How to make
a popup for WebFlow website
Magic-WIDGET.COM
One of the key advantages of Webflow is its ability to generate clean and semantic HTML, CSS, and JavaScript code, which is important for website performance and SEO. It also provides extensive customization options, allowing users to create highly customized and unique designs without needing to code.
Webflow also offers a CMS that allows users to manage their website content, including pages, blog posts, products, and other media, through a user-friendly interface. The platform also integrates with other third-party tools and services, such as Zapier and Google Analytics, to further extend its functionality.
Overall, Webflow is a popular choice for businesses and individuals who want to create high-quality, custom websites without needing to have extensive technical skills or knowledge of coding. It offers a range of features and customization options that make it well-suited for a variety of website types and applications.
WebFlow is known multi functional but a little bit complicated website builder. It takes a lot of time to develop even a basic pop-up with built-in WebFlow tools.
Probably, you are already looking for an opportunity to use pop-ups but don’t know how to do it.
Please find here a step-by-step guide on how to create a multi functional pop-up for a Webflow site in the simplest way with Magic Widget online tools.
Create an Account or Sign In
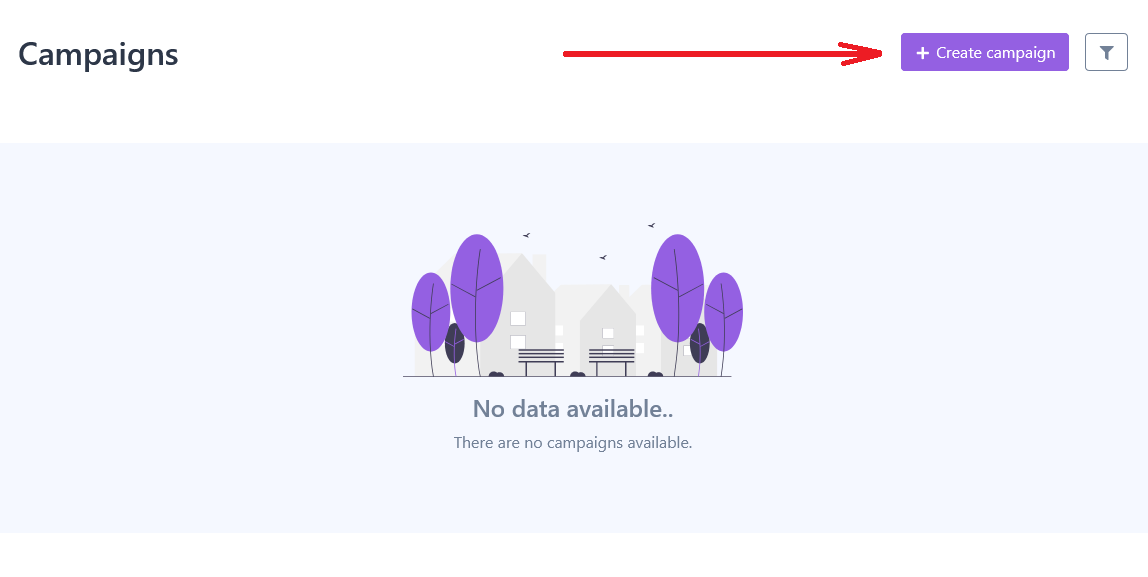
Create a Campaign

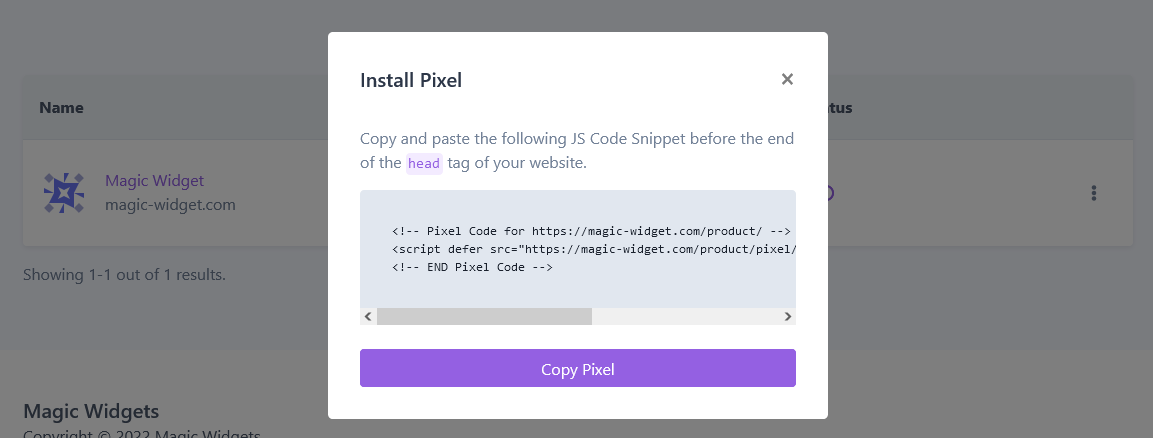
Connect the Website
Copy the embed code and insert it into the head tag of your website.


