How to make
a Contact Us pop-up widget
Magic-WIDGET.COM
A Contact Us pop-up widget is a graphical user interface (GUI) element that is typically placed on a website or web application to allow users to contact the site owners. It is displayed as a small box that pops up on the screen.
The widget includes a variety of communication options like Contact email, Contact phone number, Contact Whatsapp, Contact Telegram, Contact FB messenger buttons and provides multiple ways for website users to contact the administrators. This allows to choose the preferred method of communication and reach out to the site owners using a channel that is most convenient for users.
Here are some additional details about each of the communication channels:
- Contact email: This is a standard field on most Contact Us forms, allowing users to enter their email address so that the site owners can respond to their inquiry via email. It is a convenient way to communicate for users who prefer a more formal or detailed exchange.
- Contact phone number: Including a phone number in a Contact Us widget allows users to call the site owners or support team directly. This is a good option for users who prefer to speak with a live person and have a more immediate response.
- Contact WhatsApp: Many businesses are using WhatsApp as a customer support tool because it is a widely used messaging app, and users can access it easily from their mobile devices. It also supports multimedia files like photos and videos, making it a more versatile way to communicate.
- Contact Telegram: Telegram is another popular messaging app that can be used for customer support. It offers features like end-to-end encryption and self-destructing messages, which make it a more secure option for users who are concerned about privacy.
- Contact FB messenger: Facebook Messenger is a messaging app that is widely used around the world. By including it in the Contact Us widget, users can communicate with the site owners or support team through a platform that they are already familiar with.
Contact Us pop-up is often used as a means of improving customer engagement and providing a more convenient and user-friendly way to reach out to the support teams.
Here are some purposes for using a contact us widget on your website:
- Provide customer support: A contact us widget can be used to offer customer support through various channels such as email, phone, or live chat, allowing visitors to get assistance with any questions or issues they may have.
- Collect customer feedback: A contact us widget can also be used to collect feedback from customers, such as suggestions for improvement or complaints about your products or services.
- Encourage engagement: By making it easy for visitors to get in touch with your brand, you can encourage engagement and create a more personalized experience for your customers.
- Generate leads: A contact us widget can also be used to generate leads by allowing visitors to request more information or sign up for newsletters or other marketing materials.
- Build trust: By providing visitors with a straightforward and user-friendly way to get in touch with your brand, you can help build trust and credibility with your audience.
By using a contact us pop-up widget on your website, you can enhance the overall user experience, provide excellent customer service, and potentially generate leads and improve customer satisfaction.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
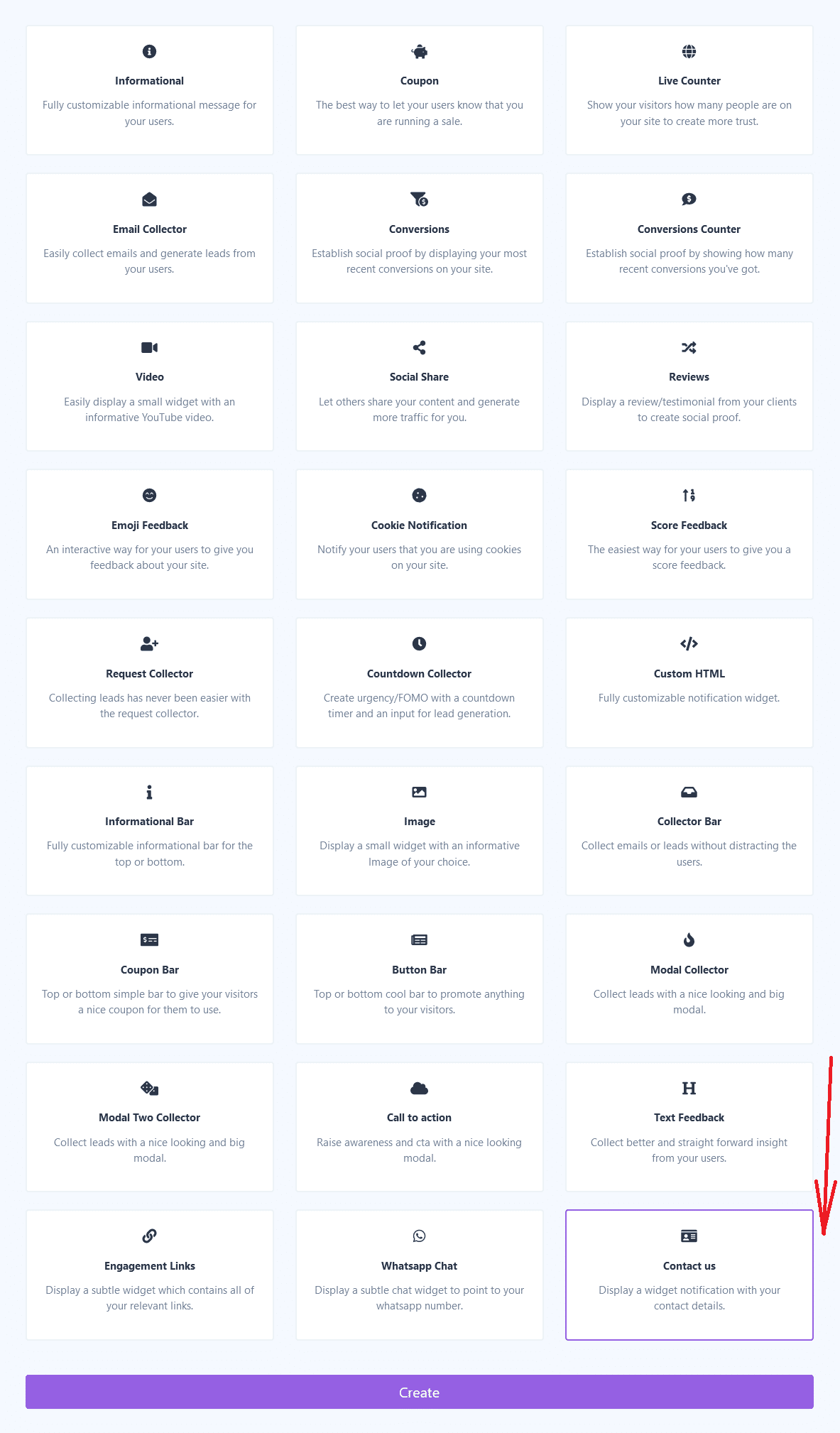
Select the Contact Us Widget Type and Create the Button

