How to make
a coupon code pop-up notification
Magic-WIDGET.COM
A coupon code pop-up widget is a graphical user interface (GUI) component that displays a discount coupon or promo code on a website or within an application. The widget typically appears as a small window or dialogue box that overlays the content of the site, and provides users with a discount code that can be applied to their purchase.
The coupon code pop-up is often used by businesses and organizations as a promotional tool to encourage users to make a purchase or sign up for a service. By offering a discount or promo code, the widget can help to attract new customers and retain existing ones, while also increasing sales and revenue.
The content of the coupon code widget may vary depending on the website or application, but typically includes the discount code, the terms and conditions of the offer, and a call to action, such as “Shop now” or “Claim your discount”.
The coupon code pop-up widget is often designed to be visually appealing and attention-grabbing, with bold colors, animated graphics, and other visual elements to attract the user’s attention. The widget may be triggered automatically based on user behavior, such as spending a certain amount of time on a particular page or adding items to their cart, or it may be accessed through a designated button or link on the website.
Overall, it can be an effective tool for businesses and organizations looking to increase sales and promote their products or services. However, it is important to use the widget judiciously and not to rely too heavily on discounts or promo codes, as this can erode profit margins and devalue the brand.
Find here some purposes for using coupon code pop-ups on a website:
- Increase conversions: Offering a discount or coupon code can incentivize users to complete their purchase, increasing the likelihood of conversion.
- Reduce cart abandonment: When users see a coupon code pop-up, they may be more likely to complete their purchase rather than abandoning their cart.
- Encourage repeat purchases: Offering a coupon code to first-time buyers can encourage them to become repeat customers, increasing customer loyalty.
- Promote specific products: Coupon codes can be used to promote specific products or product categories, encouraging users to purchase items they may not have otherwise considered.
- Drive traffic to the site: Promoting coupon codes on social media or through email marketing can drive traffic to the site, increasing visibility and potential conversions.
When using coupon code pop-ups, it’s important to strike a balance between offering an attractive discount and preserving profit margins. By targeting specific audiences and products and monitoring the effectiveness of the coupon code, businesses can use this tactic to increase sales and customer loyalty.
Here are some best practices for creating a coupon code pop up:
- Offer a valuable discount: Make sure the coupon code offers a significant discount to encourage users to complete their purchase. A small discount might not be enough to motivate them to make a purchase.
- Timing: Set the pop-up to appear at the right time. Too soon and users might not have had a chance to browse your site, too late and they might have already made their purchase.
- Keep it simple: Keep the pop-up simple and easy to understand. Make sure the coupon code is clearly visible and easy to copy.
- Make it visually appealing: Use an eye-catching design that grabs the user’s attention. You can use bright colors and bold fonts to make the pop-up stand out.
- Use persuasive language: Use persuasive language that highlights the benefits of using the coupon code. Explain how much the user will save and why they should take advantage of the offer.
- Limit the use: Set a limit on the number of times the coupon code can be used to create a sense of urgency and encourage users to use it before it expires.
- Optimize for mobile: Make sure the pop-up is optimized for mobile devices since most people browse the internet on their phones.
- Test and track: Test different versions of the pop-up to see which one performs best. Track the conversion rate and make adjustments as necessary.
By following these best practices, you can create a coupon code pop-up that is effective in boosting sales and increasing customer loyalty.
Use the coupon code pop-up notification to promote the special offers and discounts for your e-commerce store.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Coupon Code Type and Create the Notification

Below is the step-by-step guide on creating a coupon pop-up notification with Magic Widget tools, including all settings and design options.
Basic Settings

