How to make
a popup for Shopify website
Magic-WIDGET.COM
Shopify offers a range of plans to suit different business needs, from small startups to large enterprises. It also provides a range of integrations and apps to extend the functionality of the platform, as well as customizable templates to help businesses create professional-looking online stores quickly and easily.
One of the key advantages of Shopify is its user-friendly interface and ease of use, which make it an ideal choice for businesses without extensive technical expertise. It also provides 24/7 customer support to help businesses with any issues or questions they may have.
Overall, Shopify is a powerful e-commerce platform that provides a range of features and tools to help businesses sell products and services online, making it a popular choice among small and large businesses alike.
In order to use the power of pop-up in Shopify, custom code or third-party extensions are required. Most of them are paid and take a lot of time to set up.
Magic Widget provides you an opportunity to create a pop-up for the Shopify website without any coding skills in a minute for free.
Please find the detailed step-by-step guide below.
Create an Account or Sign In
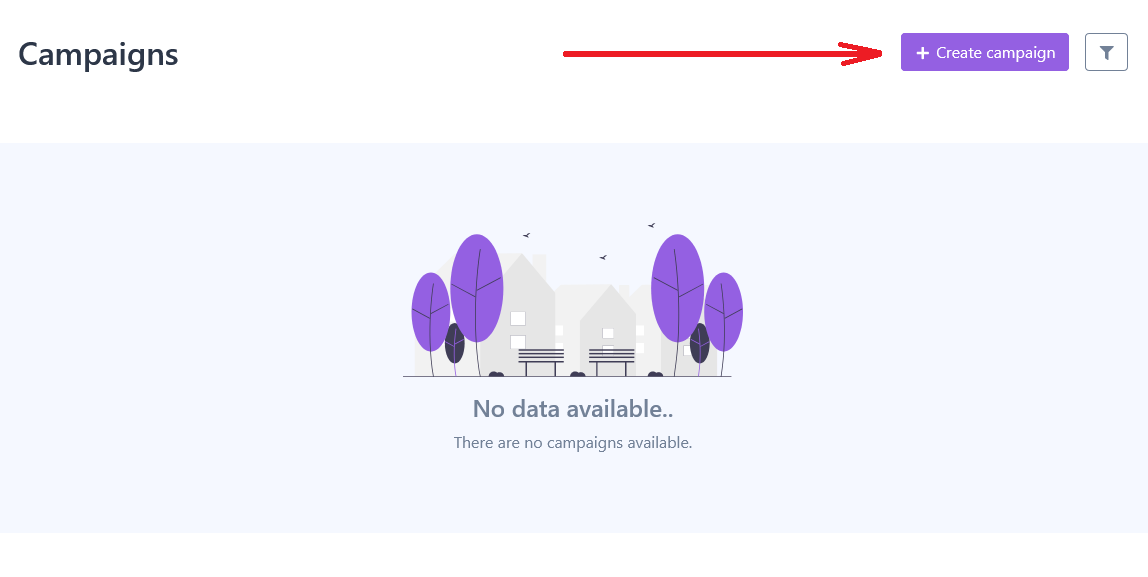
Create a Campaign

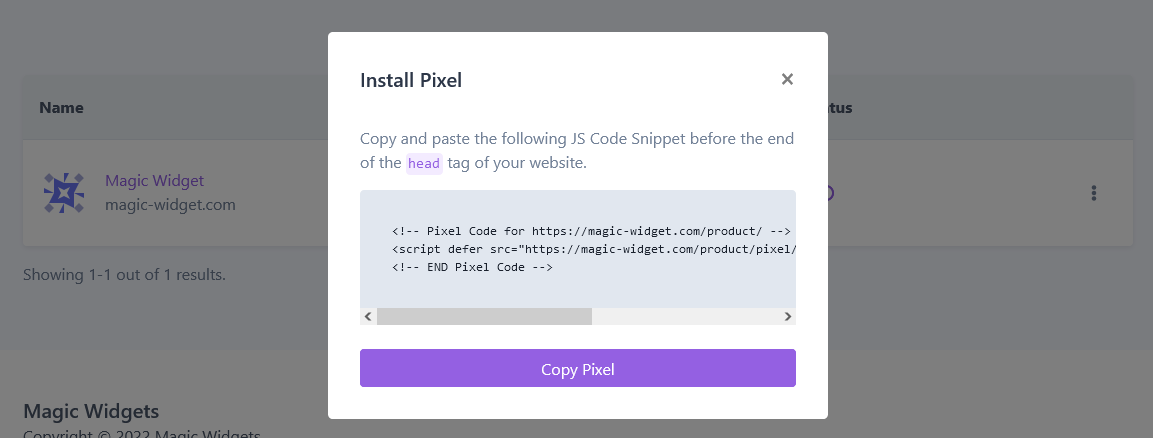
Connect the Website
Copy the embed code and insert it into the head tag of your website.