Basic Settings

Triggers

You can display it on all pages to ensure the users are aware of the opportunity to get the support using the convenient channel of communication.
Display Settings

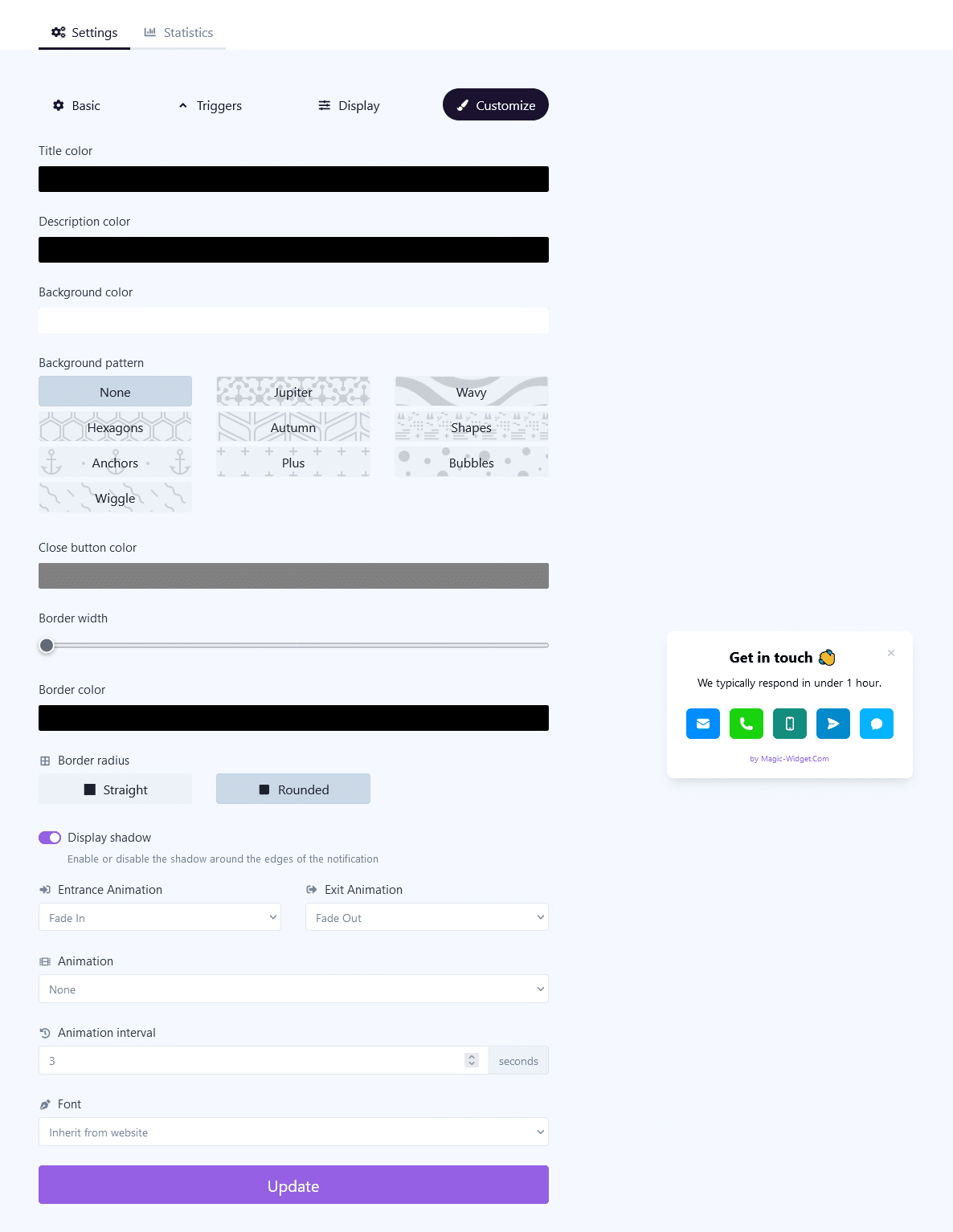
Design Settings

Activate the Notification

Activate the Campaign

