How to make
a text feedback pop-up
Magic-WIDGET.COM
A text feedback pop-up widget is a graphical user interface (GUI) component that appears on a website or within an application, prompting users to provide written feedback on their experience. The widget typically appears as a modal window or overlay on top of the main content, with a text box where users can enter their comments or feedback.
The purpose of the text feedback is to collect qualitative feedback from users, helping the website or application owner to understand what users like and dislike about their experience, and identify areas for improvement. Unlike score-based feedback widgets, text feedback widgets allow users to provide more detailed and specific feedback, providing deeper insights into their experience and preferences.
The content of the text feedback pop-up typically includes a headline or call to action, such as “Tell us what you think”, and a text box or other field where users can enter their comments or feedback. The widget may also include additional fields or prompts, such as dropdown menus or checkboxes, to help guide the user’s feedback and provide context.
The design of the text feedback pop-up widget is often simple and straightforward, with colors and typography that match the overall design of the website or application. The widget may be triggered automatically after a certain amount of time or user activity, or it may be accessed through a designated button or link on the website.
- Gather customer feedback: A text feedback pop-up widget can be used to gather feedback from your website visitors about their experience on your site. This can help you identify areas for improvement and make changes to enhance the user experience.
- Improve customer satisfaction: By collecting feedback from your website visitors, you can identify and address any issues or concerns they may have, which can help improve customer satisfaction.
- Increase engagement: A text feedback pop-up widget can encourage visitors to engage with your website and provide feedback, which can help build a stronger connection between your brand and your audience.
- Build customer loyalty: By actively seeking feedback from your customers and making changes based on their feedback, you can demonstrate that you value their opinions and build customer loyalty.
- Conduct market research: You can use a text feedback pop-up widget to conduct market research and gather insights about your target audience’s needs, preferences, and behaviors.
By using a text feedback pop-up widget, you can gather valuable insights from your website visitors and use that information to improve your website, enhance the user experience, and build stronger relationships with your customers.
- Keep it simple: Keep the messaging on your text feedback pop-up widget simple and concise. Use clear and easy-to-understand language that communicates the purpose of the feedback request.
- Choose the right timing: Choose the right timing for your text feedback pop-up widget. For example, you may want to show it after a visitor has been on your website for a certain amount of time or when they’re about to leave.
- Make it easy to use: Design your text feedback pop-up widget to be easy to use. Keep the form fields simple and easy to navigate, and avoid requiring visitors to provide too much information.
- Show appreciation: Thank visitors for taking the time to provide feedback, and let them know that their input is valued.
- Test and optimize: Test different versions of your text feedback pop-up widget to see what resonates best with your audience. You can test different messaging, timing, and design elements to optimize your response rate.
By following these best practices, you can create a text feedback pop-up widget that effectively collects feedback from your website visitors without negatively impacting the user experience.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Text Feedback Type and Create the Notification

