How to make
a popup for GoDaddy Builder website
Magic-WIDGET.COM
Godaddy Builder provides users with a simple editor and predefined site layouts to develop projects if the site requirements are not too high.
However, it is being improved and added new features. You can even use there the built-in pop-up functionality with basic options. Use Magic Widget features to extend this functionality and get more opportunities to grow sales.
Below is the step-by-step guide on how to make a fully-functional pop-up for the GoDaddy website builder.
Create an Account or Sign In
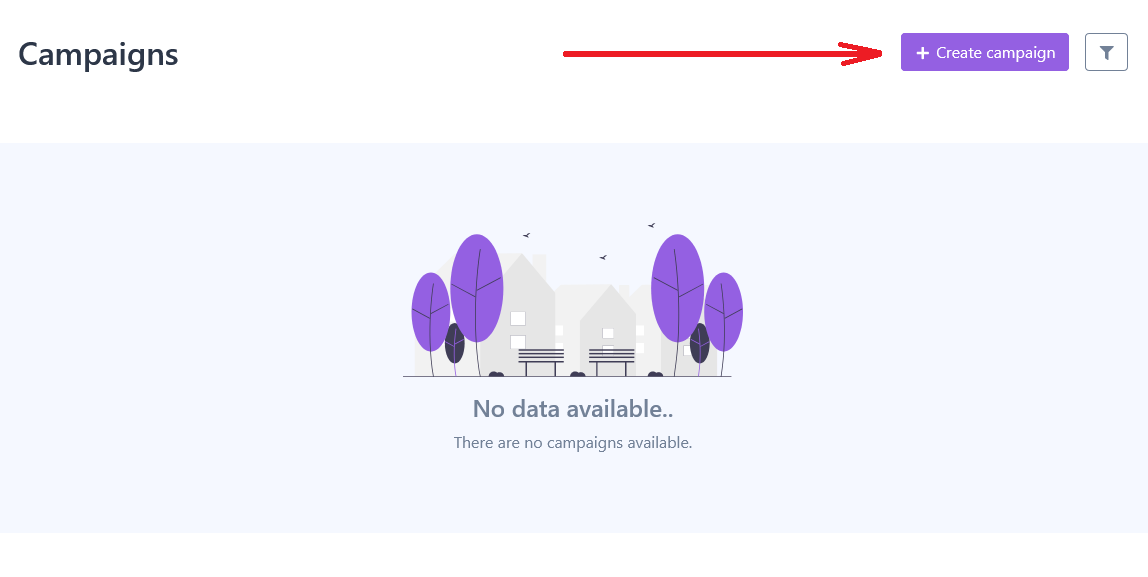
Create a Campaign

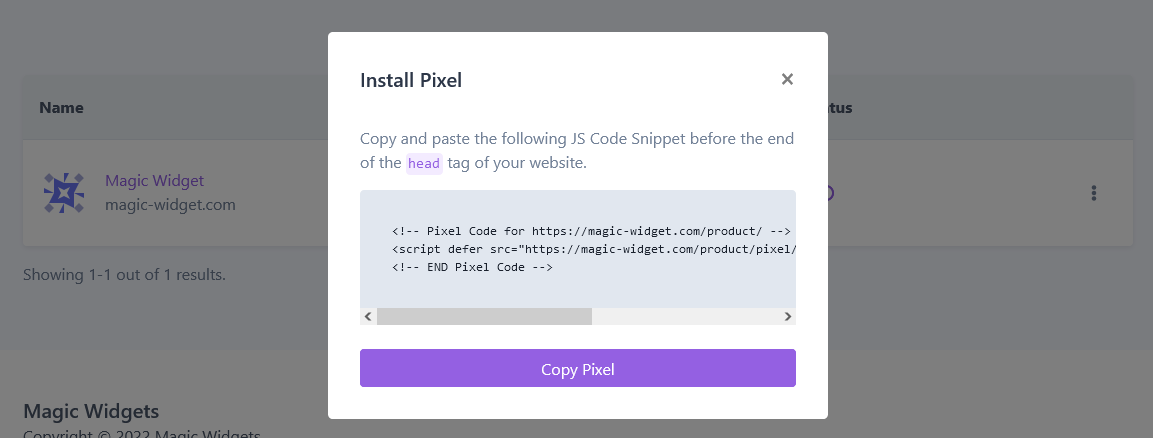
Connect the Website
In spite of the fact we strictly recommend inserting the code into the HEAD section the GoDaddy builder doesn’t have this functionality. You can only add the code to the BODY section. Please note that it is required to do this on each page the pop-up is used.


