How to make
a video pop-up widget
Magic-WIDGET.COM
A video pop-up widget is a graphical user interface (GUI) component that appears on a website or within an application, prompting users to watch a video. The widget typically appears as a modal window or overlay on top of the main content, featuring a video player that automatically starts playing the video when the widget is triggered.
The purpose of the video pop-up is to provide users with a more engaging and immersive experience by presenting video content in a prominent and visually appealing way. This can be particularly effective for marketing or promotional videos, product demos, or instructional content that benefits from a visual demonstration.
The content of the video pop-up widget typically includes a headline or call to action, such as “Watch our video”, and a video player that plays the video content. The widget may also include additional information or text, such as a description of the video or links to related content.
The design of the video pop-up is often visually engaging and attention-grabbing, with a large video player and prominent play button.
Video pop-ups are a type of website overlay that display a video when triggered by user actions or upon landing on a page.
Here are some purposes for using video pop-ups on a website:
- Increase engagement: Video pop-ups can capture users’ attention and increase engagement on a website, as videos are often more visually appealing and engaging than text or images.
- Provide product demos: Video pop-ups can be used to provide product demonstrations, allowing users to see the product in action and get a better understanding of its features and benefits.
- Increase brand awareness: Video pop-ups can be used to increase brand awareness by providing users with a visual representation of the brand and its values.
- Improve user experience: Video pop-ups can provide an immersive and interactive user experience, making it easier for users to understand complex topics or instructions.
- Increase conversions: Video pop-ups can be used to provide users with additional information or incentives to complete a purchase or sign up for a service, potentially increasing conversions.
When using video pop-ups, it’s important to ensure that the video content is relevant, engaging, and provides value to the user. Additionally, it’s important to consider the user’s experience, and not interrupt their browsing experience with too many pop-ups or ads. By using video pop-ups strategically and monitoring their effectiveness, businesses can increase engagement, brand awareness, and potentially increase conversions.
Here go some best practices for creating a video pop-up widget:
- Keep it short: Keep the video short and to the point. Most customers won’t want to watch a long video, so aim for a video that is less than two minutes long.
- Use captions: Use captions or subtitles to make the video more accessible to all customers, including those who may be hearing impaired.
- Optimize for mobile: Ensure that the video is optimized for mobile devices, as many customers will be viewing the video on their phones.
- Display controls: Provide controls that allow customers to pause, play, and stop the video. This can help ensure that customers have a positive viewing experience.
- Use high-quality video: Use high-quality video to ensure that the video looks professional and engaging. Low-quality video can be distracting and may turn customers off.
- Include a call to action: Include a call to action at the end of the video, such as a link to a product page or a signup form.
- Use engaging visuals: Use engaging visuals that capture the attention of customers and help them understand the message of the video.
- Provide value: Ensure that the video provides value to the customer. This can be in the form of educational content, a product demonstration, or a customer testimonial.
- Use A/B testing: Use A/B testing to test different versions of the video pop-up and identify which version is more effective in driving conversions.
- Use a clear headline: Use a clear and concise headline that quickly communicates the value proposition of the video.
- Use a relevant thumbnail: Use a thumbnail that accurately represents the content of the video and entices customers to click on it.
- Keep it on-brand: Ensure that the design of the video pop-up is consistent with your brand identity, so that it aligns with your overall marketing strategy.
- Use a close button: Provide a close button that allows customers to easily close the video pop-up if they are not interested in watching the video.
- Monitor performance: Monitor the performance of the video pop-up regularly and make adjustments as necessary. This can help ensure that the pop-up is effective in driving conversions and achieving your marketing goals.
By following these best practices, you can create a video pop-up widget that is engaging, informative, and optimized for success.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
Select the Video Type and Create the Notification

Below is the detailed instructions on creating a video pop-up with Magic Widget tools, including the notification settings and design options.
