How to make
a cookie notification pop-up
Magic-WIDGET.COM
A cookie notification pop-up widget is a graphical user interface (GUI) component that appears on a website or application to inform users that the site or app uses cookies to collect and store data about their browsing behavior. The widget typically appears as a small window or dialogue box that overlays the content of the site, and provides users with the option to accept or decline the use of cookies.
The purpose of the cookie notification is to comply with data privacy regulations, such as the General Data Protection Regulation (GDPR) in the European Union, which require websites and applications to inform users about the use of cookies and obtain their consent before collecting any data.
The content of the cookie widget may vary depending on the website or application, but typically includes information about the types of cookies that are used, how the data is collected and stored, and the purpose for which the data is used. The widget may also provide users with the option to manage their cookie preferences or to learn more about the data privacy policies of the site or app.
- Be clear and concise: Use clear and easy-to-understand language to explain the purpose of the cookies notification and how the user’s data will be used. Keep the notification brief and to the point.
- Provide options: Give users the option to accept or decline the use of cookies. You can also offer a “learn more” link that directs users to a page with more information about cookies and their use on your site.
- Make it easy to dismiss: Allow users to easily dismiss the notification if they choose not to take any action. This can be achieved through a clear “X” button or a “close” link.
- Avoid intrusive design: Don’t make the notification overly intrusive or distracting. It should be visually appealing and blend in with the overall design of the website.
- Test on multiple devices and browsers: Make sure the notification is displayed correctly and works as intended on different devices and web browsers.
- Be compliant with regulations: Ensure that your cookies notification pop-up widget complies with relevant regulations, such as the General Data Protection Regulation (GDPR) in the European Union or the California Consumer Privacy Act (CCPA) in the United States.