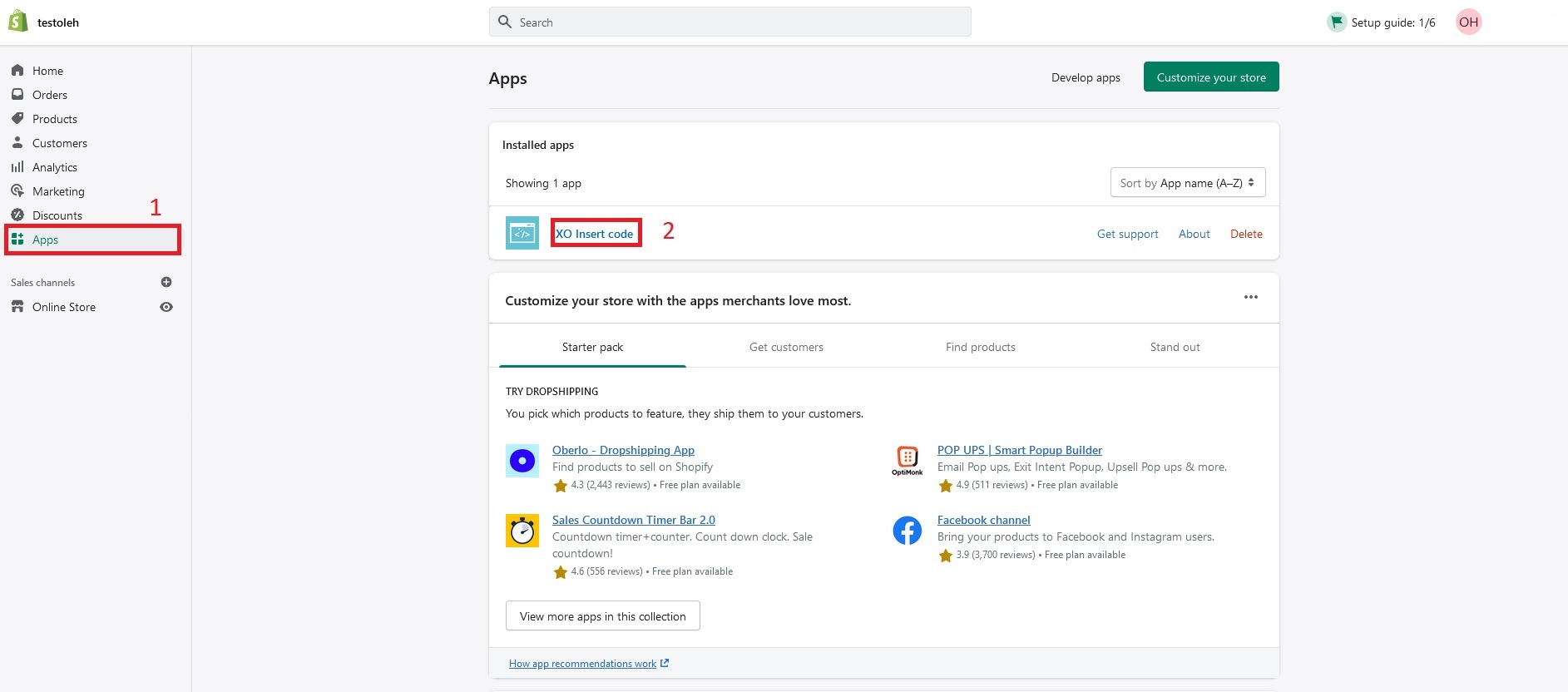
Login to the Shopify Account

Download an Extension to Add the Custom Code
The XO Insert Code extension is required to add the custom code to your Shopify project.