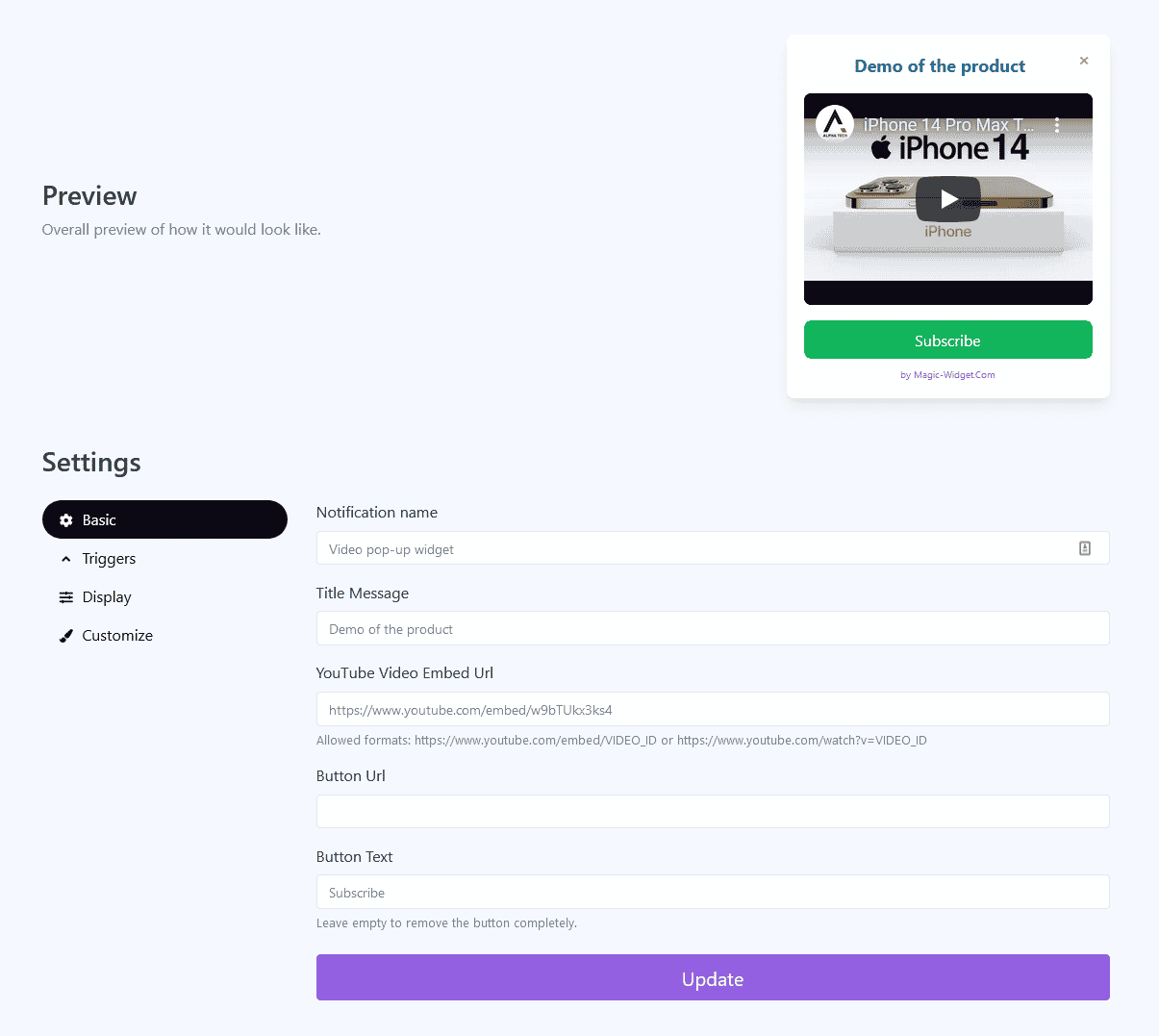
Basic Settings

