How to make
a Whatsapp pop-up widget
Magic-WIDGET.COM
A WhatsApp pop-up widget is a graphical user interface (GUI) component that appears on a website or within an application, prompting users to initiate a conversation through the WhatsApp messaging app.
The purpose of the WhatsApp widget is to provide users with an easy and convenient way to communicate with the website or application owner through the WhatsApp messaging app. This can be particularly effective for customer support or sales, as it allows users to quickly and easily connect with the owner or representative for assistance or information.
The content of the widget typically includes a headline or call to action, such as “Contact us on WhatsApp”, and a button or link that opens the WhatsApp messaging app and initiates a conversation with the owner or representative.
The design of the WhatsApp pop-up is often simple and unobtrusive, with a small button or icon that blends in with the website or application’s design. The widget may be triggered automatically after a certain amount of time or user activity, or it may be accessed through a designated button or link on the website.
Overall, the WhatsApp pop-up widget can be a powerful tool for website and application owners to provide users with a convenient and direct way to communicate with them through the popular messaging app. However, it’s important to use the widget in a way that is not too intrusive or annoying to users, and to ensure that the owner or representative is responsive and helpful to user inquiries or requests.
Use the Whatsapp pop-up widget to provide technical support and keep closer communication with customers for free and without third-party services.
By clicking the button user is invited to start Whatsapp Chat. Further, you can keep messaging independently he is on the website or not. No needs to install the additional customer support software and use own resources.
Below are some purposes for using a WhatsApp pop-up widget on your website:
- Increase customer engagement: A WhatsApp pop-up widget can provide visitors with a fast and convenient way to get in touch with your brand, which can help increase customer engagement and satisfaction.
