How to make
a button bar pop-up Notification
Magic-WIDGET.COM
A button bar pop-up widget is a graphical user interface (GUI) component that typically consists of a row or a column of buttons that trigger actions when clicked. The button bar pop-up widget may pop-up when the user hovers over or clicks on a designated area, such as an icon or a button.
The pop-up window that appears typically contains a set of related buttons, each of which represents a specific action or command. For example, in a photo editing application, the widget may appear when the user hovers over a particular image, and the pop-up may contain buttons for cropping, rotating, or applying filters to the image.
The button bar pop-up is a useful GUI component because it allows users to quickly access a set of related functions without cluttering the main interface with too many buttons. This type of widget is commonly used in web applications, desktop applications, and mobile apps.
Below are some purposes for using a button pop-up bar on your website:
- Call to action: A button pop-up bar can be used to create a strong call to action and direct visitors to a specific page or action on your site.
- Lead generation: You can use a button pop-up bar to encourage visitors to sign up for your email list, request a quote, or fill out a contact form.
- Promote special offers: A button pop-up bar can be used to promote special offers or limited-time promotions, such as a flash sale or seasonal discount.
- Direct visitors to helpful resources: You can use a button pop-up bar to direct visitors to helpful resources, such as a blog post, tutorial video, or product demo.
- Increase social media engagement: You can use a button pop-up bar to encourage visitors to follow your social media accounts or share your content on social media.
By using a button pop-up bar, you can create a clear and compelling call to action for visitors to take a specific action on your website. However, it’s important to use best practices to ensure that the pop-up bar is not intrusive and does not negatively impact the user experience on your website.
- Use a clear and concise message: Use a clear and concise message that clearly communicates the purpose of the button pop-up bar. Keep the message short and to the point.
- Choose a prominent placement: Choose a prominent placement for the button pop-up bar that is easily visible to visitors. However, be careful not to make it too intrusive or cover up important content on your site.
- Use attention-grabbing design: Use attention-grabbing design elements, such as contrasting colors or bold text, to make the button pop-up bar stand out on the page.
- Make it easy to close: Provide an easy way for visitors to close the button pop-up bar if they are not interested. This can be a simple X button or a link that says “no thanks”.
- Offer something of value: To encourage visitors to click the button, offer them something of value in exchange, such as a free ebook or a discount code.
- Use an appropriate frequency: Avoid showing the button pop-up bar too frequently. Showing it on every page or every time a visitor lands on your site can be annoying and lead to a negative user experience.
- Ensure mobile responsiveness: Make sure that the button pop-up bar is mobile-responsive and looks good on all devices.
- Test and refine: Test different variations of the button pop-up bar, such as different messaging, design elements, and placement, to see what works best for your audience. Refine your approach over time to optimize your conversion rate.
By following these best practices, you can create a button pop-up bar that effectively encourages visitors to take a specific action on your website without negatively impacting the user experience.
Use the button bar pop-up widget as a bottom or top panel with the button to encourage the auditory to visit the product page.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Button Bar Type and Create the Notification

Below is the step-by-step guide on creating a button pop-up bar with Magic Widget tools, including all settings and design options.