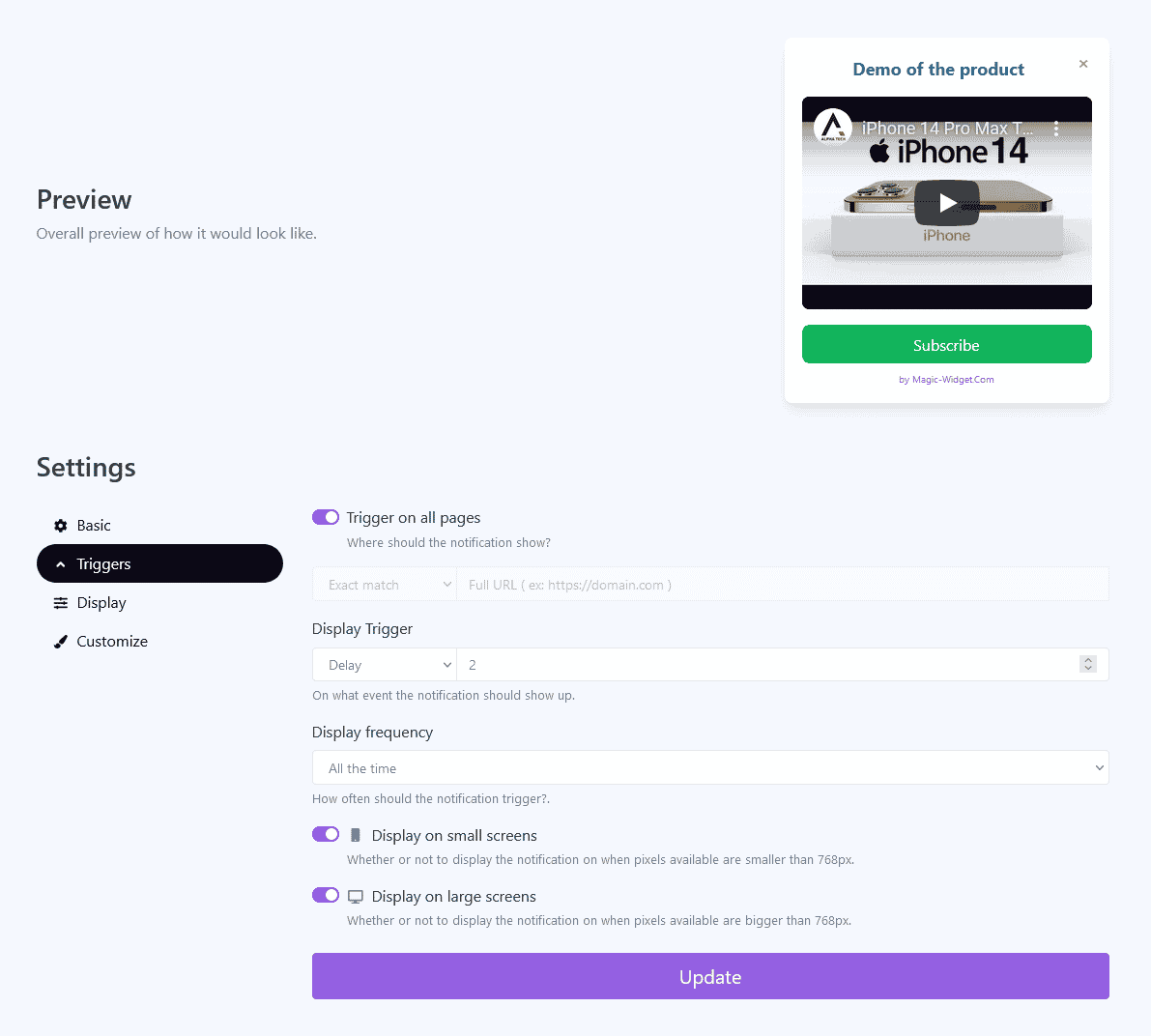
Triggers

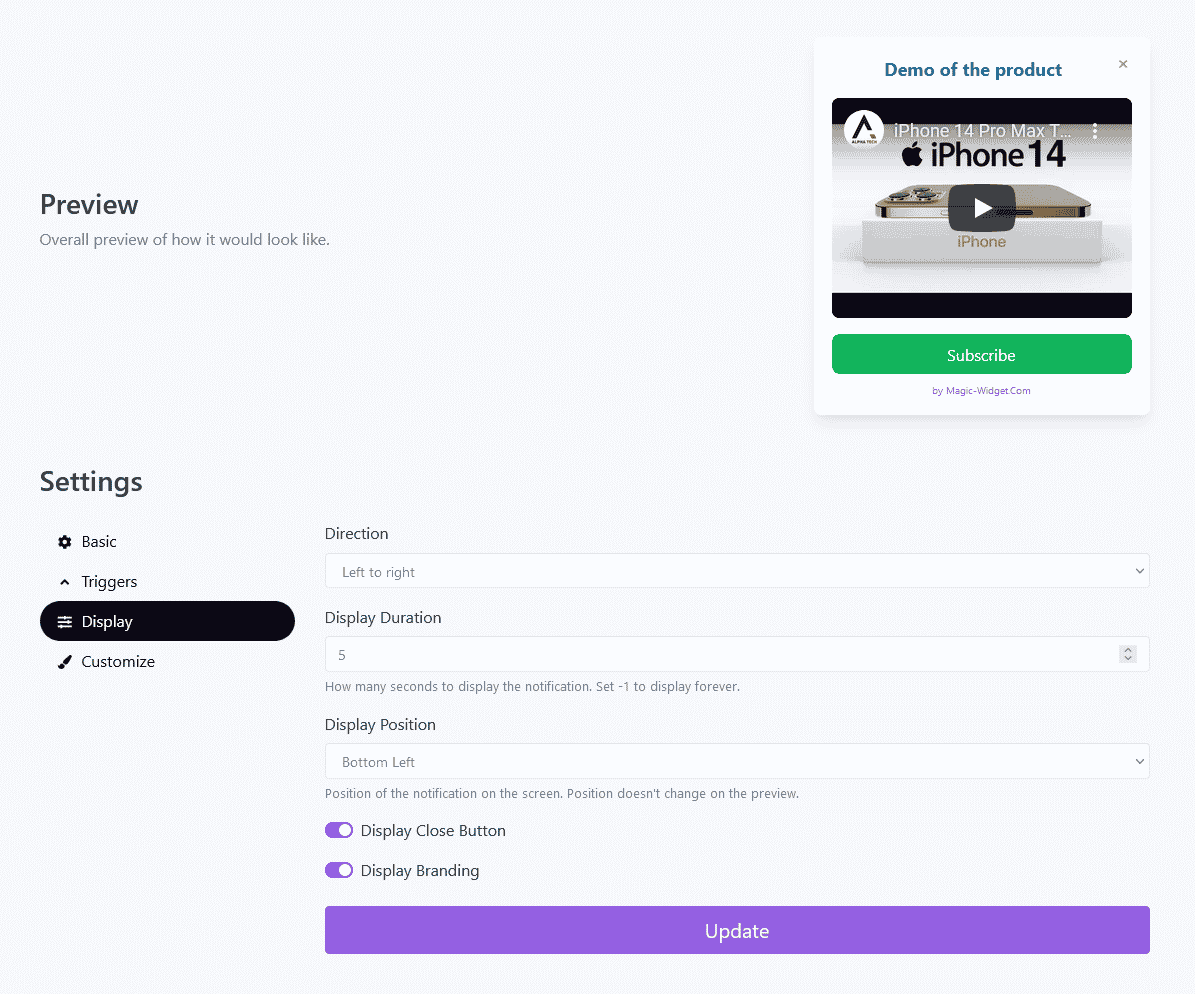