Login to the WebFlow Account
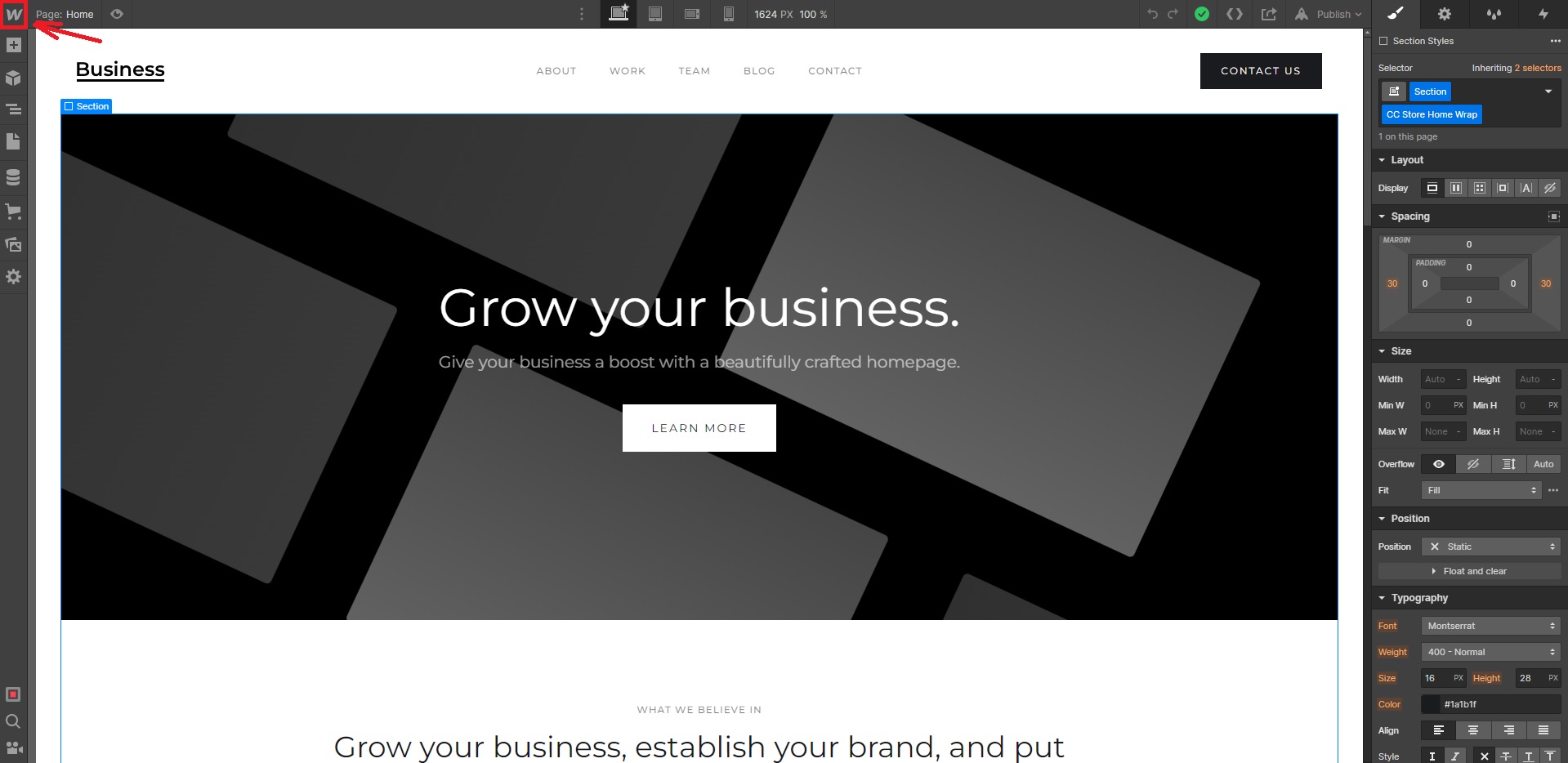
Insert the Embed Code
Click on the Left Top Corner as it is shown on the screenshot

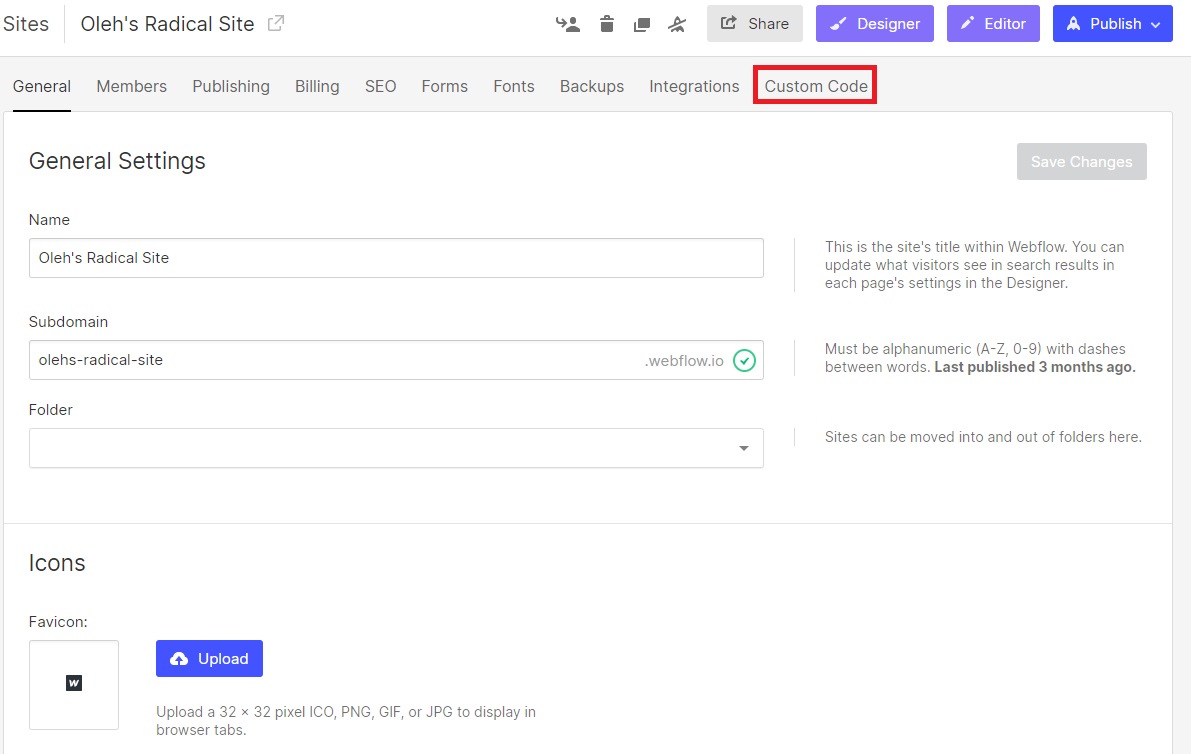
Select Project Settings and Custom Code

Insert the code to HEAD section and click Save button.
Create the Notification
Now your WebFlow website is connected and you can easily create pop-up notifications enjoying Magic Widget tools.
