How to make
an informational pop-up notification
Magic-WIDGET.COM
An informational pop-up notification widget is a graphical user interface (GUI) component that appears on a website or application and displays a brief message or notification in a pop-up window. It is a type of pop-up widget that is less intrusive than a full-screen pop-up.
The content of the widget typically includes a short message or notification, such as a reminder about an upcoming event or a notification about a new feature or update. The design of the widget can vary, but it usually includes a simple and visually appealing layout that is easy to read and understand.
The informational pop-up can be triggered automatically after a certain amount of time or user activity on the website. It is designed to provide users with important or useful information without interrupting their browsing experience.
The goal of the informational pop-up notification is to communicate important messages to users in a non-intrusive way that does not disrupt their browsing experience. It can help keep users informed about changes or updates to the website or application, as well as provide information about promotions, offers, or new products. However, it is important to use the widget judiciously and only for important messages, as excessive use may annoy users and decrease engagement.
Informational pop-up on a website can serve several purposes, including:
- Announcements: Website pop-ups can be used to convey important announcements or updates to users, such as changes to the site’s terms and conditions, scheduled maintenance, or new features.
- Calls to action: Pop-ups can be used to encourage users to take a specific action, such as signing up for a newsletter, completing a survey, or making a purchase.
- Reminders: Pop-ups can remind users about items they’ve left in their shopping cart, upcoming events or deadlines, or other important information.
- Feedback: Pop-ups can be used to collect feedback from users about their experience on the website, such as asking them to rate their satisfaction or to provide suggestions for improvement.
- Personalization: Pop-ups can be tailored to specific users based on their browsing history or preferences, offering personalized recommendations or promotions.
It’s important to use pop-ups judiciously, as they can also be intrusive and negatively impact user experience if overused or poorly designed. A good rule of thumb is to ensure that pop-ups are relevant, timely, and provide value to the user.
- Keep it brief: Notifications should be short and to the point. Avoid overwhelming users with too much information.