- Provide customer support: You can use a WhatsApp pop-up widget to offer customer support through WhatsApp, allowing visitors to ask questions or report issues directly through the messaging app.
- Drive conversions: A WhatsApp pop-up widget can also be used to drive conversions by offering visitors the option to make purchases or book appointments through WhatsApp.
- Expand your reach: By making it easy for visitors to share your content or products with their contacts through WhatsApp, you can expand your brand’s reach and potentially attract new customers.
- Personalize communication: By engaging with customers through WhatsApp, you can provide personalized and targeted communication, which can help improve customer satisfaction and loyalty.
By using a WhatsApp pop-up widget on your website, you can provide visitors with a convenient and user-friendly way to engage with your brand, enhance their overall experience on your website, and potentially drive conversions and customer loyalty.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
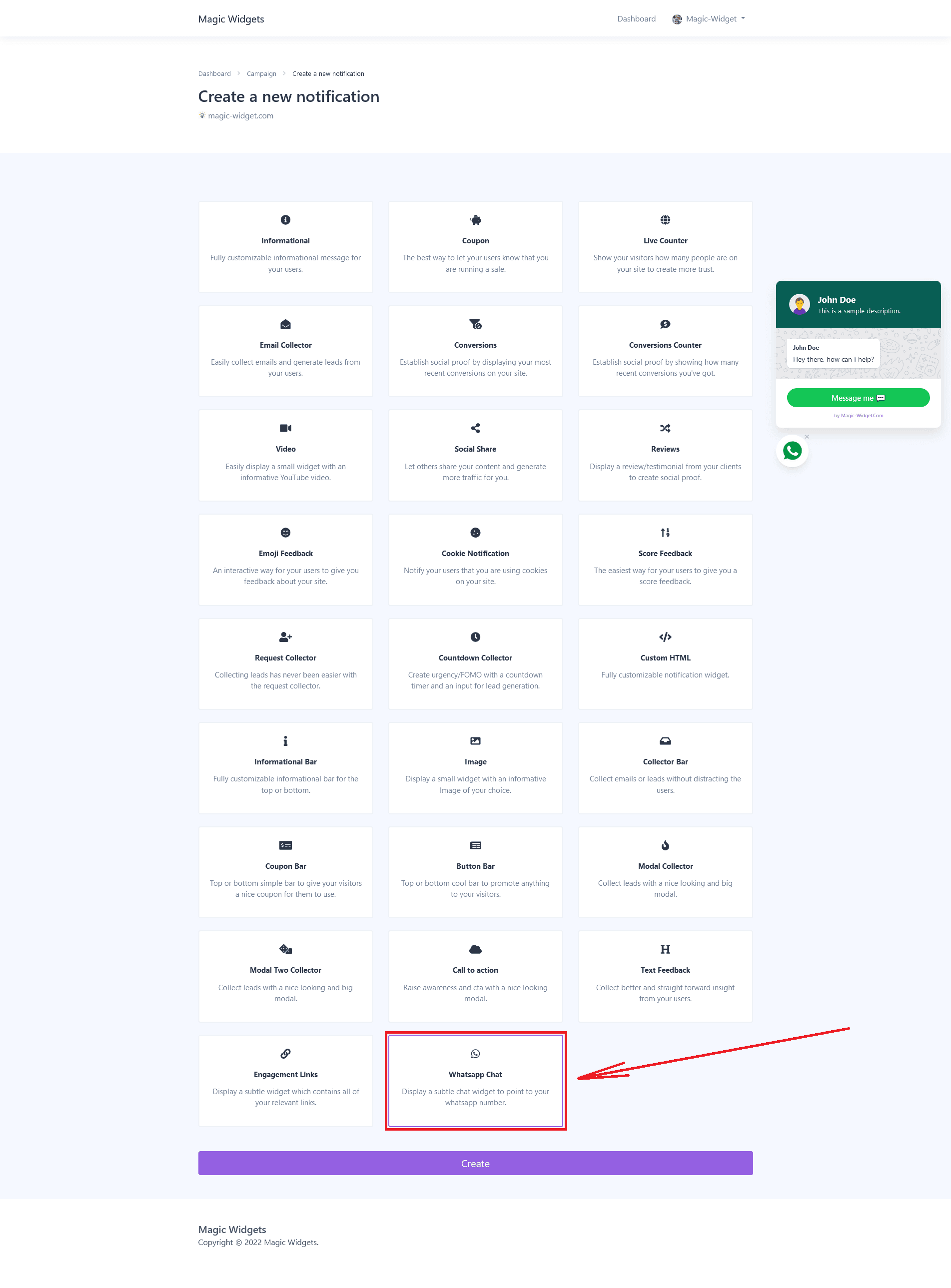
Select the Whatsapp Widget Type and Create the Button

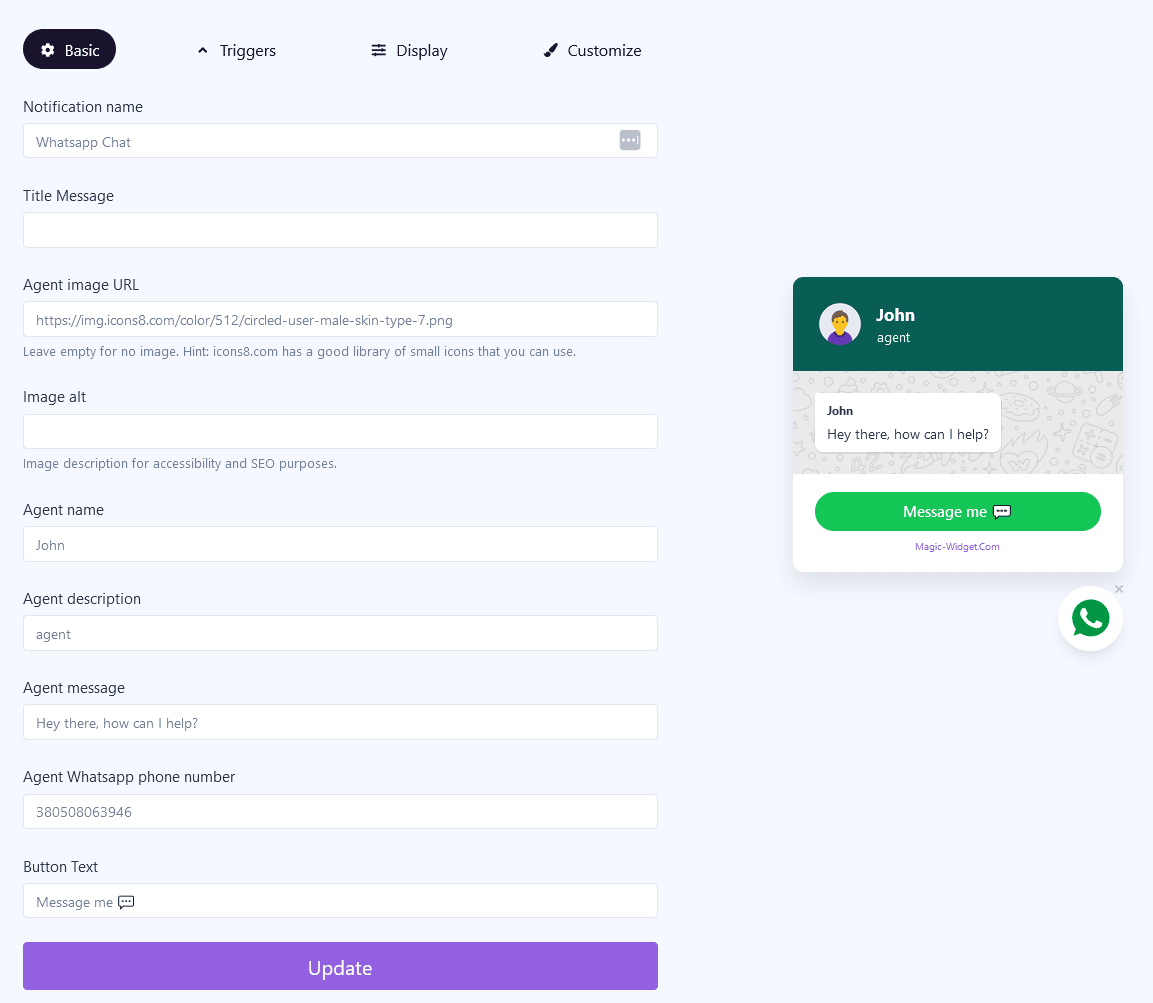
Basic Settings

Add the pop-up agent message and contact details.
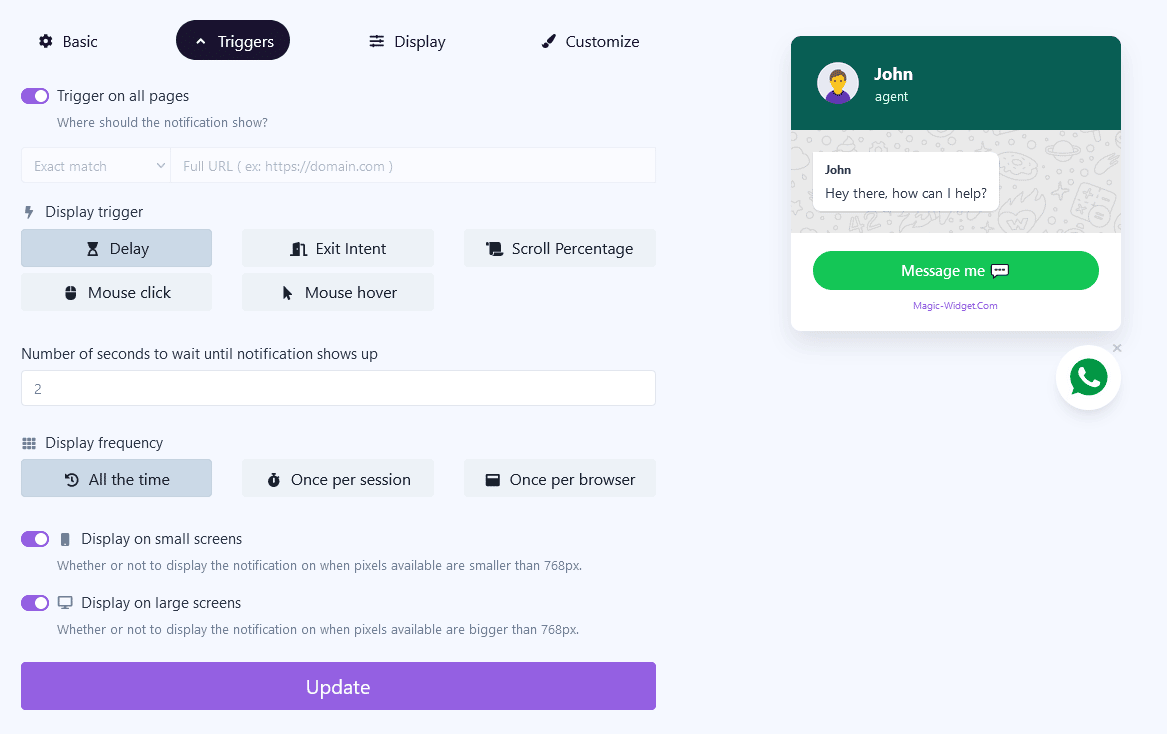
Triggers

You can display it on all pages to ensure the users are aware of the opportunity to get the Whatsapp support.
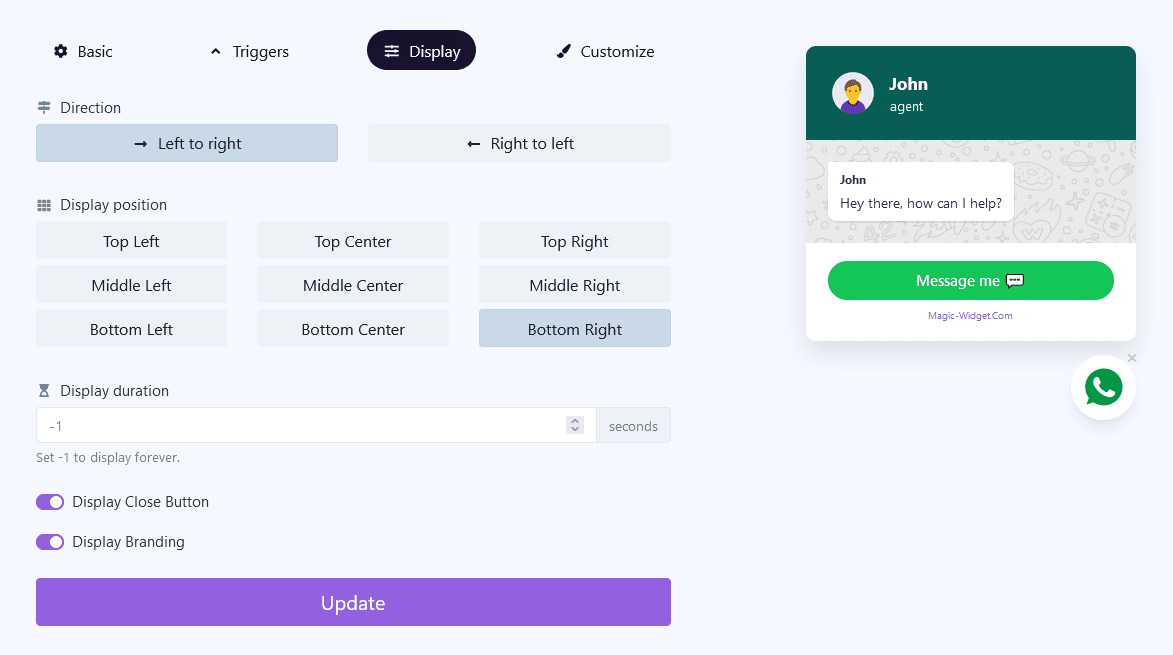
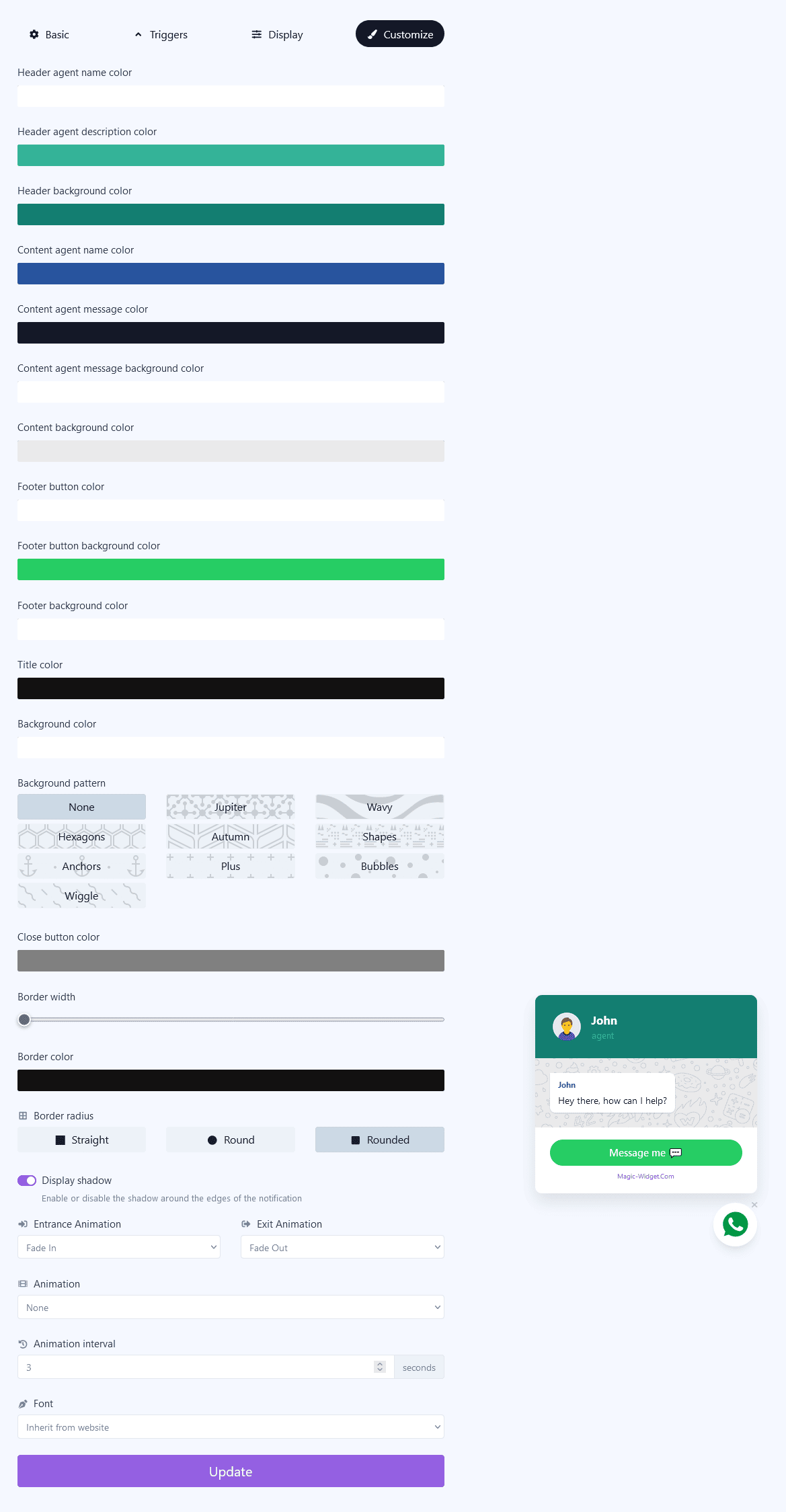
Display Settings

Design Settings

Activate the Notification

Activate the Campaign

