How to make
a score feedback pop-up
Magic-WIDGET.COM
A score feedback pop-up widget is a graphical user interface (GUI) component that appears on a website or within an application, typically after a user has completed a task or interaction. The widget prompts the user to provide feedback on their experience by rating it on a numerical scale, usually from 1 to 5.
The purpose of the score feedback pop-up is to collect quantitative feedback from users, helping the website or application owner to understand how satisfied users are with their experience and identify areas for improvement. The widget may be triggered automatically after a certain amount of time or user activity, or it may be accessed through a designated button or link on the website.
The content of the pop-up typically includes a headline or call to action, such as “Rate your experience”, and a numerical scale with a set of labels or descriptors that indicate what each score means, such as “Terrible” to “Excellent”. The widget may also include a text box for users to provide additional comments or feedback, and a submit button to submit their rating.
The design of the widget is often simple and unobtrusive, with colors and typography that match the overall design of the website or application. The widget may be displayed as a modal window or overlay, appearing on top of the main content and blocking out other parts of the page until the user submits their rating or dismisses the widget.
- Be clear and concise: Use clear language and simple instructions to make it easy for users to understand what they need to do to provide feedback. Keep the questions brief and to the point.
- Use a clear rating system: Use a rating system that is easy to understand, such as a five-point scale or a star rating. Make sure the rating system is consistent across all feedback questions.
- Allow for open-ended feedback: Provide an option for users to provide additional feedback in their own words. This can help you gather more detailed and specific feedback that can be valuable for improving your product or service.
- Be specific about the purpose: Explain the purpose of the feedback request and how the feedback will be used. Users are more likely to provide feedback if they understand the value and impact of their input.
- Make it visually appealing: Use colors, images, and design elements that match your brand and create a visually appealing pop-up that is easy to navigate.
- Time the pop-up appropriately: Don’t show the feedback pop-up too soon after a user arrives on the page, as they may not have had enough time to explore the site. Also, don’t show it too late, as they may have already formed an opinion and moved on.
- Keep it unobtrusive: Make sure the feedback pop-up doesn’t interfere with the user’s browsing experience. Don’t make it too large, don’t show it too frequently, and allow users to easily close it.
- Follow up and show gratitude: Once users have provided feedback, thank them for their input and let them know how their feedback will be used. Follow up with any necessary actions or changes based on their feedback.
By following these best practices, you can create a score feedback pop-up widget that effectively engages users and provides valuable feedback to help improve your product or service.
Here are some specific purposes for using a score feedback pop-up notification on a website:
- Improve user experience: By gathering feedback about the website’s usability, navigation, and design, you can identify areas for improvement that can help enhance the user experience.
- Evaluate content: Feedback can also be used to evaluate the effectiveness of the website’s content. This can include understanding how well content meets user needs and whether it is engaging, informative, and useful.
- Identify technical issues: Users may also use the score feedback pop-up to report technical issues such as broken links, slow loading pages, or other technical problems that may be impacting their experience.
- Measure customer satisfaction: A score feedback pop-up can also be used to measure customer satisfaction with the website, product, or service. By gathering feedback on user satisfaction, you can identify areas where improvements are needed to increase user loyalty and retention.
- Collect data for analysis: The feedback gathered through the score feedback pop-up can be used for data analysis, providing insights and trends that can be used to improve the website and enhance the overall user experience.
Score feedback pop-up is an important tool for websites to gather feedback from their users and improve the user experience. By gathering user feedback on usability, content, technical issues, and satisfaction, websites can identify areas for improvement and make data-driven decisions to enhance the overall user experience.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Score Feedback Type and Create the Notification

