How to make
a Pop-up for WordPress website
Magic-WIDGET.COM
There are several ways to add pop-up notifications to a WordPress website. Here are some options:
- Use a pop-up notification plugin: There are many free and paid plugins and third-party services available that allow you to add pop-up notifications to your website.
- Add code to your website: If you have some coding knowledge, you can add custom code to your website to create pop-up notifications. You can use JavaScript or jQuery to create pop-ups that appear when a user performs a certain action, such as clicking a button or scrolling down a page.
- Use a theme with built-in pop-up functionality: Some WordPress themes come with built-in pop-up functionality that allows you to create and customize pop-up notifications without the need for additional plugins or coding. Examples of such themes include Divi and Avada.
When adding pop-up notifications to your WordPress website, it’s important to keep in mind that excessive use of pop-ups can be annoying to users and may negatively impact their experience on your website. Make sure to use pop-ups sparingly and only for important messages or calls to action.
Below is considered how to create a pop-up notification for the WordPress website with Magic Widget Builder and let you benefit from the advantages of our system.
Get the required pop-up with a single line of code on your website, and without impact on site speed by hard-weight WordPress plugins.
Please find the step-by-step guide here.
Create an Account or Sign In
Create a Campaign

Connect the Website
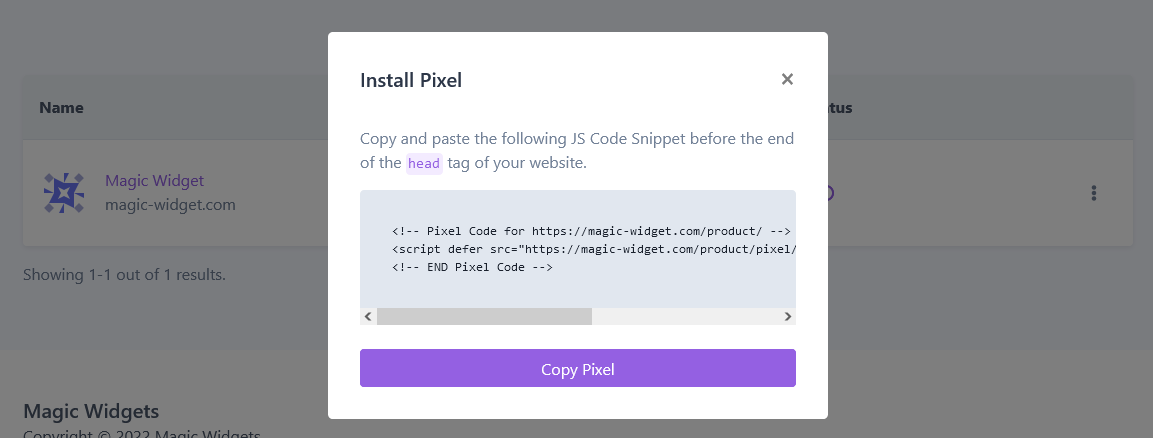
Copy the embed code and insert it into the head tag of your website.


All main Content Management Systems will be considered in the additional articles to describe the specialties for each system.
Insert the Embed Code
In WordPress it is possible to go to Appearance -> Theme File Editor -> header.php and insert the code there.
But it is not a good approach because the file will be overridden when you update the theme. In this case, it will be required to insert the code again if you will not forget to do this.
Much better is to use the plugin, which allows adding the custom code to the header.
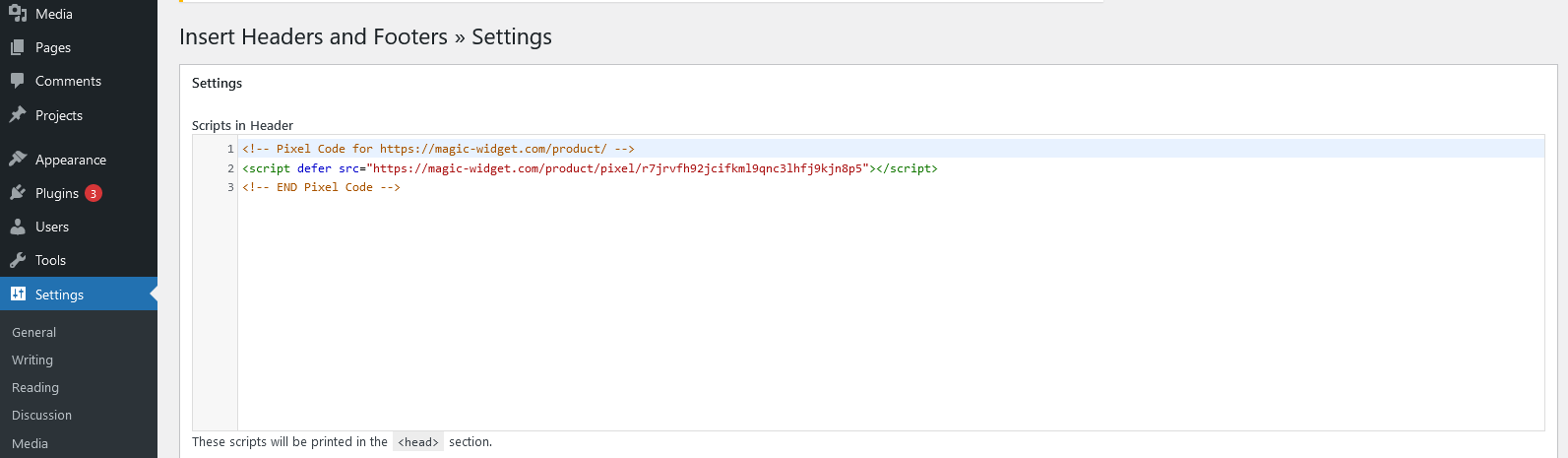
There are a lot of such plugins, but one of the simplest solutions is “Insert Headers and Footers” plugin.


Insert the embed code and click Save button.
Create the Notification
Now your website is connected and you can create your notification.
