM
An image pop-up widget is a graphical user interface (GUI) component that appears on a website or application and displays an image or a gallery of images in a pop-up window when triggered by a user action, such as clicking a button or link.
The content of the pop-up typically includes one or more images that are either uploaded directly to the website or pulled from a third-party source, such as a photo-sharing platform or an image library. The images may be displayed in a single pop-up window or in a slideshow or carousel format.
The design of the image pop-up can vary, but typically includes a simple and visually appealing layout that is easy to use and understand. The widget may be triggered automatically after a certain amount of time or user activity, or it may be accessed through a designated button or link on the website.
The goal of the image pop-up widget is to provide users with a larger and more detailed view of the images displayed on the website or application, which can be useful for showcasing products, artwork, or other visual content. Additionally, the pop-up window can help keep users engaged with the website or application by providing a more interactive and immersive experience.
However, it’s important to use the widget in a way that is not too intrusive or annoying to users, and to ensure that the images displayed are of high quality and relevant to the website or application content. Additionally, website and application owners must comply with applicable copyright and licensing laws, and provide clear information on how user data will be used and managed.
Below are some purposes for using an image pop-up widget on your website:
- Highlight a product or service: You can use an image pop-up to showcase a product or service that you offer. This can be especially useful for businesses that sell physical products or services, such as fashion, travel, or home improvement.
- Announce a sale or promotion: You can use an image pop-up to announce a sale, promotion, or limited-time offer to visitors on your website. This can be a great way to increase conversions and drive more sales.
- Collect email addresses: You can use an image pop-up to collect email addresses from visitors who are interested in your products or services. This can be a great way to build your email list and stay in touch with potential customers.
- Provide important information: You can use an image pop-up to provide important information to visitors, such as changes to your business hours or policies, upcoming events, or news related to your industry.
- Showcase a new feature or tool: You can use an image pop-up to showcase a new feature or tool that you’ve added to your website. This can be a great way to encourage visitors to try out the new feature and increase engagement on your website.
By using an image pop-up widget, you can effectively grab visitors’ attention and convey your message in a visually appealing way. However, it’s important to use best practices to ensure that the pop-up is not intrusive and does not negatively impact the user experience on your website.
- Use high-quality images: Ensure that the image you choose for the pop-up is of high quality and resolution. This will help it look more professional and visually appealing.
- Use an appropriate size: Ensure that the image is not too large or too small. You want it to be large enough to be noticeable but not so large that it takes over the entire screen.
- Use an engaging and relevant image: The image should be relevant to the message you want to convey and should be engaging to the user. Use images that are visually appealing and can grab the user’s attention.
- Keep the message clear: The message you want to convey through the pop-up should be clear and concise. Ensure that the text is easy to read and the message is easy to understand.
- Use a clear call to action: The pop-up should include a clear call to action that tells the user what to do next. This could be to sign up for a newsletter, make a purchase, or take some other action.
- Make it easy to close: Include a clear and easy-to-find close button so visitors can quickly dismiss the pop-up if they choose to.
- Test and track performance: Test different versions of the pop-up and track its performance to see what works best. This can help you optimize the pop-up for better results.
By following these best practices, you can create an image pop-up widget that is visually appealing, relevant, and engaging, while also effectively conveying your message and encouraging users to take action.
Use the image pop-up widget to display the picture or graphic with the ability for further actions like registration, visiting the secret page, and so on.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Image Type and Create the Notification

Below is the detailed instructions on creating an image pop-up widget with Magic Widget tools, including all settings and design options.
Basic Settings