Please follow the link above and add the application.
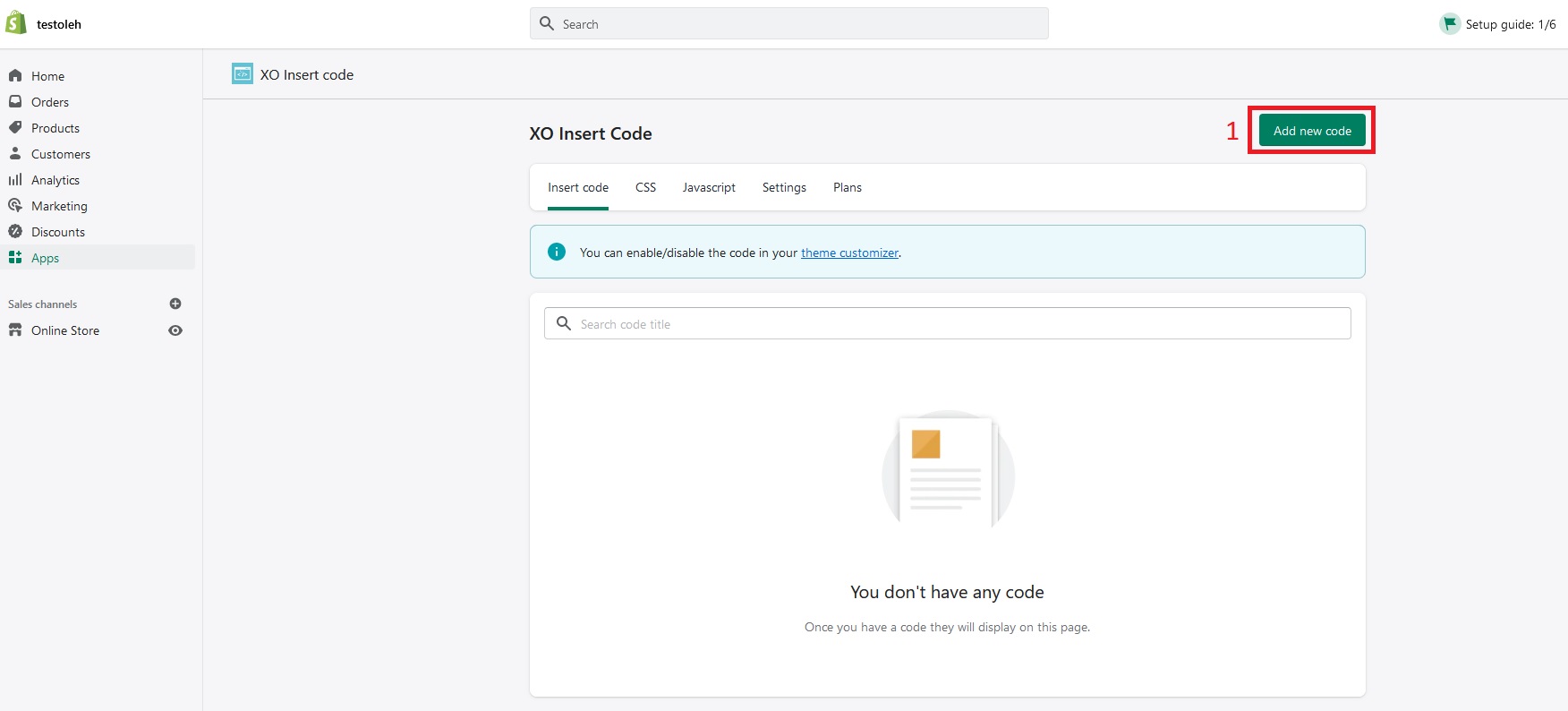
Insert the Embed Code
Go to Apps -> XO Insert code as it shown on the screenshot.


Click Save button.
Create the Notification
Now your Shopify website is connected and you can enjoy Magic Widget pop-up notifications.