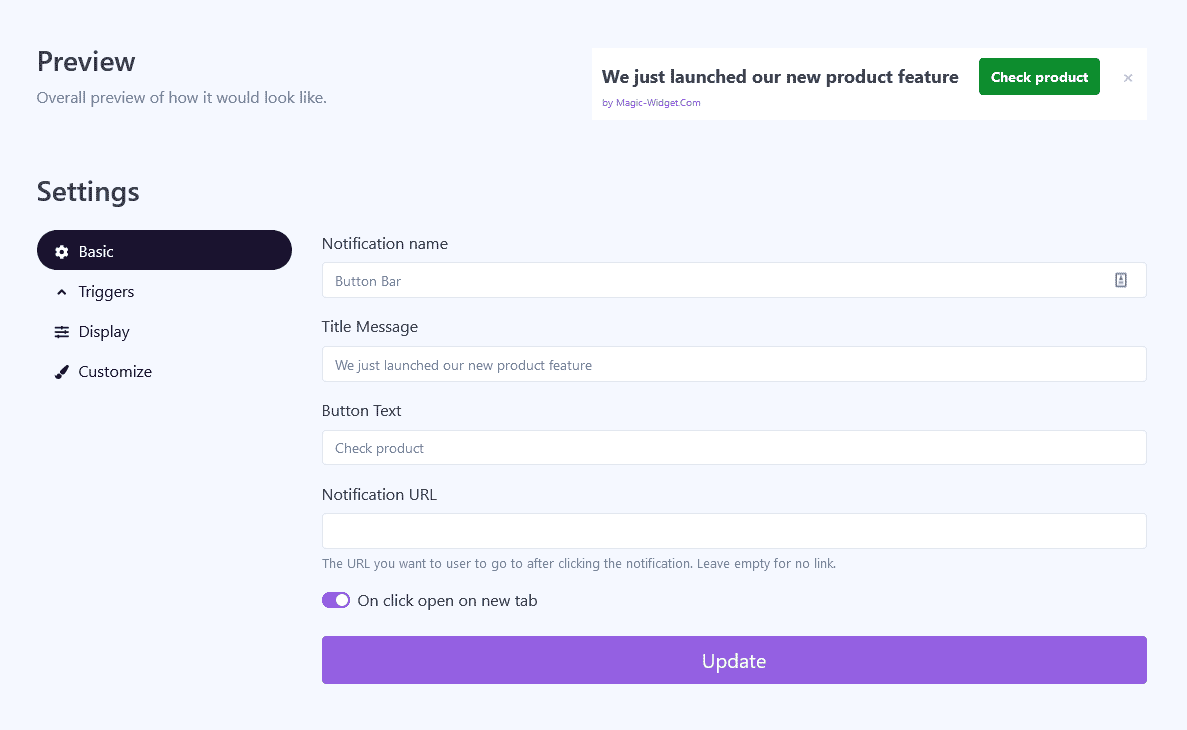
Basic Settings

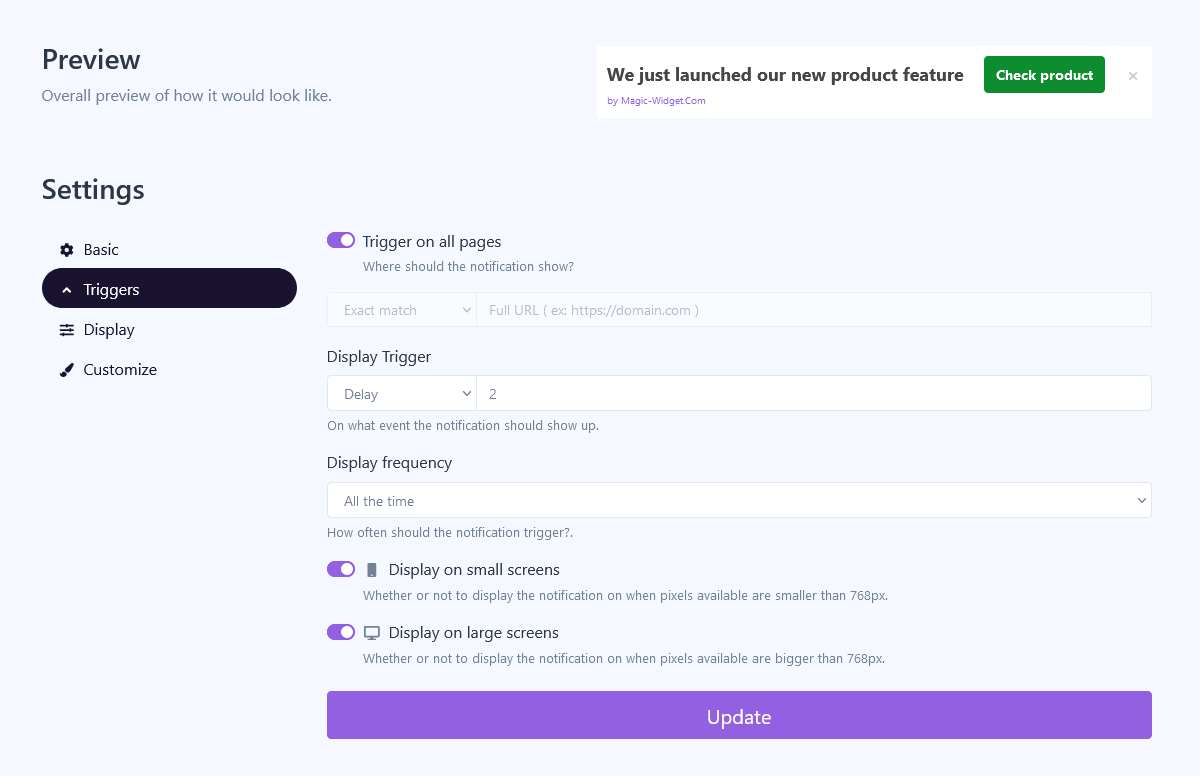