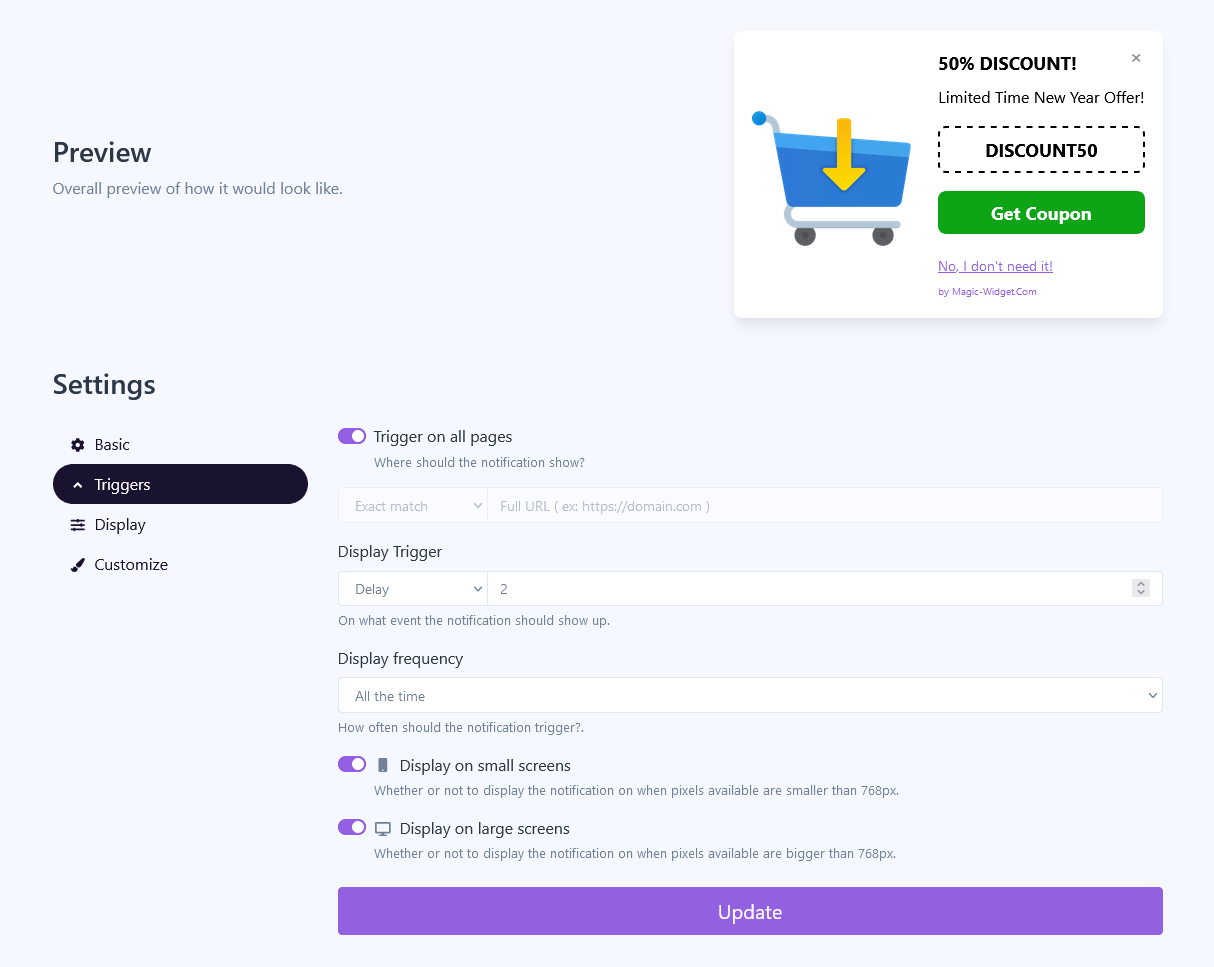
Triggers

There are three possible displaying triggers:
– Time delay. The pop-up notification will appear after the estimated number of seconds.
– Exit intent. The notification will appear after the user expresses an intention to leave the page, moving the cursor outside the browser window.
– Scroll percentage. The notification will appear after scrolling down the estimated percentage of the page.
Set up the pop-up display frequency. It can be once per session, once for the browser, or all the time.
You also can hide or show a pop-up on a screen larger or smaller than the 768px.
Display Settings