- Update and maintain: Keep the notification up-to-date and ensure that it accurately reflects your website’s use of cookies. Regularly review and update your privacy policy to ensure compliance with changing regulations and best practices.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
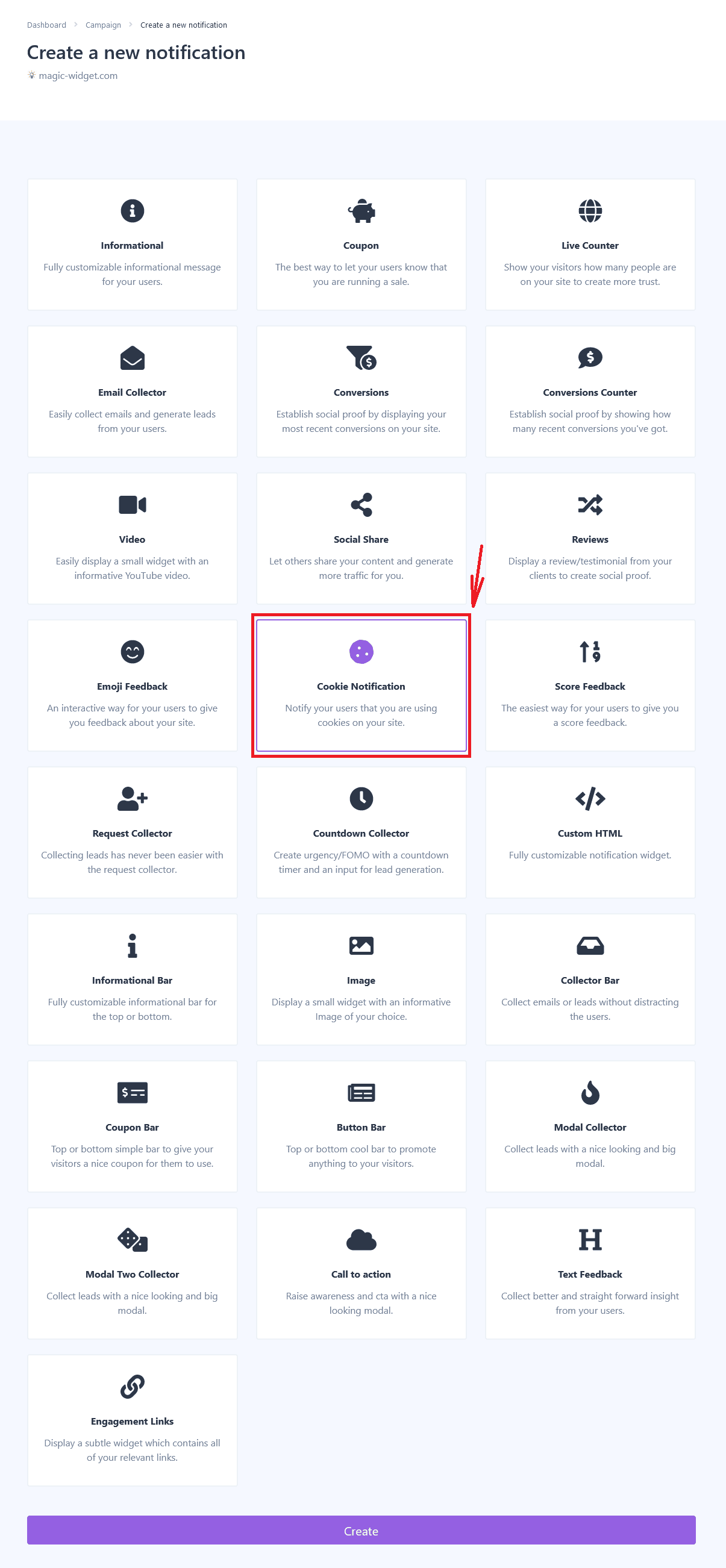
Select the Cookie Type and Create the Notification

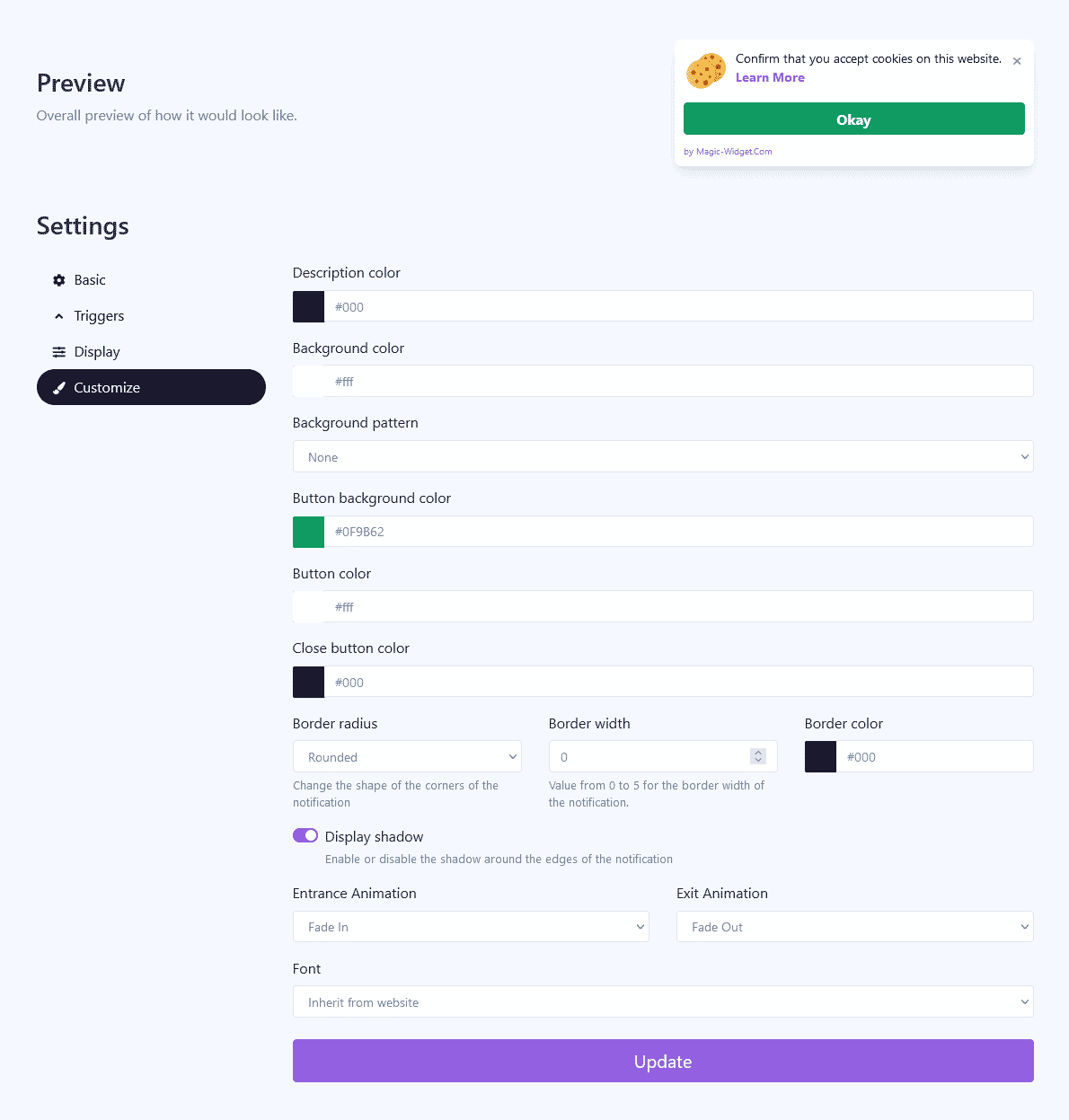
Below is the detailed instructions on creating a cookie pop-up with Magic Widget tools, including all settings and design options.
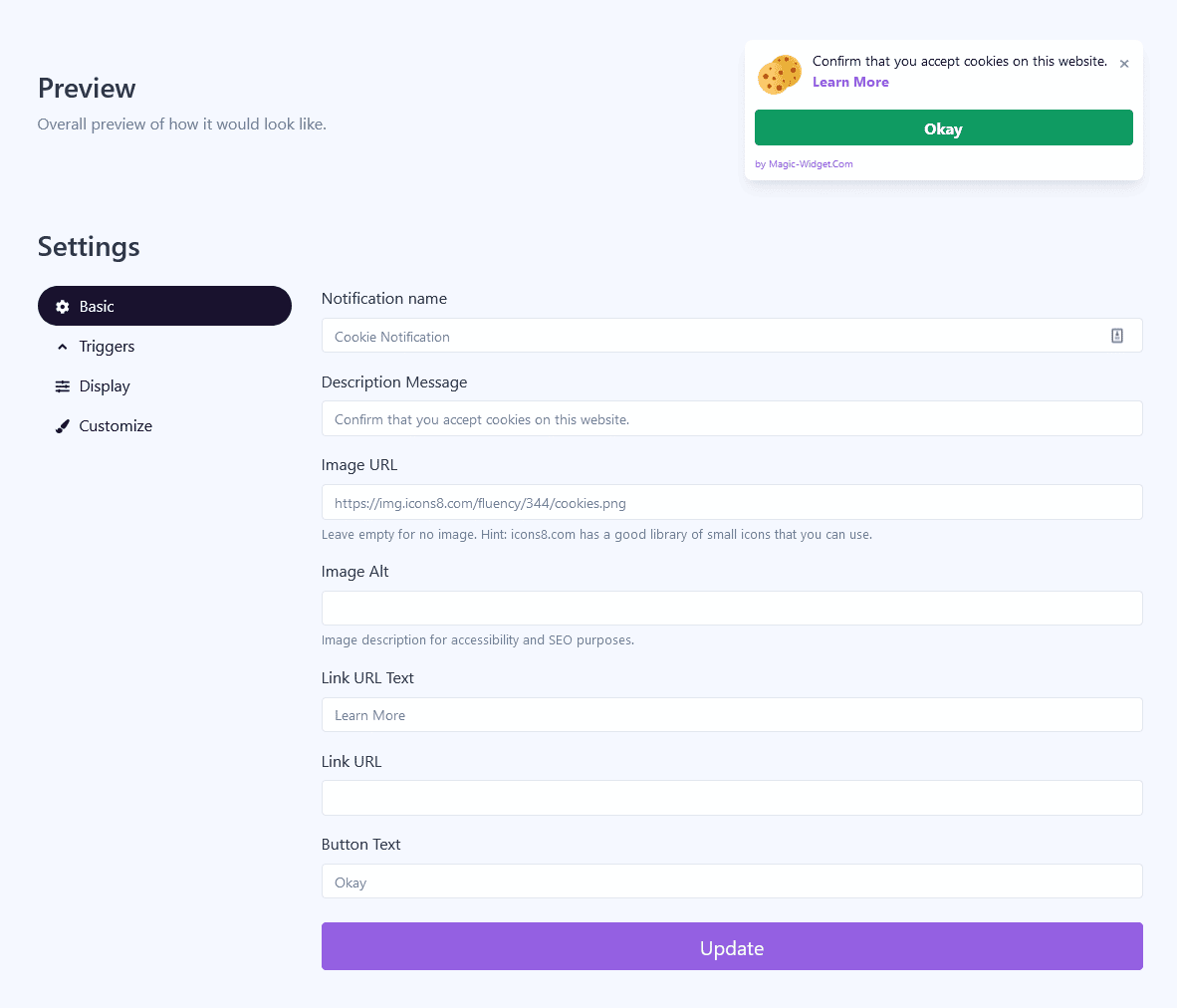
Basic Settings

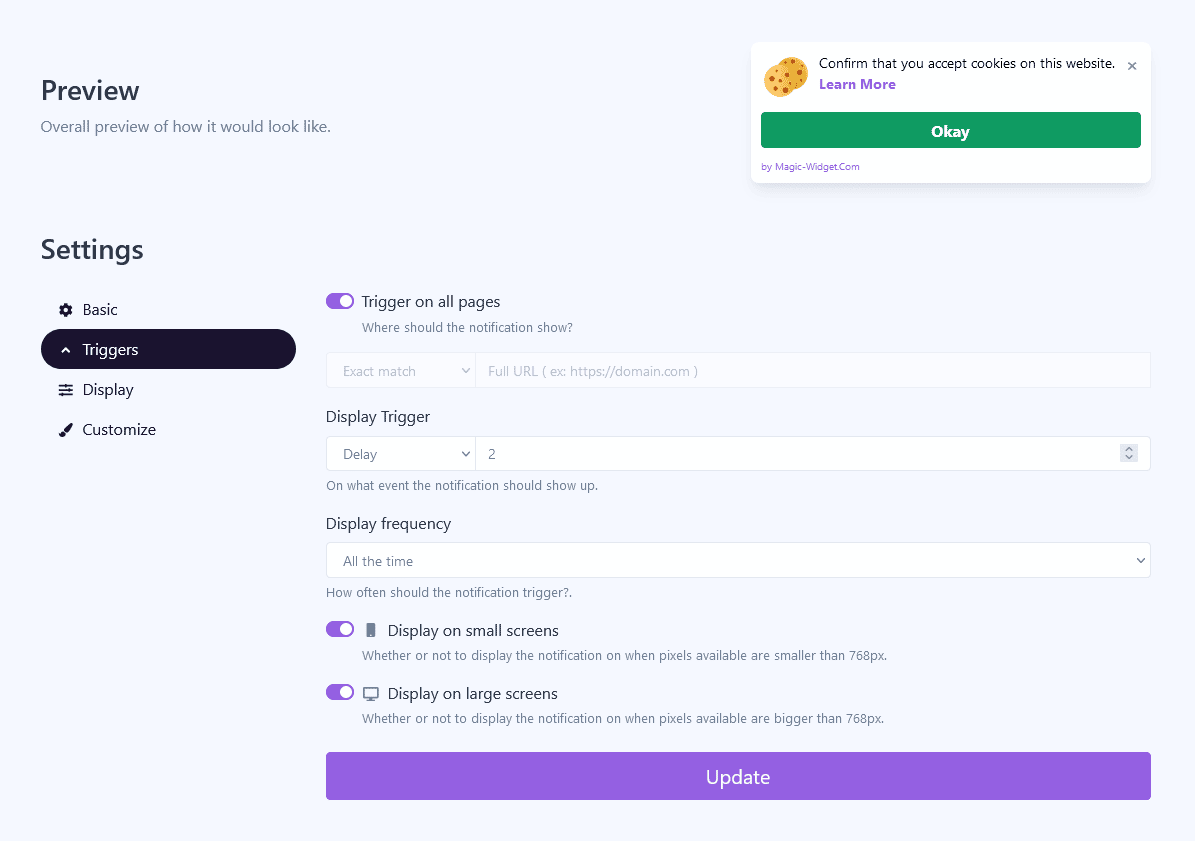
Triggers

You can display it on all pages to ensure the users are aware of your cookie policy.
