How to make
a live counter pop-up notification
Magic-WIDGET.COM
A live counter pop-up widget is a graphical user interface (GUI) component that appears on a website or within an application, displaying a real-time count or statistic related to a specific event or activity. The widget typically displays a message, such as “Join 100,000 others”, along with a live count that updates in real-time as users take action or engage with the website or application.
The live counter is often used by businesses and organizations to create a sense of urgency and social proof, by showing that a large number of people are taking action or engaging with the website or application. By displaying a live count, the widget can help to increase user confidence and encourage them to take action themselves.
The content of the live counter pop-up can vary depending on the website or application, but typically includes a headline or call to action, such as “Join the movement” or “Don’t miss out”, and a brief description of the event or activity that the count is related to.
The live counter is often designed to be visually appealing and attention-grabbing, with colors and animations that attract the user’s attention without being too intrusive or annoying. The widget may be triggered automatically based on user behavior, such as spending a certain amount of time on a particular page or taking a specific action.
Below are some purposes for using live counter pop-ups on a website:
- Increase urgency: Live counter pop-ups can create a sense of urgency among users by showing how many other people are viewing or purchasing a product in real-time.
- Boost conversions: Seeing a live counter pop-up can encourage users to complete their purchase, as it provides social proof that others have already done so.
- Increase trust: Live counter pop-ups can increase the credibility of a website by showing that other users have had positive experiences with the business.
- Promote limited-time offers: By displaying a live counter for a limited-time offer, businesses can encourage users to act quickly to take advantage of the deal.
- Improve customer experience: Live counter pop-ups can provide a fun and engaging element to the user experience, increasing user satisfaction and potentially encouraging repeat business.
When using live counter pop-ups, it’s important to ensure that the information displayed is accurate and up-to-date. Additionally, it’s important to strike a balance between creating urgency and not overwhelming users with too many pop-ups or notifications. By using live counter pop-ups strategically and monitoring their effectiveness, businesses can improve their credibility and increase conversions.
- Keep it simple: The live counter should be easy to read and understand. Use a clear font and an appropriate font size to ensure that the numbers are visible.
- Use visuals: Use visual elements such as graphs, charts or animations to make the counter more engaging and memorable.
- Be accurate: The counter should be accurate and updated in real-time. Use reliable data sources and ensure that the numbers are refreshed at regular intervals.
- Make it interactive: Allow users to interact with the counter by providing options such as zooming in or out, changing the time range or viewing additional details.
- Provide context: Provide context for the numbers by including relevant information such as the total number of users or the average time spent on the site.
- Optimize for mobile: The counter should be optimized for mobile devices, as the majority of users access the internet on their phones.
- Use persuasive language: Use persuasive language to encourage users to take action. For example, you can use phrases like “Join the thousands of users who have already signed up!” to create a sense of urgency.
- Test and optimize: Test different versions of the counter to see which one performs best. Analyze the data to identify what works and what doesn’t and optimize accordingly.
- Use colors strategically: Use colors to highlight important information and make the counter more visually appealing. For example, you can use green to indicate positive growth and red to indicate negative growth.
By following these best practices, you can create a live counter that is effective in engaging users and driving action.
Use the live counter pop-up widget to show how many people visited your website within estimated time settings.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Live Counter Type and Create the Notification

Below is the detailed guide on creating a live counter pop-up widget using Magic Widget tools with all settings and design options.
Basic Settings

