How to make
a coupon bar pop-up notification
Magic-WIDGET.COM
A coupon bar pop-up widget is a graphical user interface (GUI) component that displays a discount coupon or promo code on a website or within an application. The widget typically appears as a small bar or banner at the top or bottom of the site, and provides users with a discount code that can be applied to their purchase.
The coupon bar is often used by businesses and organizations as a promotional tool to encourage users to make a purchase or sign up for a service. By offering a discount or promo code, the widget can help to attract new customers and retain existing ones, while also increasing sales and revenue.
The content of the widget may vary depending on the website or application, but typically includes the discount code, the terms and conditions of the offer, and a call to action, such as “Shop now” or “Claim your discount”.
The coupon bar pop-up widget is often designed to be visually appealing and attention-grabbing, with bold colors, animated graphics, and other visual elements to attract the user’s attention. The widget may be triggered automatically based on user behavior, such as spending a certain amount of time on a particular page or adding items to their cart, or it may be accessed through a designated button or link on the website.
Here are some purposes for using a coupon pop-up bar on your website:
- Increase sales: The primary purpose of a coupon pop-up bar is to incentivize visitors to make a purchase by offering a discount. By providing a coupon code, visitors may be more likely to make a purchase or purchase more items than they originally planned.
- Reduce cart abandonment: If a visitor has added items to their cart but has not completed the purchase, a coupon pop-up bar can be used to entice them to complete the transaction by offering a discount.
- Attract new customers: By offering a discount to new customers who sign up for your email list or make their first purchase, you can encourage them to try your products or services and become loyal customers.
- Reward loyal customers: You can use a coupon pop-up bar to reward loyal customers who have made multiple purchases or spent a certain amount of money on your site.
- Promote specific products: You can use a coupon pop-up bar to promote specific products or product categories that you want to highlight.
By using a coupon pop-up bar, you can offer discounts and incentives to visitors to encourage them to make a purchase or become a customer. However, it’s important to use best practices to ensure that the pop-up bar is not intrusive and does not negatively impact the user experience on your website.
- Make it clear and concise: Use clear and concise language to communicate the discount being offered, the expiration date of the coupon, and any other terms and conditions.
- Use attention-grabbing design: Use attention-grabbing design elements, such as bold colors and large fonts, to make the coupon pop-up bar stand out on the page.
- Choose the right timing: Choose the right timing for the coupon pop-up bar to appear. Avoid showing it immediately when a visitor lands on your website, as this can be seen as intrusive. Instead, wait until the visitor has had a chance to browse your site for a few seconds or reach a specific page.
- Offer something of value: To encourage visitors to use the coupon code, offer them something of value in exchange, such as a percentage off their purchase or free shipping.
- Make it easy to use: Provide clear instructions on how to use the coupon code, such as where to enter it at checkout. Ensure that the coupon code is easy to copy and paste.
- Use an appropriate frequency: Avoid showing the coupon pop-up bar too frequently. Showing it on every page or every time a visitor lands on your site can be annoying and lead to a negative user experience.
- Be transparent: Make it clear what the terms and conditions of the coupon are, such as any minimum purchase requirements or restrictions on certain products or services.
- Test and refine: Test different variations of the coupon pop-up bar, such as different messaging, design elements, and timing, to see what works best for your audience. Refine your approach over time to optimize your conversion rate.
By following these best practices, you can create a coupon pop-up bar that effectively incentivizes visitors to make a purchase or become a customer without negatively impacting the user experience on your website.
Use the coupon bar pop-up widget as a top or bottom panel to display the discount code for your e-commerce store.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Coupon Bar Type and Create the Notification