Triggers

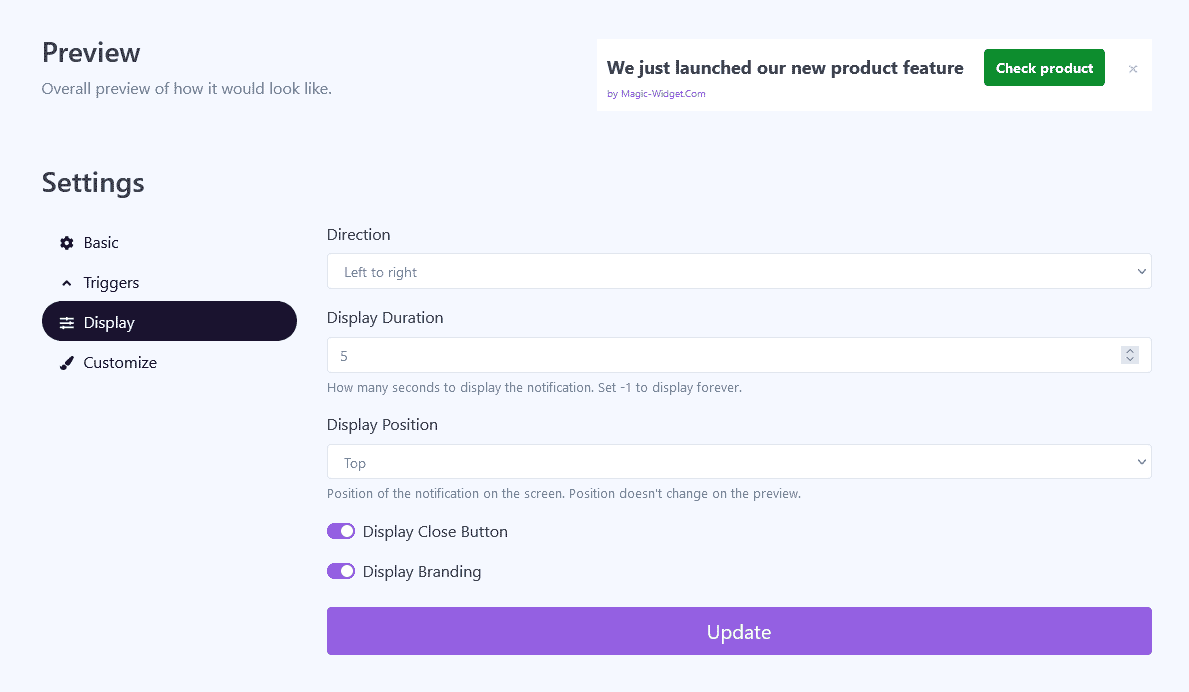
Display Settings