- Make it relevant: Notifications should be relevant to the user’s interests and needs. Use personalization and segmentation to ensure that the message is targeted and relevant.
- Use a clear call to action: Be clear about what action the user should take. Use actionable language and provide clear instructions.
- Use visuals: Use visuals such as images, icons or videos to make the notification more engaging and memorable.
- Optimize for mobile: Notifications should be optimized for mobile devices, as the majority of users access notifications on their phones.
- Be timely: Send notifications at the right time. Avoid sending notifications during times when users might be busy or when the message might be irrelevant.
- Test and optimize: Test different versions of the notification to see which one performs best. Analyze the data to identify what works and what doesn’t and optimize accordingly.
- Respect user preferences: Allow users to control their notification preferences. Let them choose what notifications they want to receive and how often they want to receive them.
By following these best practices, you can create informational notifications that are effective in engaging users and driving action.
Create an Account or Sign In and Connect the Website
Find more information on connecting the website to the Magic Widget system here.
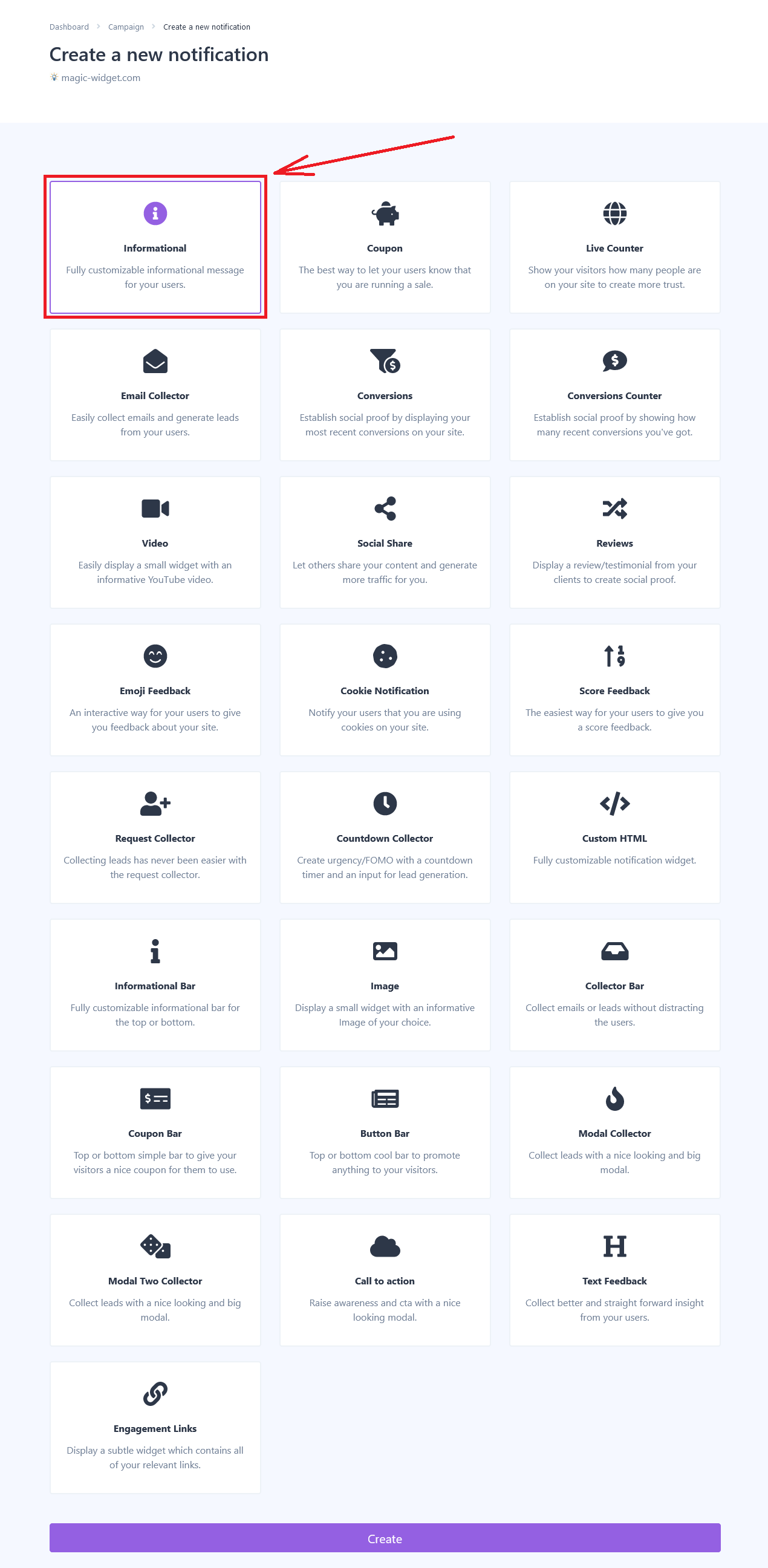
Select the Informational Type and Create the Notification

Below is the step-by-step guide on creating an informational pop-up notification for the website with Magic Widget tools, including all settings and design options.
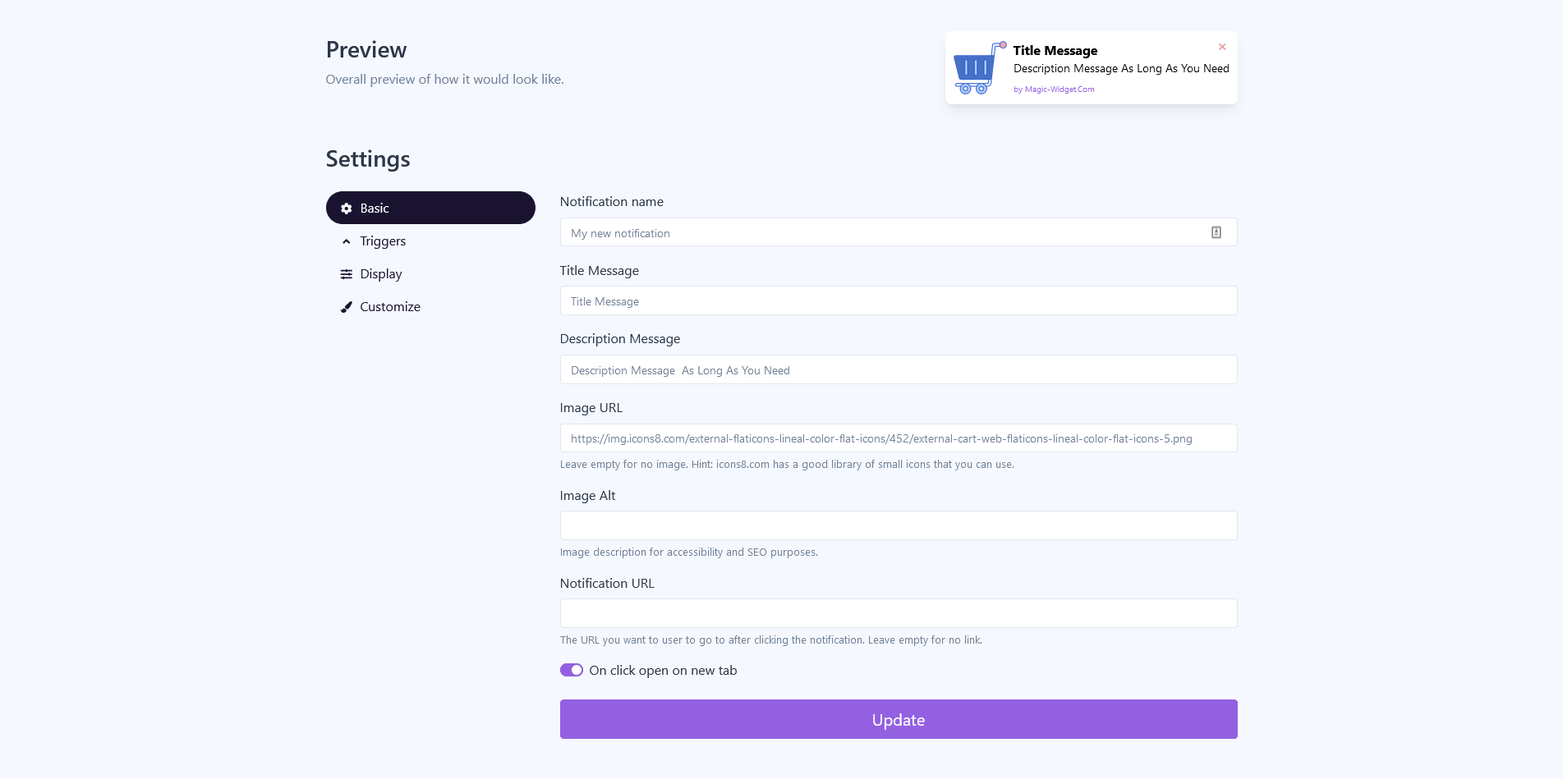
Basic Settings

Triggers

There are three options for display trigger:
– Time delay. The notification will show up after the estimated number of seconds the user is on the webpage.
– Exit intent. The notification will show up after the user placed the cursor outside the browser window.
– Scroll percentage. The notification will show up after the user scrolled the estimated percentage of the page.
Evaluate the display frequency. It can be once per session, once for the browser or all the time.
You also can hide or display notifications on a screen larger or smaller than the 768px.
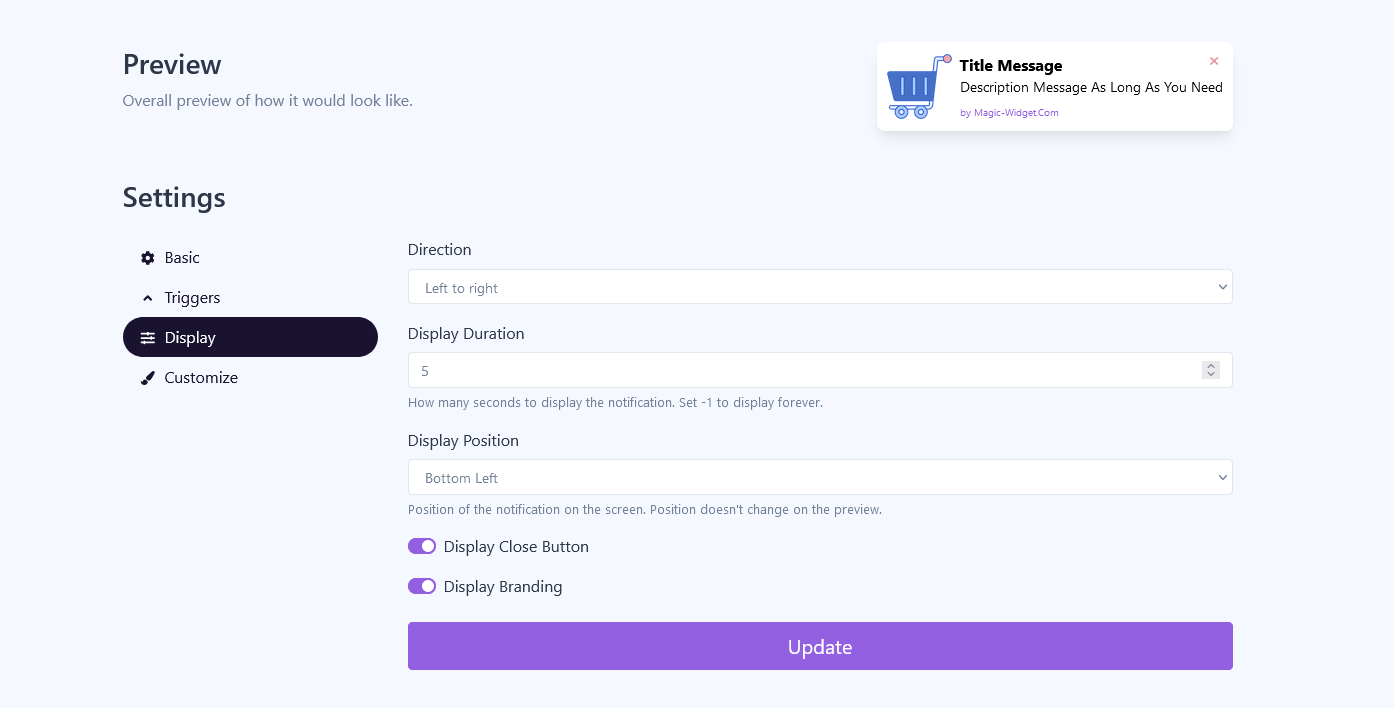
Display Settings

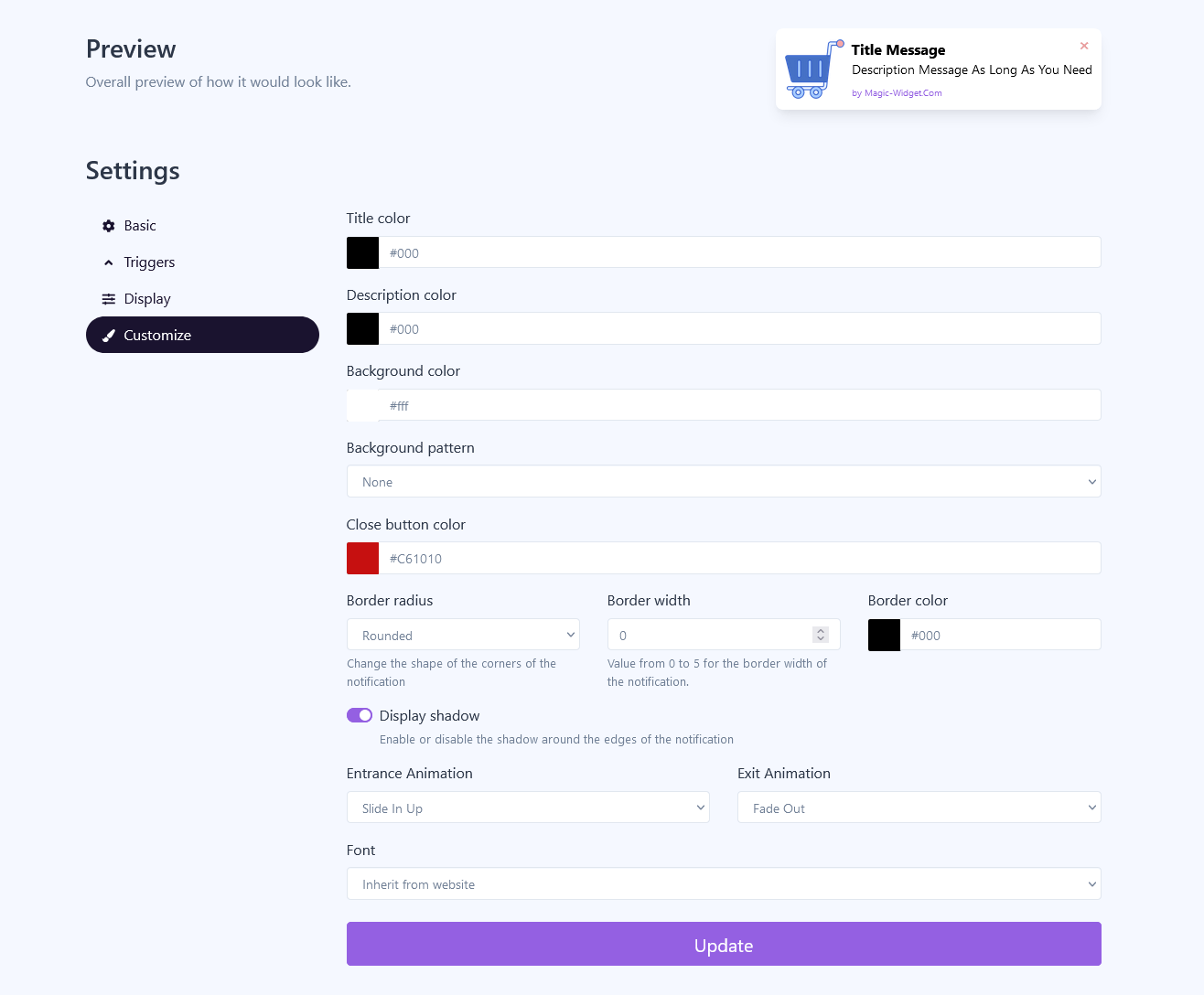
Design Settings

– Title, Description, Background, and Close Button color;
– Background pattern;
– Border radius and a color;
– Hide or display the shadow;
– Entrance and Exit Animation;
– Notification Font.
Specify the settings, which comply best with your website.
Activate the Notification

Activate the Campaign