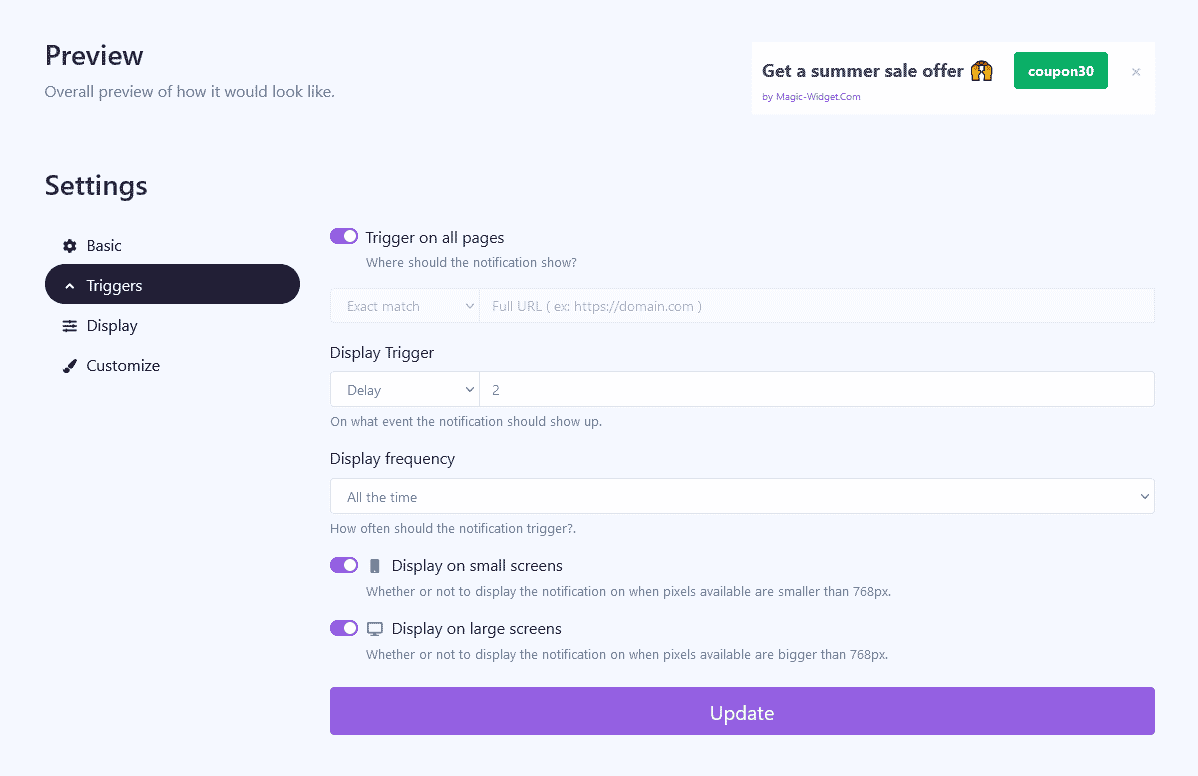
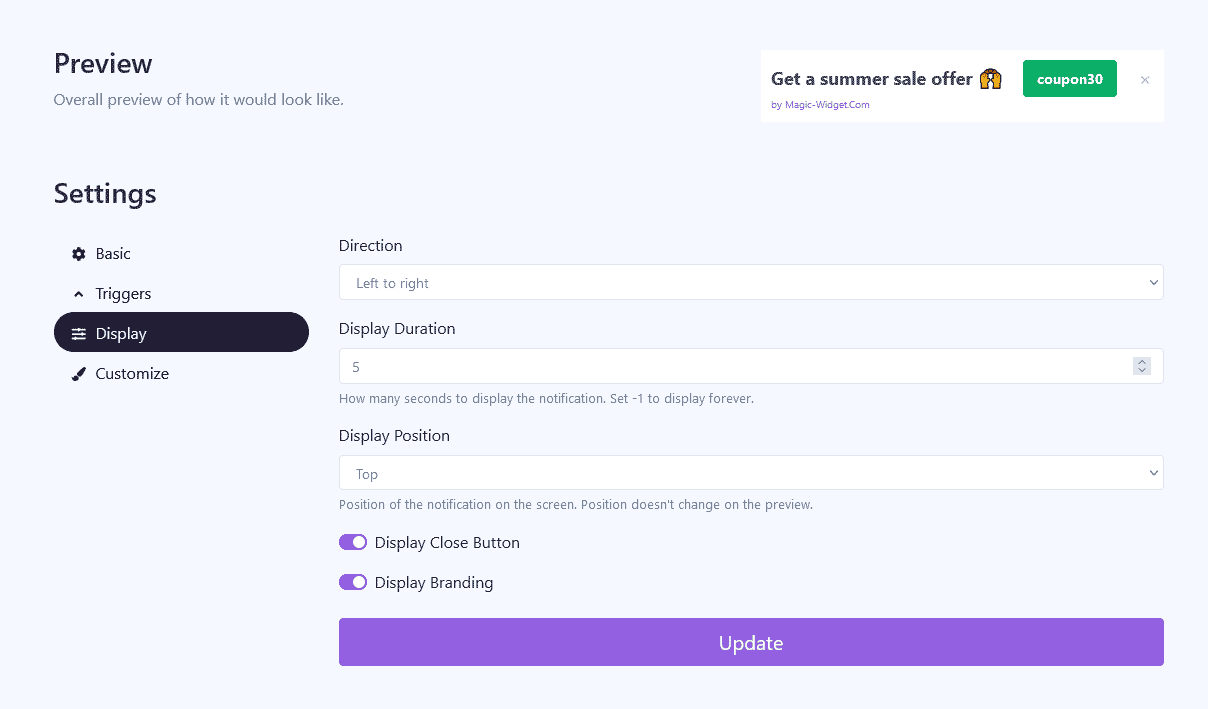
Below is the step-by-step guide on creating a coupon pop-up bar with Magic Widget tools, including all settings and design options.
Basic Settings

Triggers

Display Settings

Design Settings

Activate the Notification

Activate the Campaign