Below is the detailed instructions on creating a text feedback pop-up widget with Magic Widget tools, including all settings and design options.
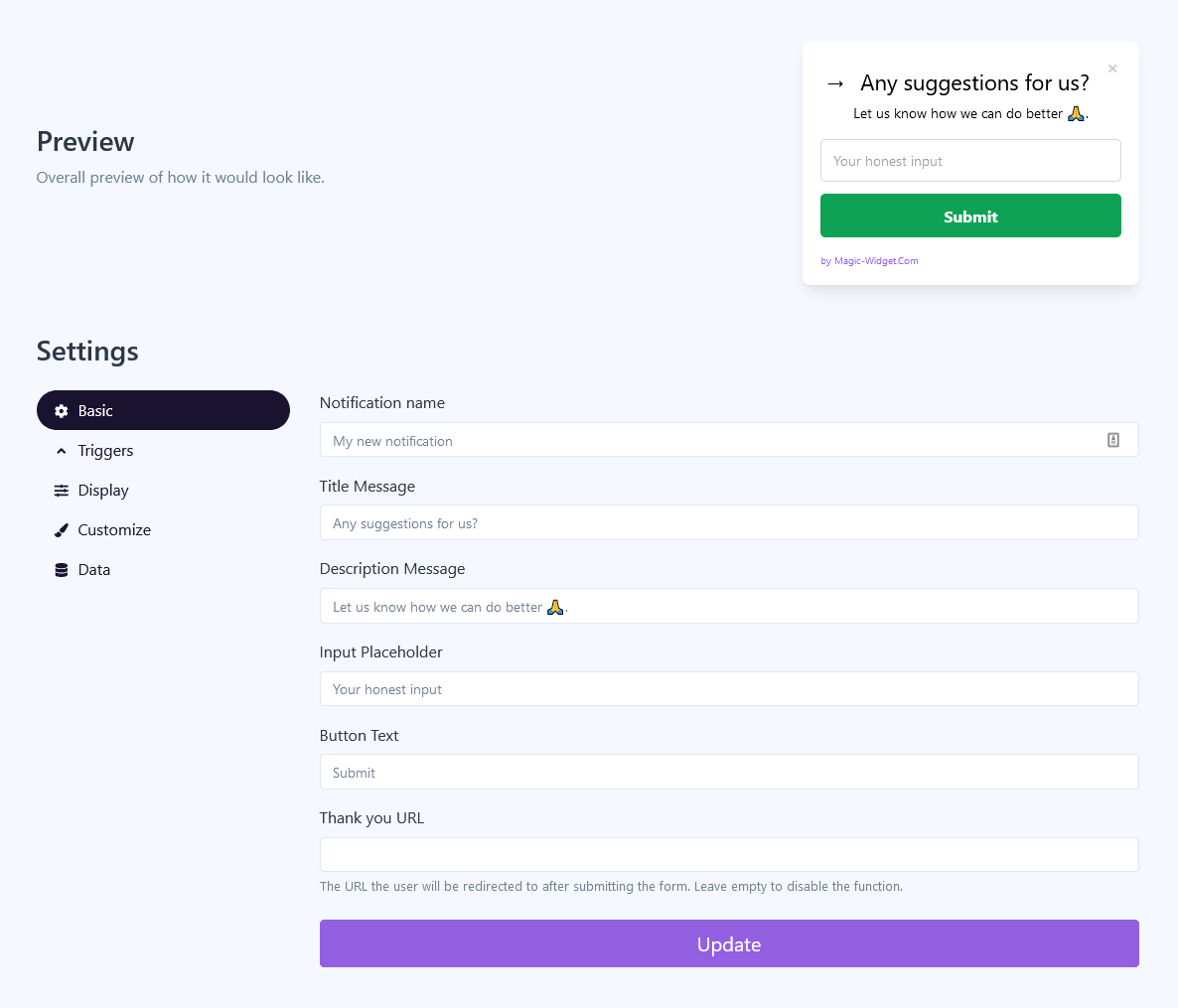
Basic Settings