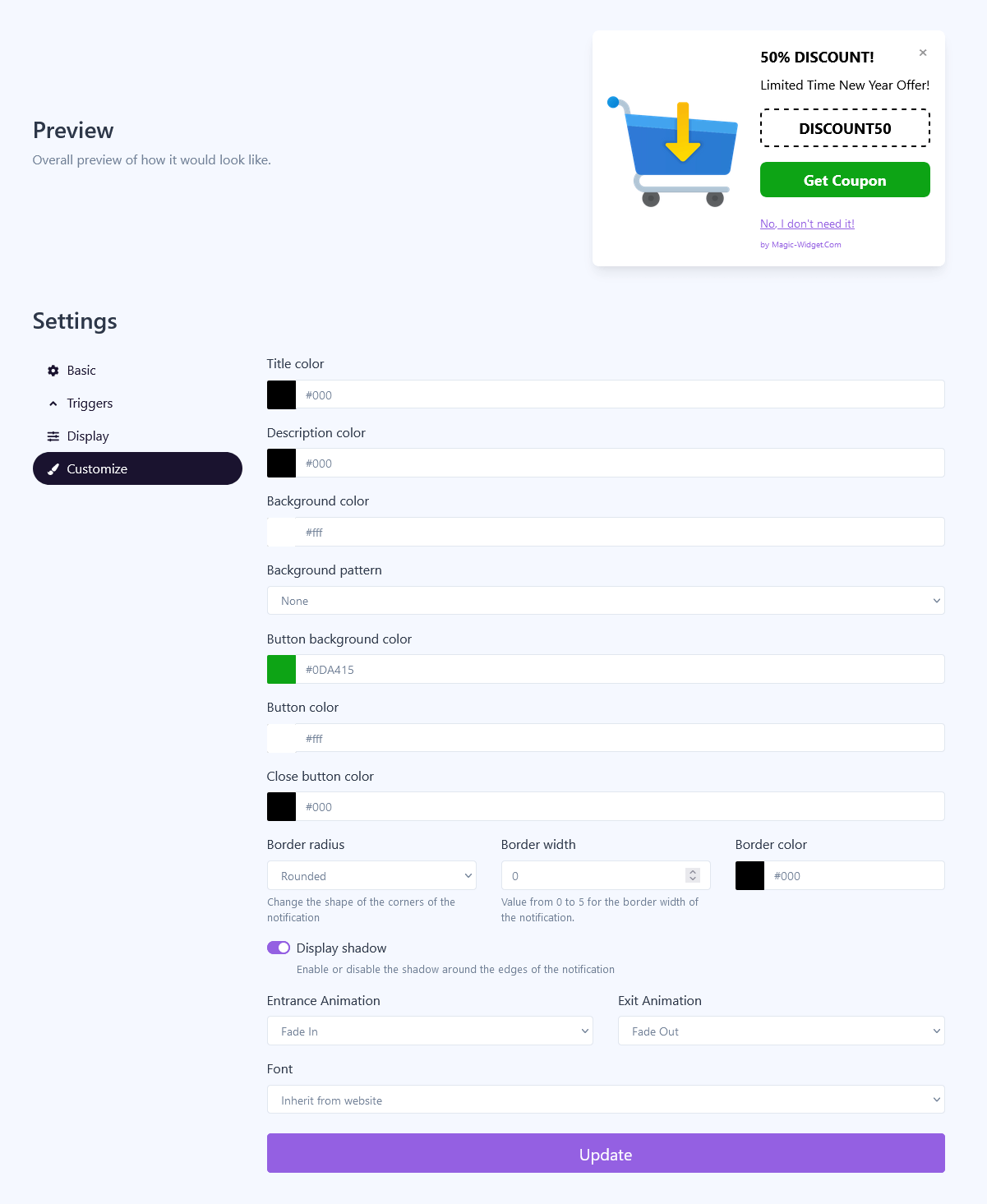
Design Settings

– Select the Title, Description, Background, and Close Button color;
– Select the best Background pattern;
– Set up the Border radius, and a color;
– Hide or display the shadow;
– Select the Entrance and Exit Animation;
– Specify the Notification Font.
Make the settings, which comply best with your website.
Activate the Notification

Activate the Campaign