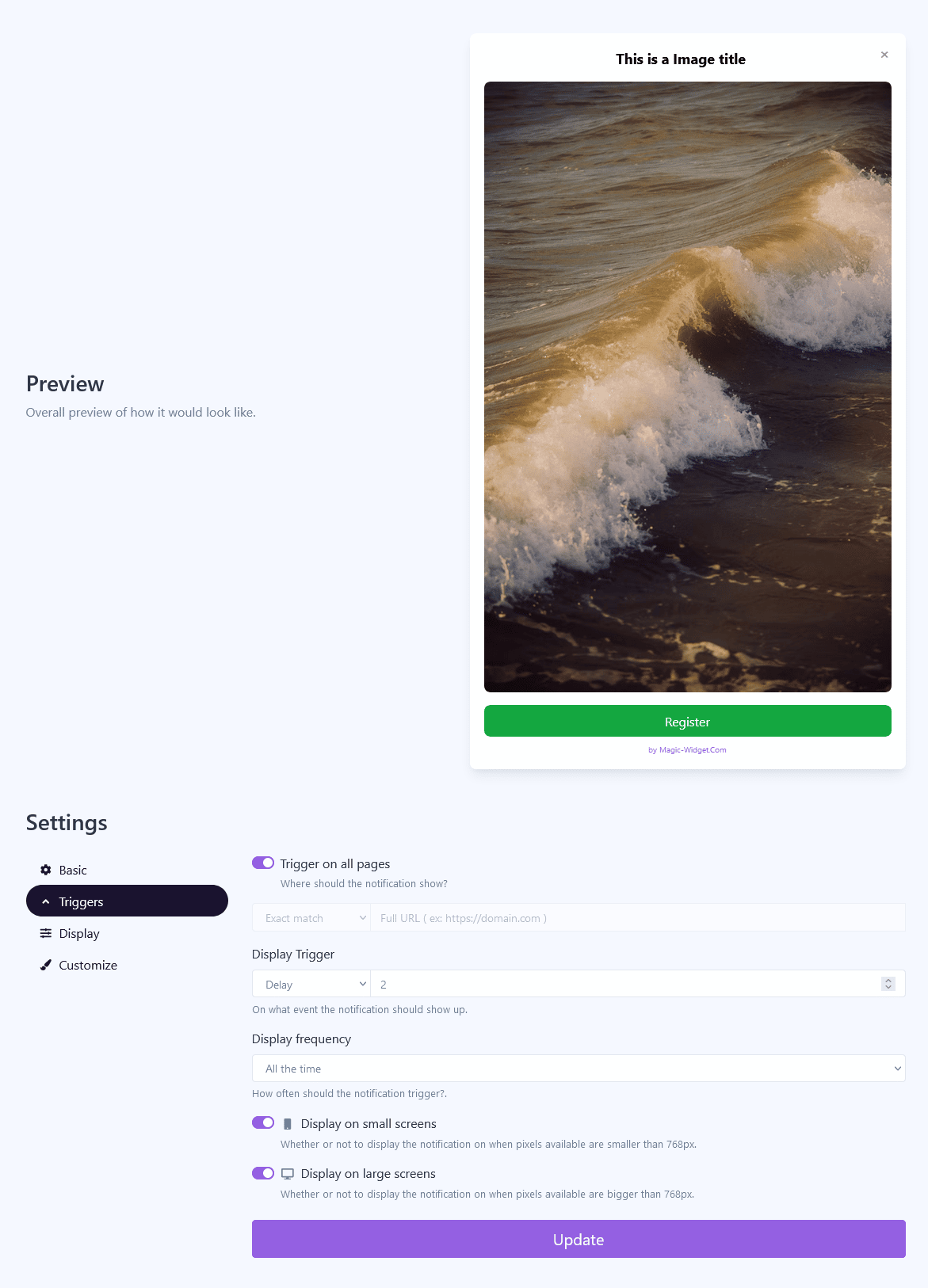
Triggers

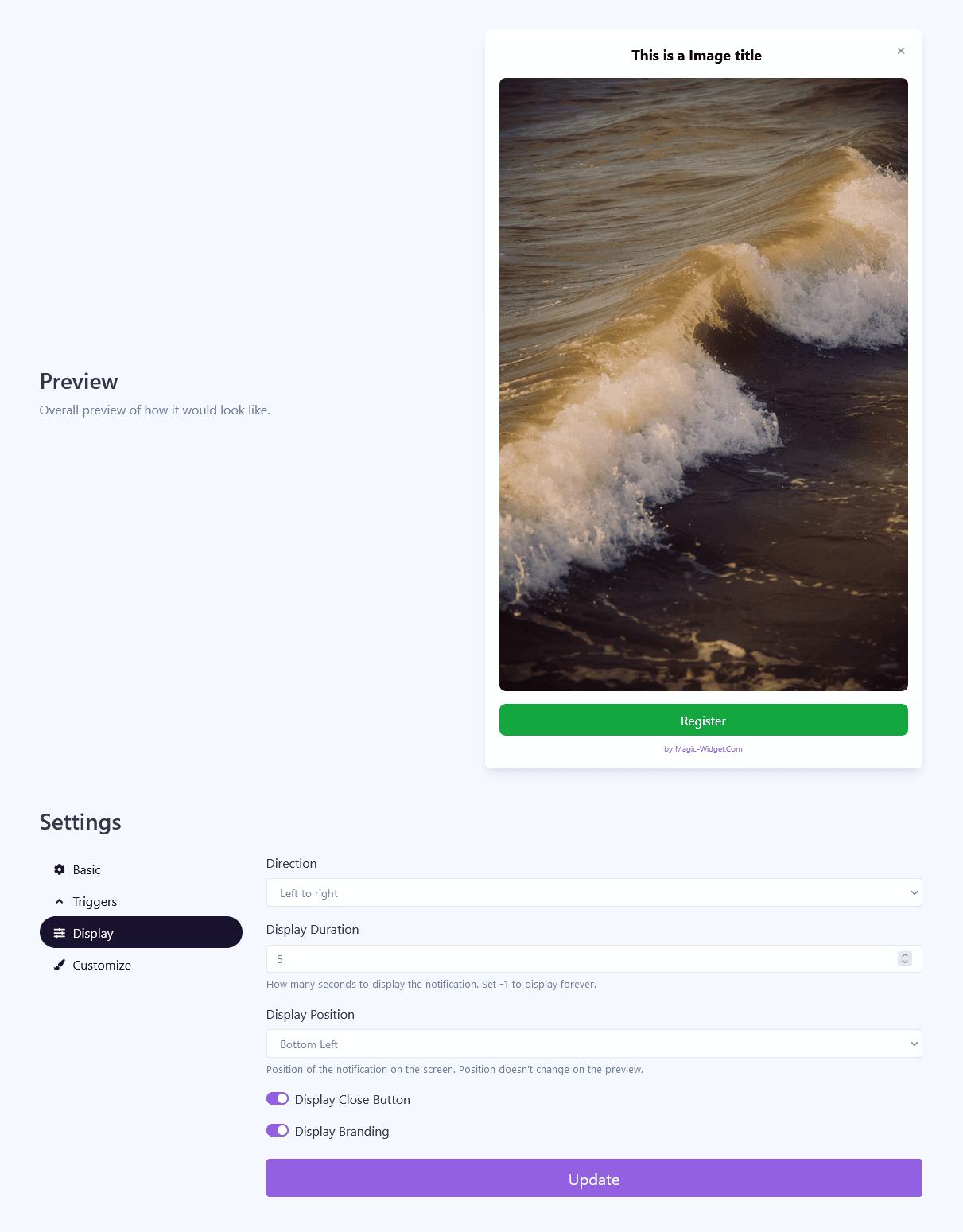
Display Settings

Design Settings

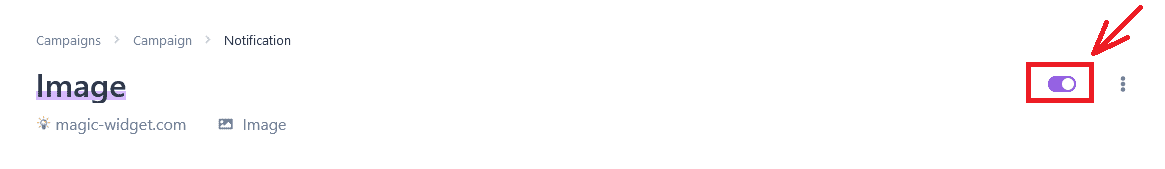
Activate the Notification

Activate the Campaign