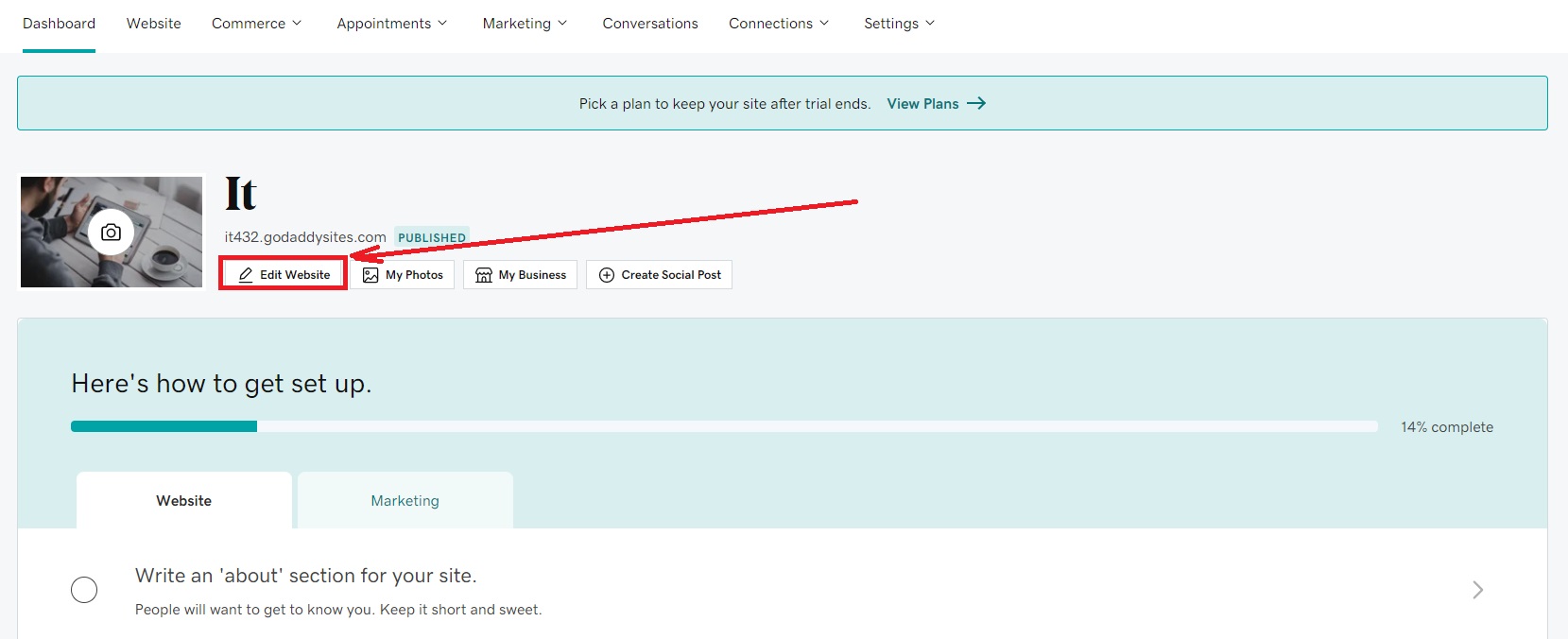
Login to the GoDaddy Account
Insert the Embed Code
Click on the Edit Website as it is shown on the screenshot