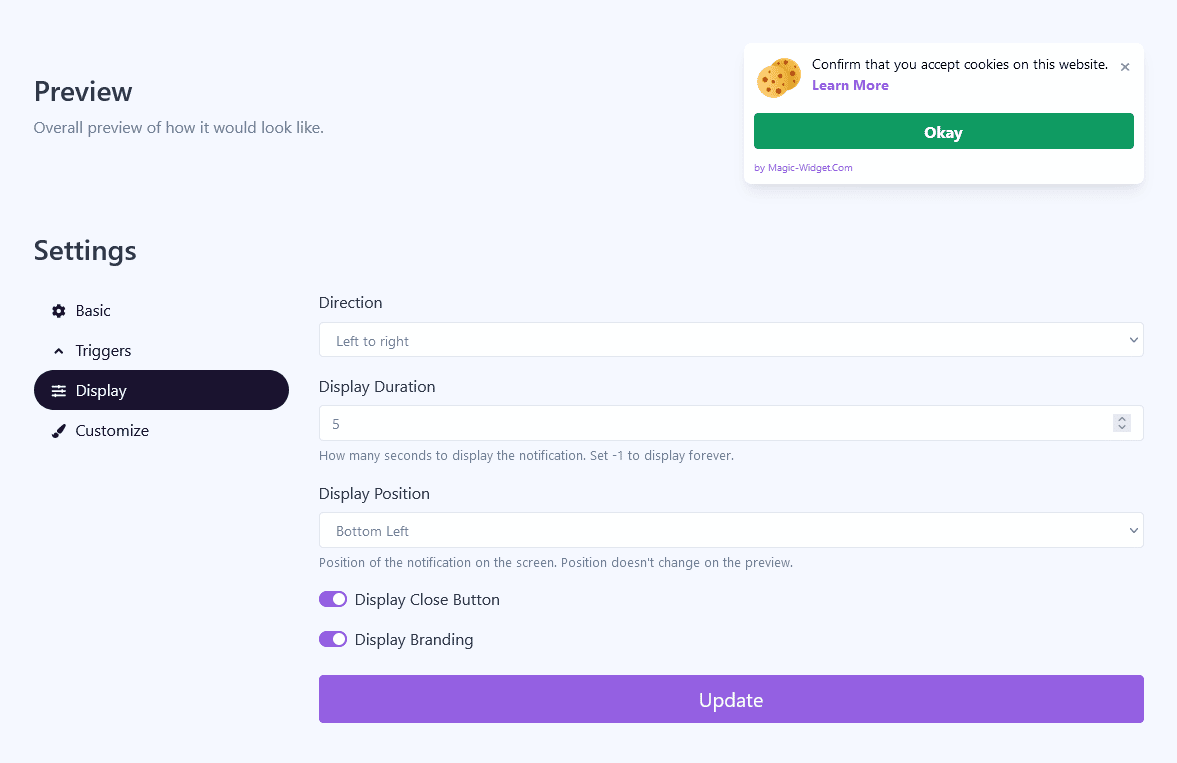
Display Settings

Design Settings

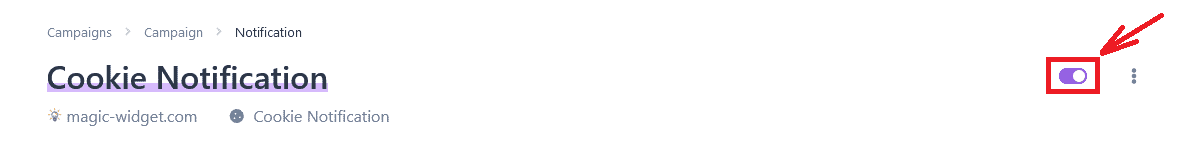
Activate the Notification

Activate the Campaign