Triggers

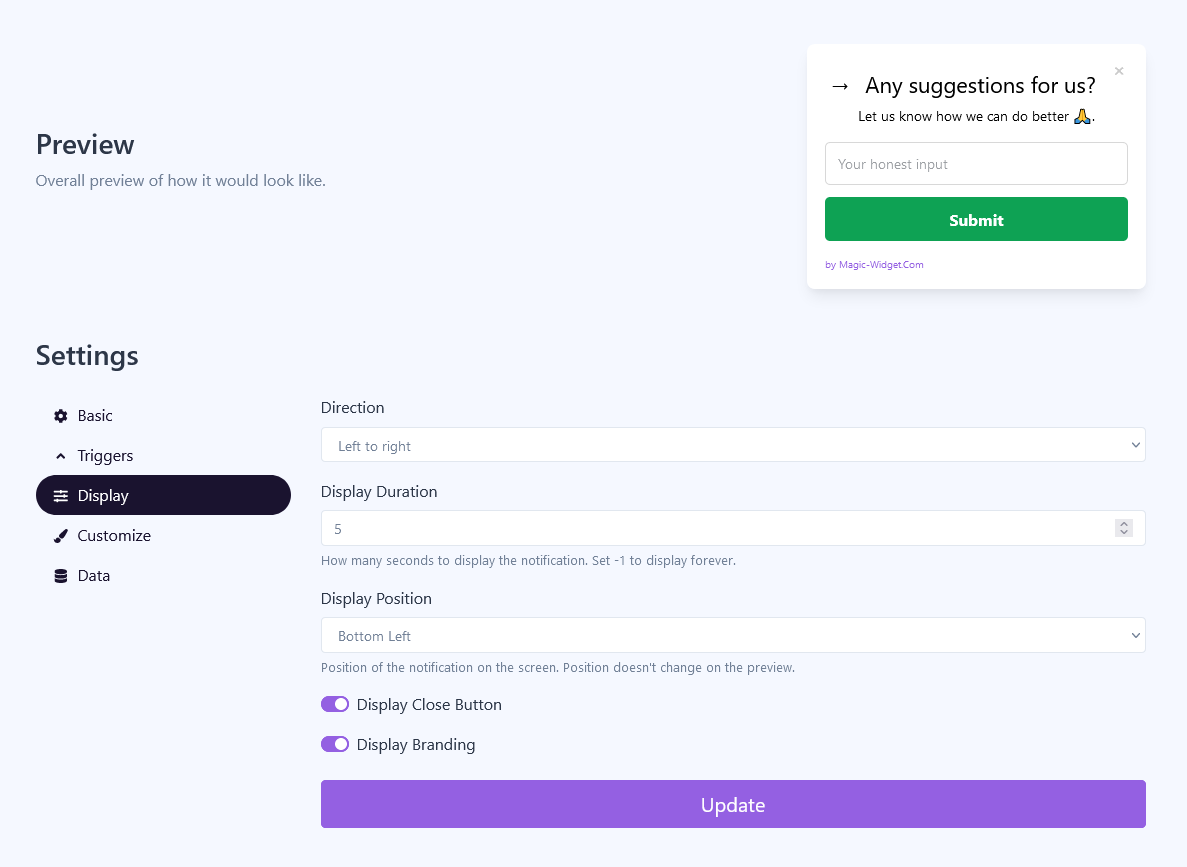
Display Settings

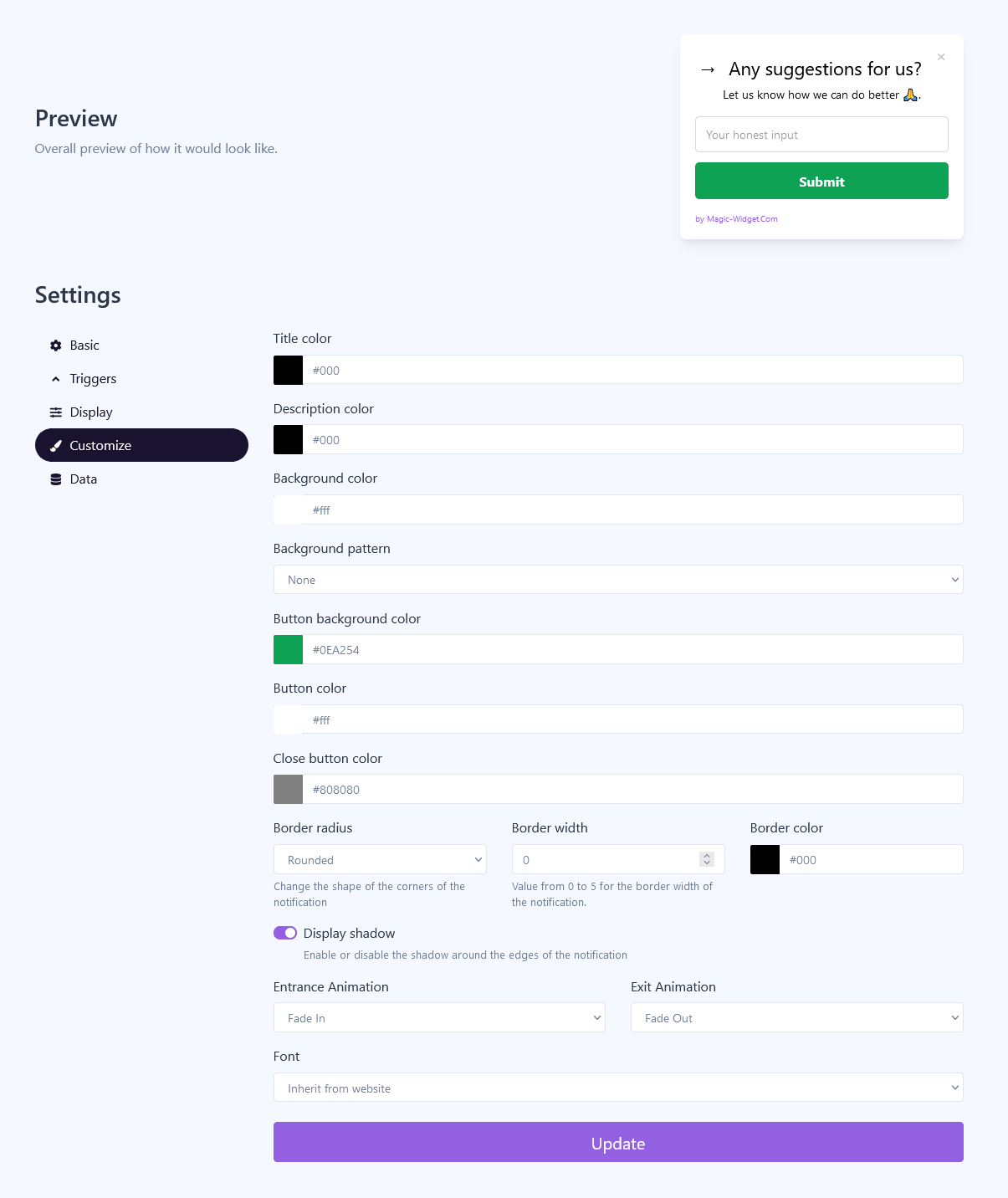
Design Settings

Activate the Notification

Activate the Campaign