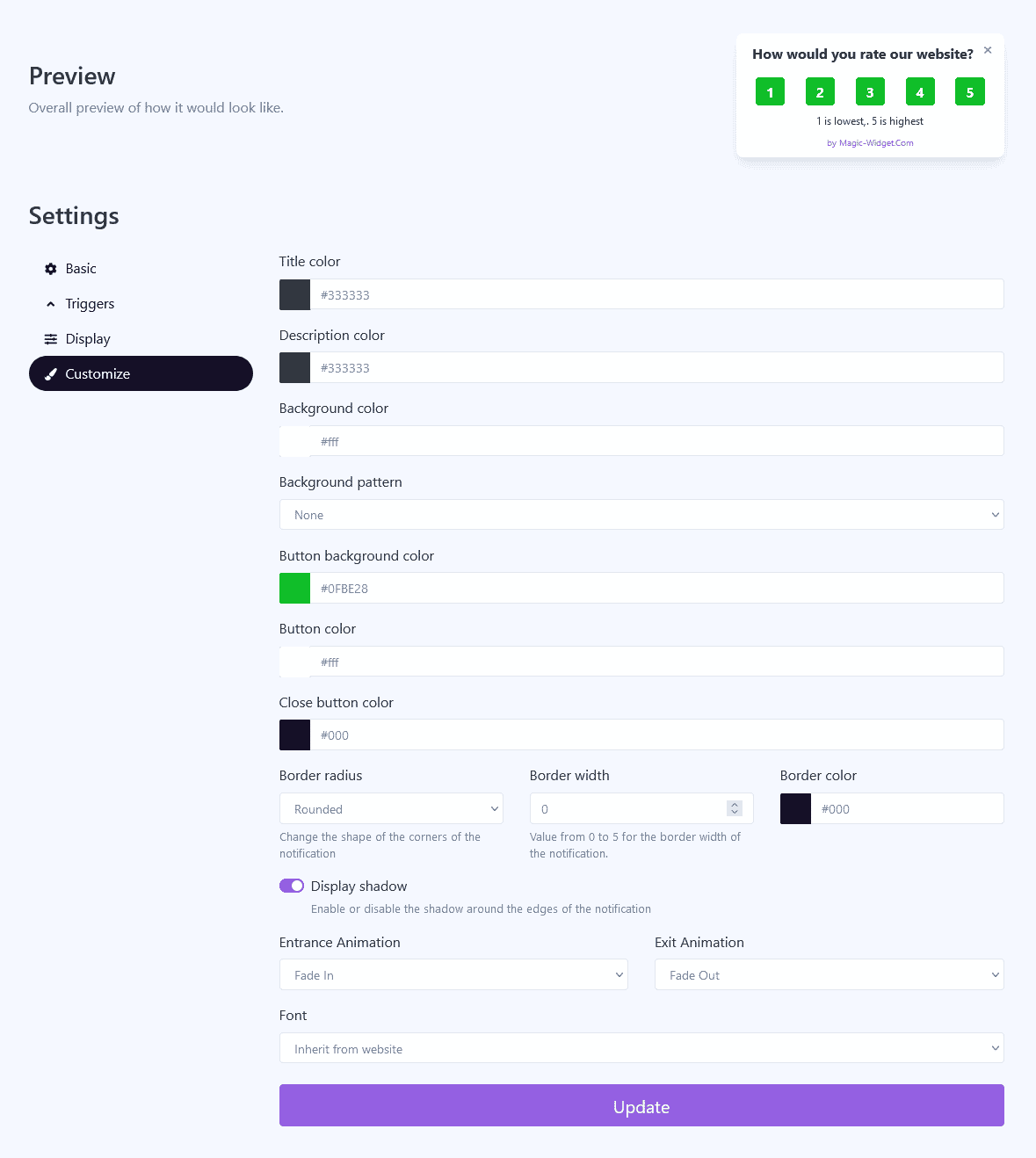
Below is the detailed instructions on creating a score feedback pop-up widget with Magic Widget tools, including all settings and design options.
Basic Settings

Triggers

Display Settings

Design Settings

Activate the Notification

Activate the Campaign