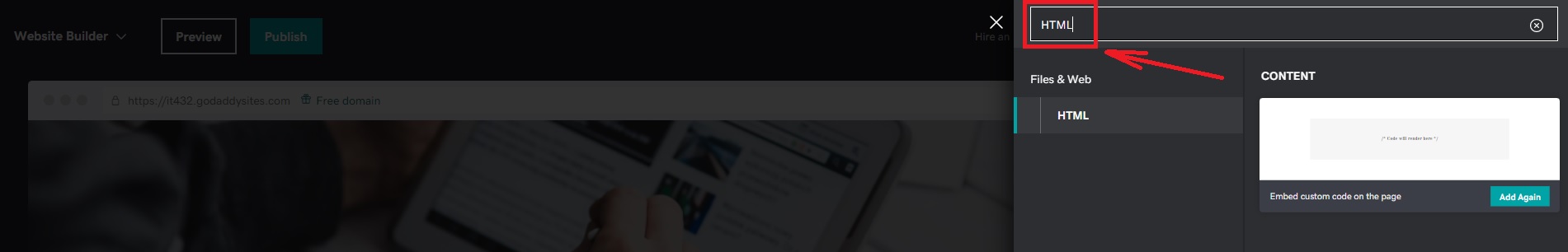
Click on the Add Section to add the custom code to BODY section. Again, it is required inserting code on each page where the pop up is used.

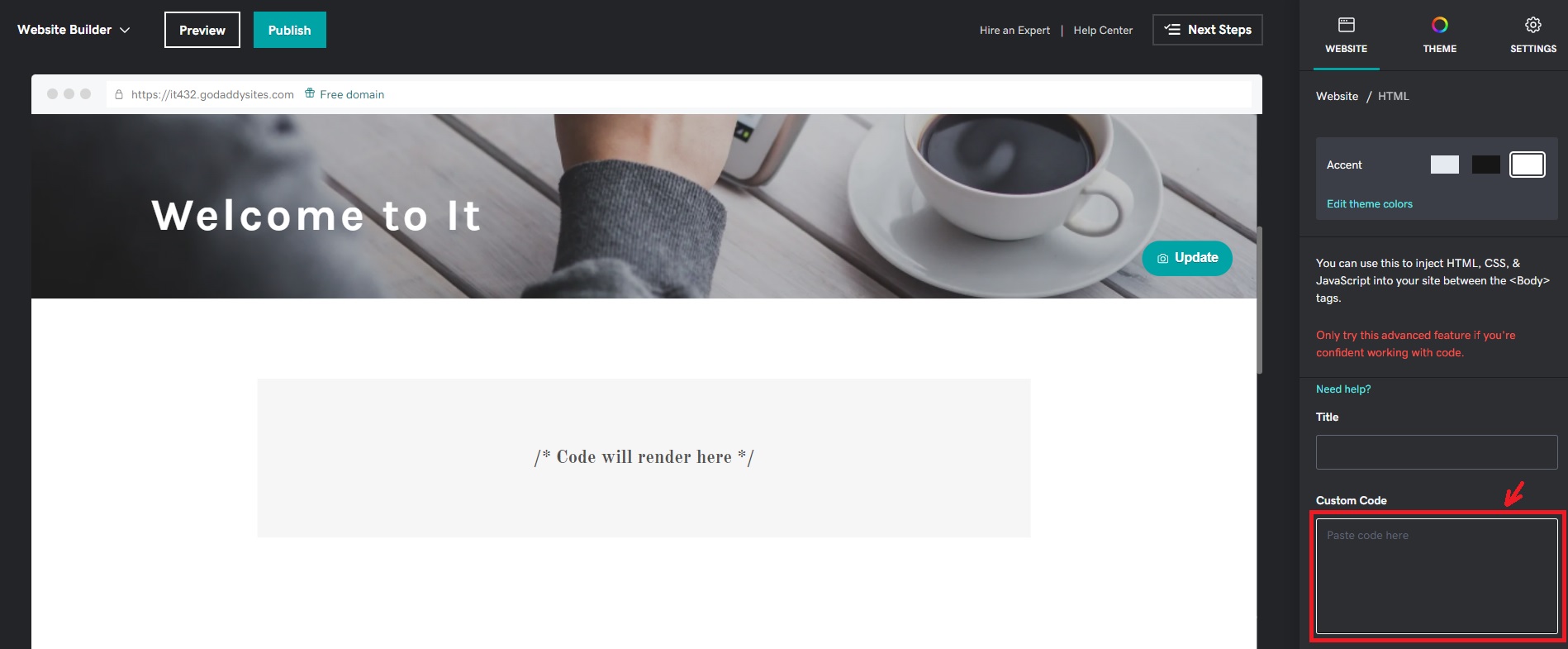
Input HTML to find the appropriate section.

Insert the code.

Click Save button.
Create the Notification
Now your GoDaddy Builder website is connected and you can easily create pop-up notifications enjoying Magic Widget tools.
