How to make
a pop-up for Netlify website
Magic-WIDGET.COM
With Netlify, developers can host their code repositories, automate their builds and deployments, and manage their DNS and SSL certificates all in one place. It also offers advanced features like serverless functions, form handling, and split testing to help developers create dynamic and responsive web applications.
Netlify integrates with popular development tools such as Git, GitHub, and Bitbucket, making it easy to deploy websites and applications directly from a code repository. It also provides a wide range of templates and plugins to help developers get started quickly and easily.
Netlify is popular among developers who want to simplify the web development process and focus on building high-quality, performant websites and applications.
Due to the fact that it provides limited functionality, all required features should be custom-coded. Greate opportunity is to connect the website to the Magic Widget system and boost the project by fully-functioned pop-up notifications.
Below is the step-by-step guide on how to make the pop-up notifications for the Netlify website.
Create an Account or Sign In
Create a Campaign

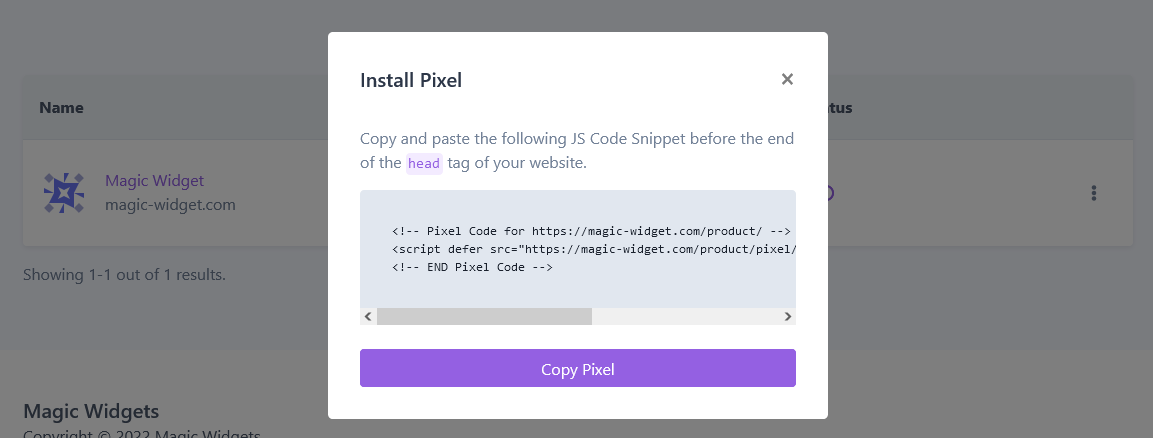
Connect the Website
Copy the embed code and insert it into the head tag of your website.


Login to the Netlify admin panel
Insert the Embed Code
Click Save button.
Create the Notification
Now your Netlify website is connected and you can create Magic Widget pop-up notifications to boost your sales.