Display Settings

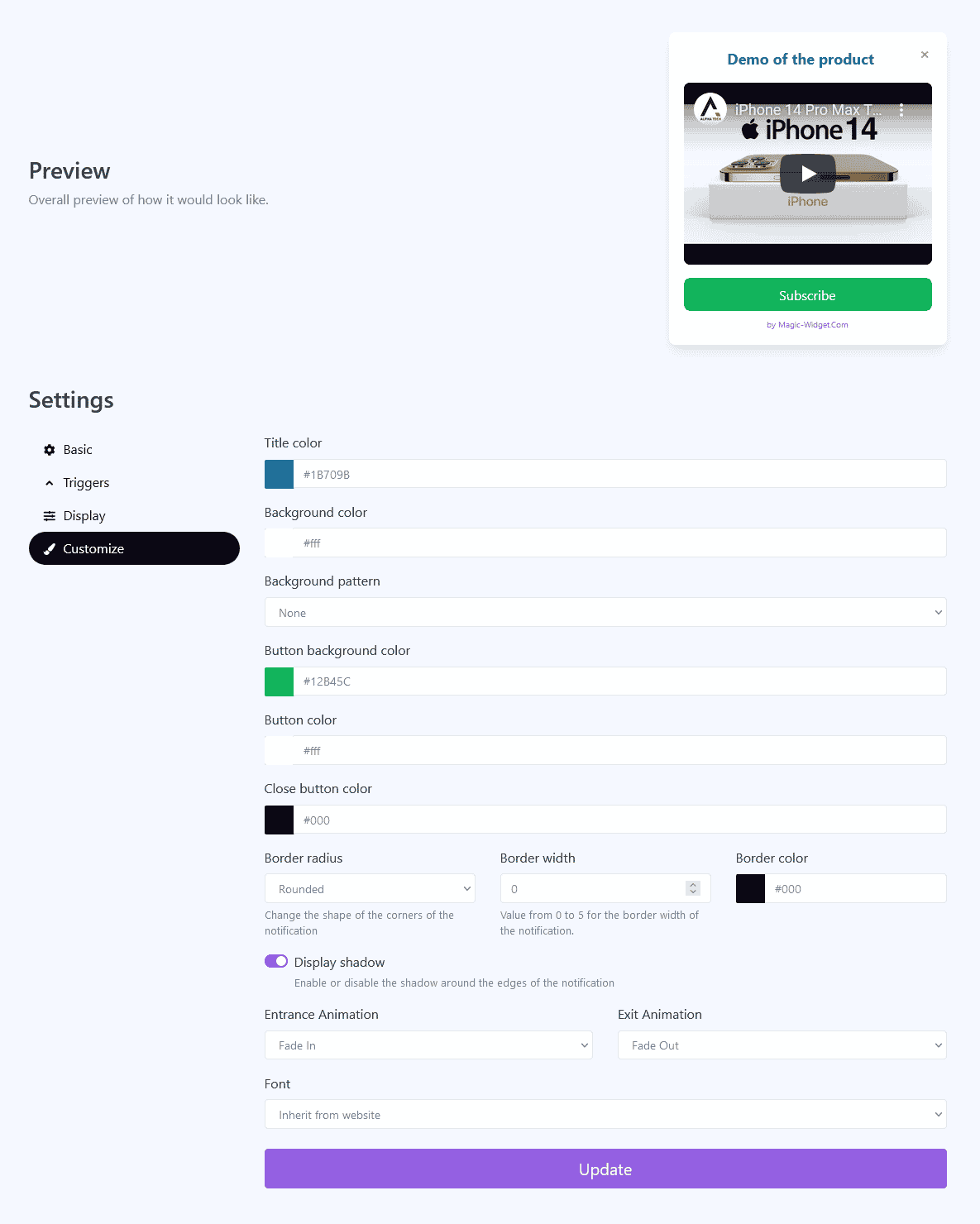
Design Settings

Activate the Notification

Activate the Campaign