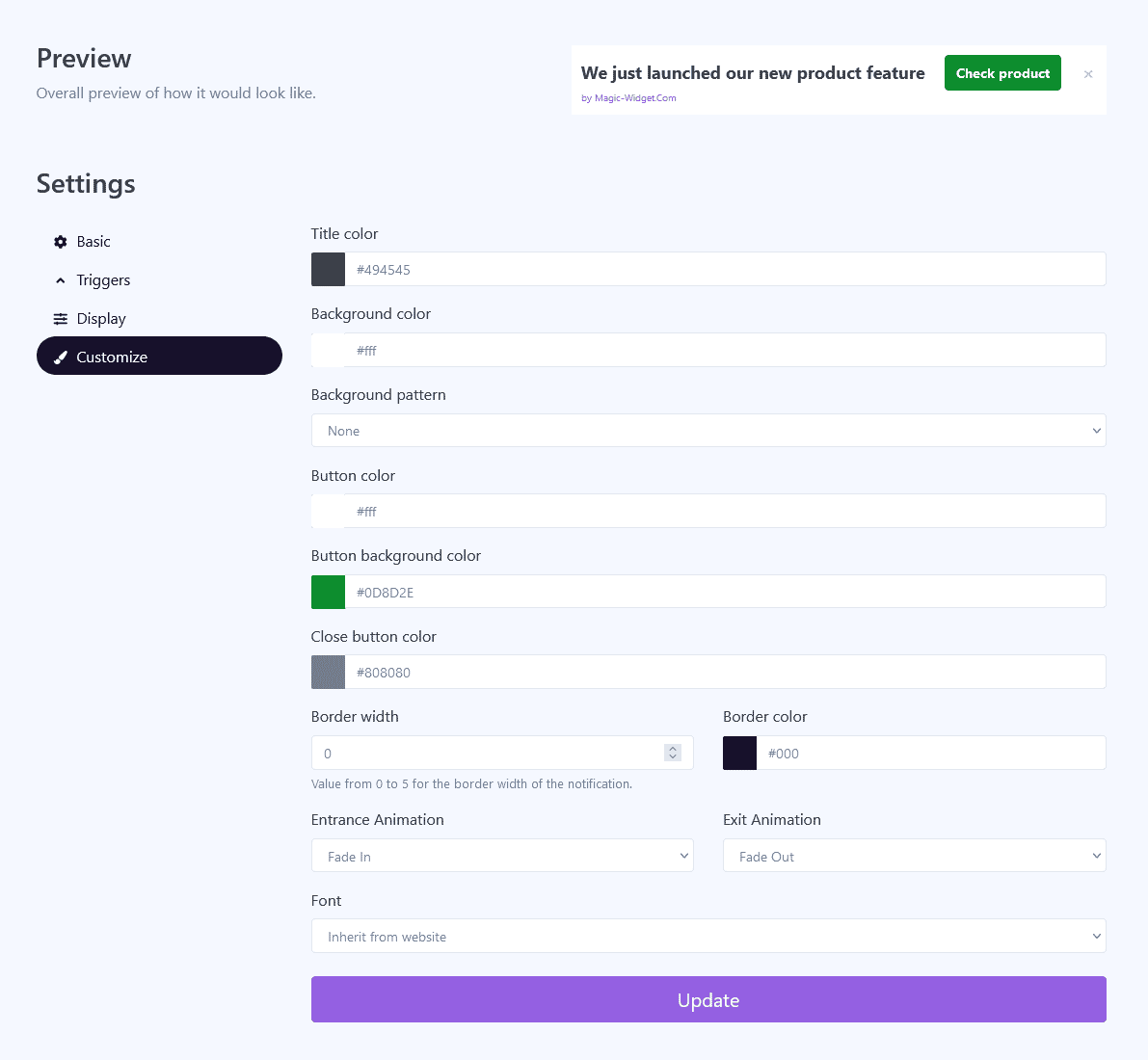
Design Settings

Activate the Notification

Activate the Campaign