It is also possible to add the URL to redirect the user after clicking on the widget.
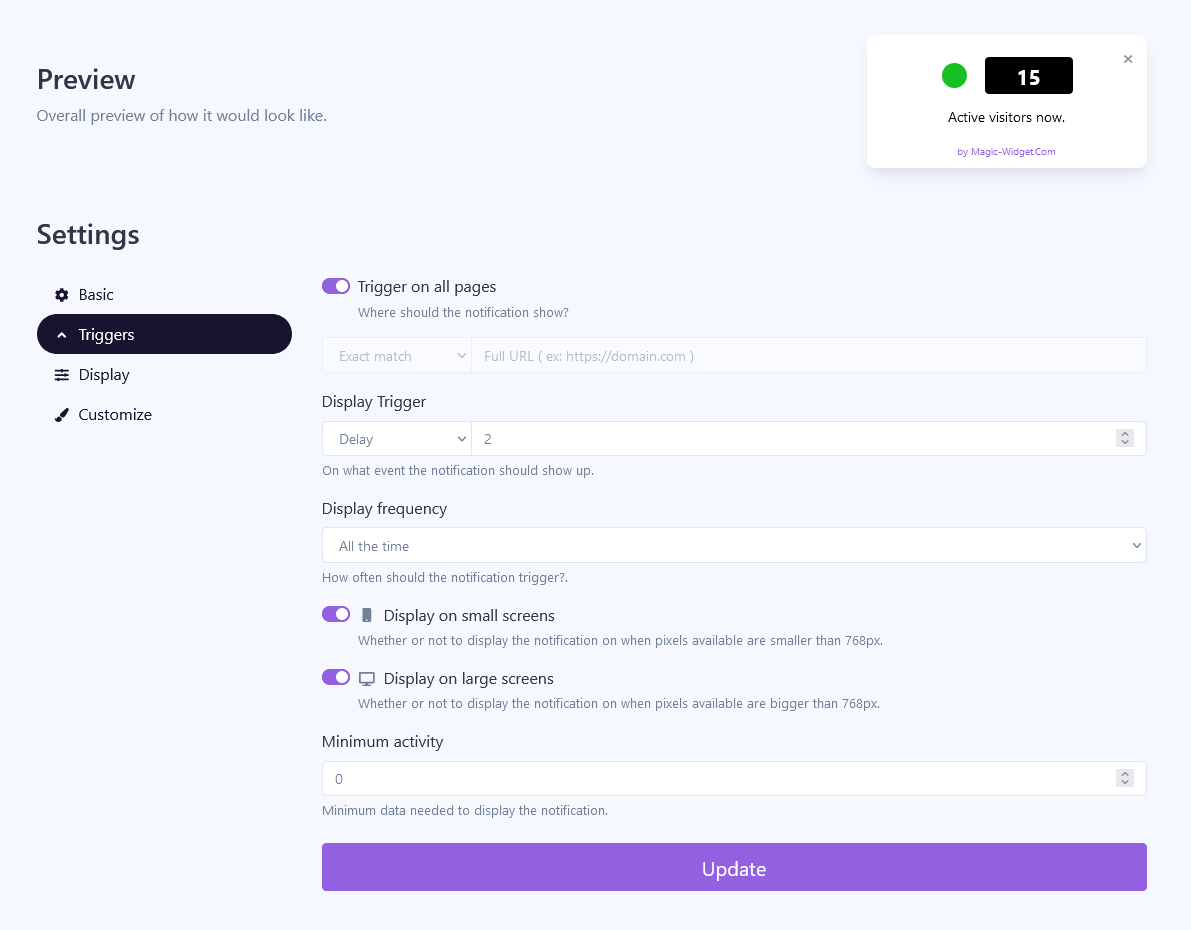
Triggers

You can use the following displaying triggers:
– Time delay. The pop-up widget will appear after the indicated period of time in seconds.
– Exit intent. The notification will appear after the user leaves the page, moving the cursor outside the browser window.
– Scroll percentage. The widget will appear after scrolling down the estimated percentage of the page.
Set up the pop-up display frequency. It can be once per session, once for the browser, or all the time.
You also can hide or show a pop-up on a screen larger or smaller than the 768px.
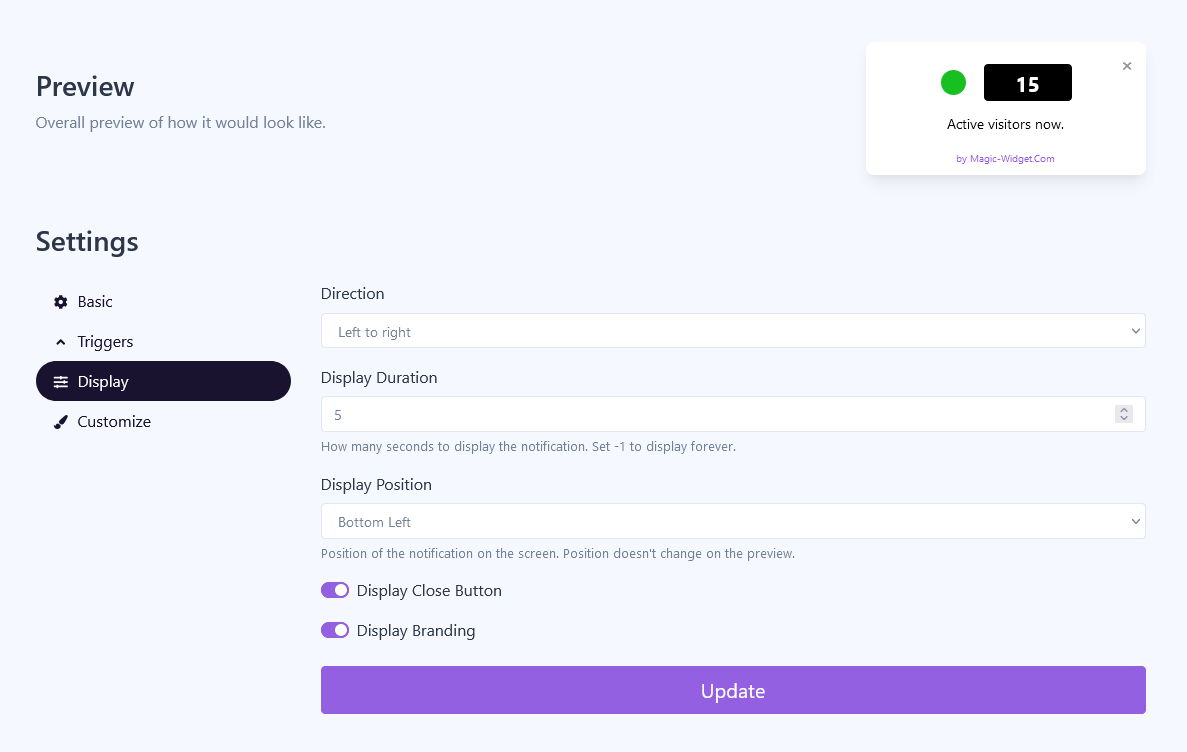
Display Settings

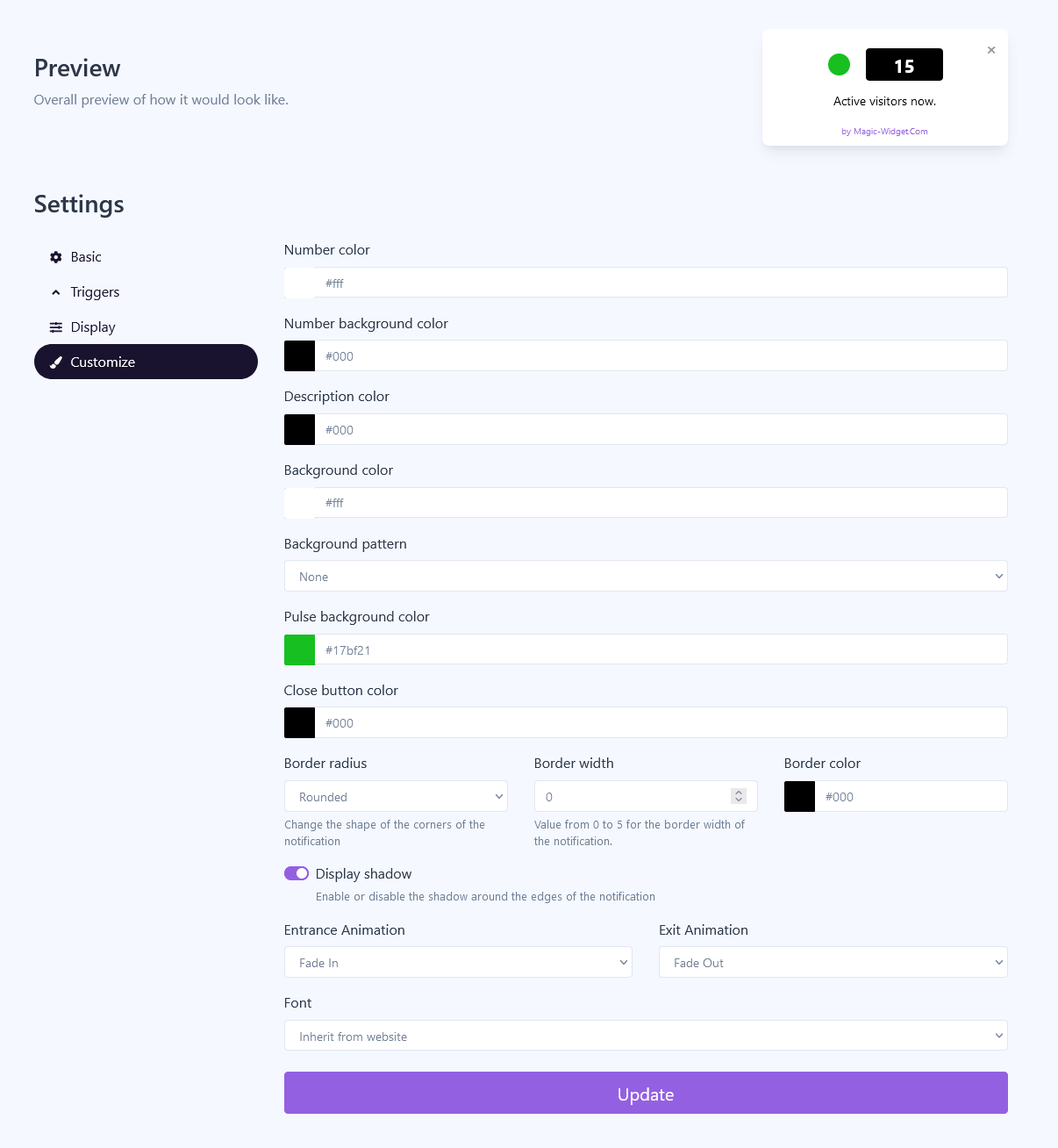
Design Settings

– Number background and color;
– Description background and color;
– Background pattern and Pulse background color;
– Border width, radius, and a color;
– Hide or display the shadow toggle;
– Entrance and Exit Animation;
– Widget Font.
Make the settings, which comply best with your website.
Activate the Notification

Activate the Campaign

